正在加载图片...

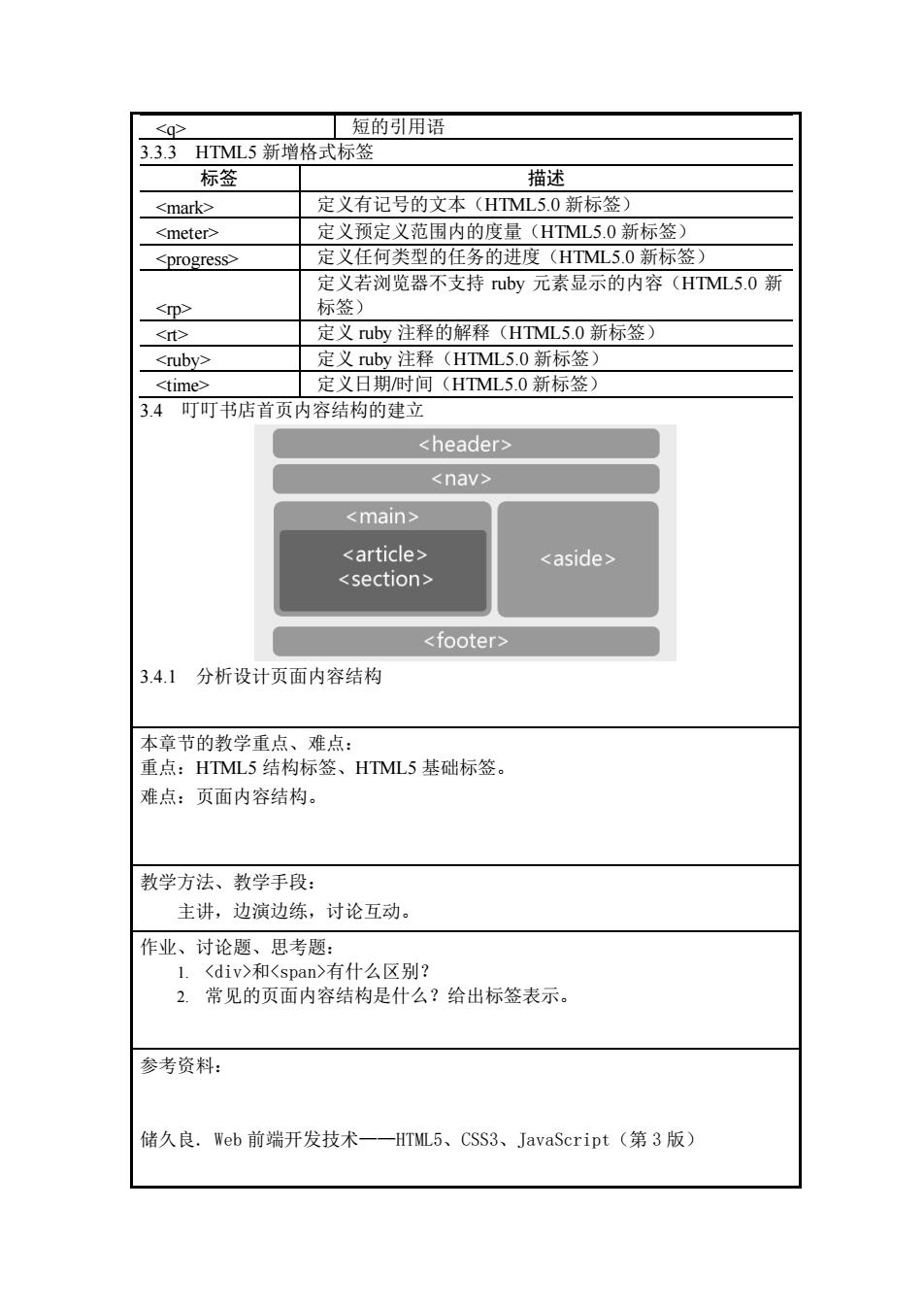
短的引用语 3.33HM5新增格 代标签 标答 描述 <mark> 定义有记号的文本(HTML5.0新标签) <meter> 定义预定义范围内的度量(HTML5.0新标签】 <progress> 定义任何类型的任务的进度(HTML5.0新标签) 定义若浏览器不支持uby元素显示的内容(HTML5.0新 标签) <t> 定义uby注释的解释(HTML5.0新标签) <nhv> 定义uby注释(HTML5.0新标签) time 定义日期时何(HTML5.0新标签) 34叮叮书店首页内容结构的建立 <header> <nav> <main> <article> <aside> <section> <footer> 3.4.1分析设计页面内容结构 本章节的教学重点、难点: 重点:HTML5结构标签、HTML5基础标签。 难点:页面内容结构。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: (div》和(snan右什久区到? 2.常见的页面内容结构是什么?给出标签表示。 参考资料: 储久良.Web前端开发技术一一HTML5、CSS3、JavaScript(第3版) <q> 短的引用语 3.3.3 HTML5 新增格式标签 标签 描述 <mark> 定义有记号的文本(HTML5.0 新标签) <meter> 定义预定义范围内的度量(HTML5.0 新标签) <progress> 定义任何类型的任务的进度(HTML5.0 新标签) <rp> 定义若浏览器不支持 ruby 元素显示的内容(HTML5.0 新 标签) <rt> 定义 ruby 注释的解释(HTML5.0 新标签) <ruby> 定义 ruby 注释(HTML5.0 新标签) <time> 定义日期/时间(HTML5.0 新标签) 3.4 叮叮书店首页内容结构的建立 3.4.1 分析设计页面内容结构 本章节的教学重点、难点: 重点:HTML5 结构标签、HTML5 基础标签。 难点:页面内容结构。 教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. <div>和<span>有什么区别? 2. 常见的页面内容结构是什么?给出标签表示。 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)