正在加载图片...

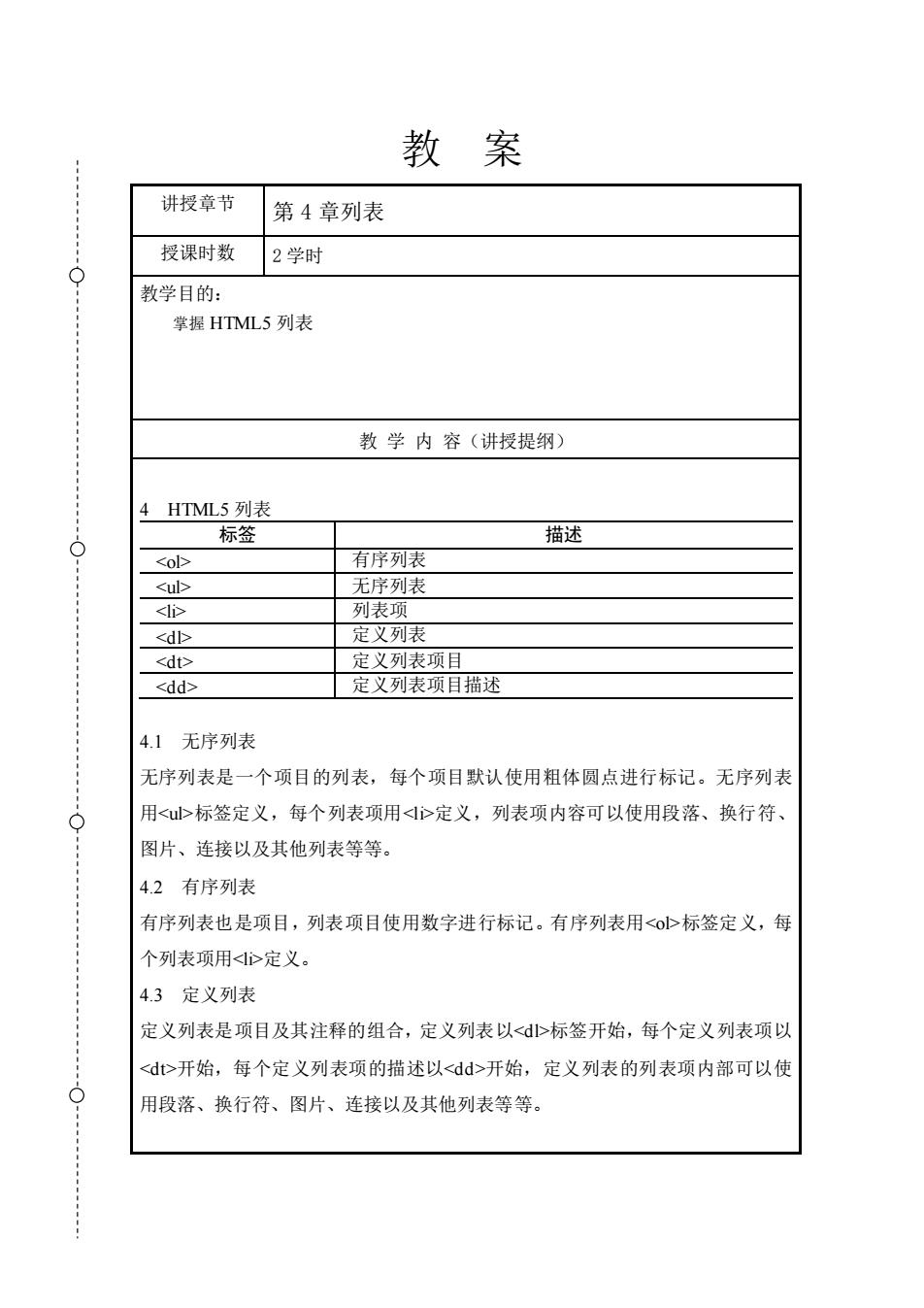
教案 讲授章节 第4章列表 授课时数2学时 教学目的: 掌握HTML5列表 教学内容(讲授提纲) 4HTML5列表 标答 描述 有序列表 <ul> 无序列表 <li 列表项 <db 定义列表 <dt> 定义列表项目 <dd> 定义列表项目描述 4.1无序列表 无序列表是一个项目的列表,每个项目默认使用粗体圆点进行标记。无序列表 用<标签定义,每个列表项用<>定义,列表项内容可以使用段落、换行符、 图片、连接以及其他列表等等。 4.2有序列表 有序列表也是项目,列表项目使用数字进行标记。有序列表用<小标签定义,每 个列表项用<>定义。 4.3定义列表 定义列表是项目及其注释的组合,定义列表以<>标签开始,每个定义列表项以 <dt>开始,每个定义列表项的描述以<dd>开始,定义列表的列表项内部可以使 用段落、换行符、图片、连接以及其他列表等等。教 案 讲授章节 第 4 章列表 授课时数 2 学时 教学目的: 掌握 HTML5 列表 教 学 内 容(讲授提纲) 4 HTML5 列表 标签 描述 <ol> 有序列表 <ul> 无序列表 <li> 列表项 <dl> 定义列表 <dt> 定义列表项目 <dd> 定义列表项目描述 4.1 无序列表 无序列表是一个项目的列表,每个项目默认使用粗体圆点进行标记。无序列表 用<ul>标签定义,每个列表项用<li>定义,列表项内容可以使用段落、换行符、 图片、连接以及其他列表等等。 4.2 有序列表 有序列表也是项目,列表项目使用数字进行标记。有序列表用<ol>标签定义,每 个列表项用<li>定义。 4.3 定义列表 定义列表是项目及其注释的组合,定义列表以<dl>标签开始,每个定义列表项以 <dt>开始,每个定义列表项的描述以<dd>开始,定义列表的列表项内部可以使 用段落、换行符、图片、连接以及其他列表等等