
课题名称 计划 第1章初识HTML5 课时 6课时 mM5是超文本标记语言(Hypertext markup language)的第5代版本,目前 还处于推广阶段。经过了Wb2.0时代,基于互联网的应用己经越来越丰富,同 内容分析 时也对互联网应用提出了更高的要求。TML5正在引领时代的潮流,必将开创 互联网的新时代。本章将对TL5的基木结构和语法、文本控制标记、图像标 记以及超链接标记讲行详细进望】 ● 了解HTL5发展历程,熟悉HTL5浏览器支持情况。 教学目标 ● 理解TL5基本语法,掌握HTL5语法新特性。 ● 堂握文本控制标记、图像标记、招链接标记,能够制作简单的网页。 教学重点:HT5语法、HT5标记及其属性、文本控制标记、图像标记、超 重点及措施 链接标记。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:ⅢL5标记及属性、图像标记、超链接标记 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第2章TL5页面元素及属性 计划 6课时 理计 5中引入了很多新的标记元素和屈性,这是TM5的一大亮点,这些新增 元素使文档结构更加清晰明确, 属性则使标记的功能更加强大 掌握这些元着 内容分析 和属性是正确使用HTML5构建网页的基础。本章将HTL5中的新增元素分为结 构元素、分组元素、页面交互元素和文本层次语义元素,除了介绍这些元素外, 还会介绍HTM5中常用的几种标准属性。 ● 掌握结构元素的使用 可以使页面分区更明确 ● 理解分组 元素的使用,能够建立简单的标题组 教学目标 ● 掌握页面交互元素的使用,能够实现简单的交互效果。 ● 理解文本层次语义元素,能够在页面中突出所标记的文本内容。 ●掌握全局属性的应用,能够使页面元素实现相应的操作。 教学重点:列表元素、结构元素、分组元素、页面交互元素、文本层次语义元 重点及措施 全局属性 措施:通过上机操作加强学习和补充案例进行巩固。 教学难点:列表元素、结构元素、页面交互元、。 难点及措施 措施:通过上机操作加强学习和补充案例进行巩周, 课题名称 第3章CSS3入门 计划 8课时 课时 随着网页制作技术的不断发展,陈旧的C5S特性和标准己经无法满足现今的交 互设计需求,开发者往往需要事多的字体洗择、更方便的样式效果、更绚丽的 内容分析 图形动画。CSS3的出现 ,在不需要改变原有设计结构的情况下,增加了许多新 特性 极大地满足了开发者的需求。本章将对CSS3的发展史、浏览器的支持情 况以及相关文本样式属性进行详细讲解
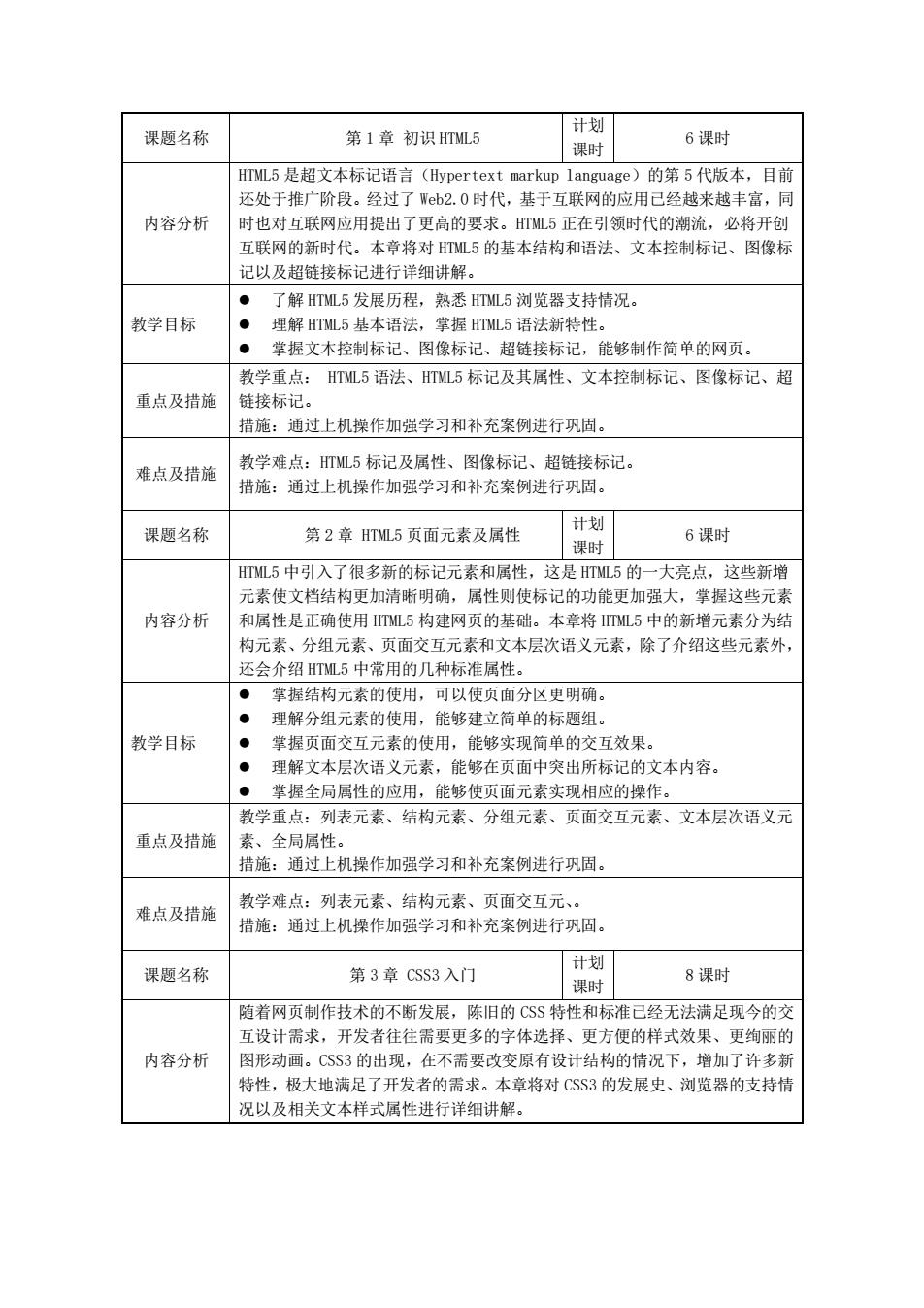
课题名称 第 1 章 初识 HTML5 计划 课时 6 课时 内容分析 HTML5 是超文本标记语言(Hypertext markup language)的第 5 代版本,目前 还处于推广阶段。经过了 Web2.0 时代,基于互联网的应用已经越来越丰富,同 时也对互联网应用提出了更高的要求。HTML5 正在引领时代的潮流,必将开创 互联网的新时代。本章将对 HTML5 的基本结构和语法、文本控制标记、图像标 记以及超链接标记进行详细讲解。 教学目标 了解 HTML5 发展历程,熟悉 HTML5 浏览器支持情况。 理解 HTML5 基本语法,掌握 HTML5 语法新特性。 掌握文本控制标记、图像标记、超链接标记,能够制作简单的网页。 重点及措施 教学重点: HTML5 语法、HTML5 标记及其属性、文本控制标记、图像标记、超 链接标记。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:HTML5 标记及属性、图像标记、超链接标记。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 2 章 HTML5 页面元素及属性 计划 课时 6 课时 内容分析 HTML5 中引入了很多新的标记元素和属性,这是 HTML5 的一大亮点,这些新增 元素使文档结构更加清晰明确,属性则使标记的功能更加强大,掌握这些元素 和属性是正确使用 HTML5 构建网页的基础。本章将 HTML5 中的新增元素分为结 构元素、分组元素、页面交互元素和文本层次语义元素,除了介绍这些元素外, 还会介绍 HTML5 中常用的几种标准属性。 教学目标 掌握结构元素的使用,可以使页面分区更明确。 理解分组元素的使用,能够建立简单的标题组。 掌握页面交互元素的使用,能够实现简单的交互效果。 理解文本层次语义元素,能够在页面中突出所标记的文本内容。 掌握全局属性的应用,能够使页面元素实现相应的操作。 重点及措施 教学重点:列表元素、结构元素、分组元素、页面交互元素、文本层次语义元 素、全局属性。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:列表元素、结构元素、页面交互元、。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 3 章 CSS3 入门 计划 课时 8 课时 内容分析 随着网页制作技术的不断发展,陈旧的 CSS 特性和标准已经无法满足现今的交 互设计需求,开发者往往需要更多的字体选择、更方便的样式效果、更绚丽的 图形动画。CSS3 的出现,在不需要改变原有设计结构的情况下,增加了许多新 特性,极大地满足了开发者的需求。本章将对 CSS3 的发展史、浏览器的支持情 况以及相关文本样式属性进行详细讲解

● 了解CSS3的发展历史以及主流浏览器的支持情况。 ● 教学目标 掌握CSS基础选择器,能够运用CSS选择器定义标记样式 熟悉CSS文本样式属性,能够运用相应的属性定义文本样式 ● 理解CSS优先级,能够区分复合选择器权重的大小。 教学重点:CSS核心基础、文本样式属性、CSS层叠性与继承性、CSS优先级, 重点及措施 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:CSS层叠性与继承性、CSS优先级。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第4章CSS3选择器 计划 8课时 课时 选择器是CSS3中一个重要的内容,使用它可以大幅度提高开发人员书写和修改 样式表的效率。实际上,在上一章中已经介绍过一些常用的选择器,这些选择 内容分析 器基本上能够满足Web设计师常规的设计需求。本章将向读者介绍CSS3中新增 的多种选择器。通过本章的学习,读 可以更轻松的控制网页元素, ● 掌握CSS3中新增加的属性选择器,能够运用属性选择器为页面中的元素添 加样式。 ● 理解关系选择器的用法,能铭准确判断元素与元素间的关系 教学目标 掌握伪元素选择器的使用, 掌握CSS伪类,会使用CSS伪类实现超链接特效。 教学重点:属性选择器、结构化伪类选择器、伪元素选择器、链接伪类。 重点及措施 措施:通过上机操作加强学习和补充案例进行巩周。 难点及措施 教学难点:结构化伪类选择器、伪元素选择器。 措施:通过上机操作加强学习和补充案例进行巩周 课题名称 第5章CSS盒子模型 计划 8课时 课 食子横型是CS网而布局的其碑。只右掌据了合子横型的冬种想律和特征 内容分析 可以更好地控制网页中各个元素所呈现的效果。 本章将对盒子模型的概念、 盒 子模型相关属性及元素的类型和转换进行详细讲 掌握盒子的相关属性,能够制作常见的盒子模型效果 教学目标 掌握背景属性的设置方法,能够设置背景颜色和图像 理解渐变属性的原理,能够设置渐变背景。 ● 熟悉CSS控制列表样式的方式,能够运用背景图像定义列表项目符号。 教学重点:认识盒子模型、标记、盒子模型相关属性、背景屈性、C5S 重点及措施 渐恋佩性】 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:盒子模型相关属性、背景属性、CSS3渐变属性。 措施:通过上机操作加强学习和补充案例进行巩固
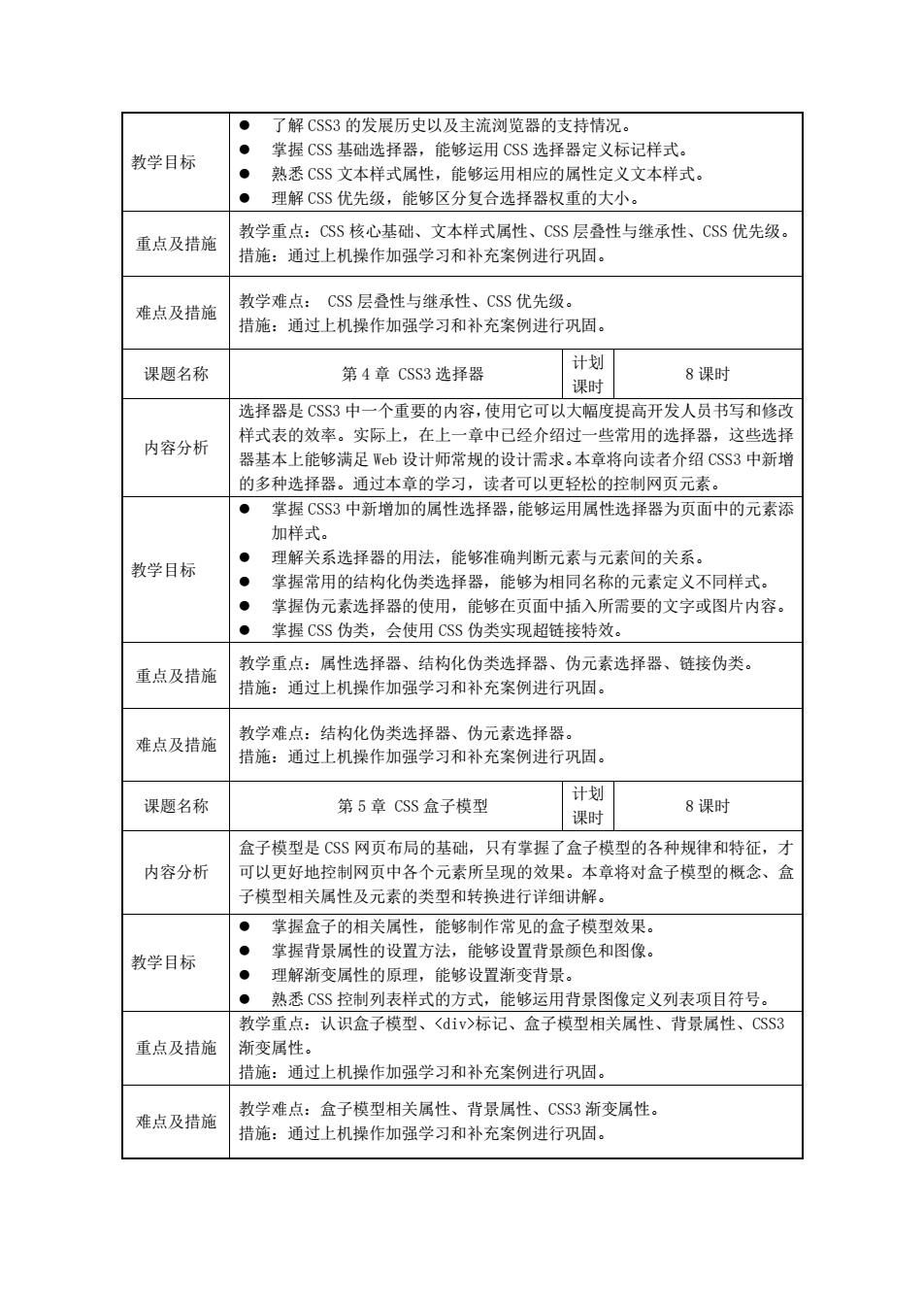
教学目标 了解 CSS3 的发展历史以及主流浏览器的支持情况。 掌握 CSS 基础选择器,能够运用 CSS 选择器定义标记样式。 熟悉 CSS 文本样式属性,能够运用相应的属性定义文本样式。 理解 CSS 优先级,能够区分复合选择器权重的大小。 重点及措施 教学重点:CSS 核心基础、文本样式属性、CSS 层叠性与继承性、CSS 优先级。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点: CSS 层叠性与继承性、CSS 优先级。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 4 章 CSS3 选择器 计划 课时 8 课时 内容分析 选择器是 CSS3 中一个重要的内容,使用它可以大幅度提高开发人员书写和修改 样式表的效率。实际上,在上一章中已经介绍过一些常用的选择器,这些选择 器基本上能够满足 Web 设计师常规的设计需求。本章将向读者介绍 CSS3 中新增 的多种选择器。通过本章的学习,读者可以更轻松的控制网页元素。 教学目标 掌握 CSS3 中新增加的属性选择器,能够运用属性选择器为页面中的元素添 加样式。 理解关系选择器的用法,能够准确判断元素与元素间的关系。 掌握常用的结构化伪类选择器,能够为相同名称的元素定义不同样式。 掌握伪元素选择器的使用,能够在页面中插入所需要的文字或图片内容。 掌握 CSS 伪类,会使用 CSS 伪类实现超链接特效。 重点及措施 教学重点:属性选择器、结构化伪类选择器、伪元素选择器、链接伪类。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:结构化伪类选择器、伪元素选择器。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 5 章 CSS 盒子模型 计划 课时 8 课时 内容分析 盒子模型是 CSS 网页布局的基础,只有掌握了盒子模型的各种规律和特征,才 可以更好地控制网页中各个元素所呈现的效果。本章将对盒子模型的概念、盒 子模型相关属性及元素的类型和转换进行详细讲解。 教学目标 掌握盒子的相关属性,能够制作常见的盒子模型效果。 掌握背景属性的设置方法,能够设置背景颜色和图像。 理解渐变属性的原理,能够设置渐变背景。 熟悉 CSS 控制列表样式的方式,能够运用背景图像定义列表项目符号。 重点及措施 教学重点:认识盒子模型、标记、盒子模型相关属性、背景属性、CSS3 渐变属性。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:盒子模型相关属性、背景属性、CSS3 渐变属性。 措施:通过上机操作加强学习和补充案例进行巩固

课题名称 计划 第6章浮动与定位 8课时 课时 通过前面几章的学习,初学者不难发现,在默认情况下, 网页中的元素会按照 从上到下或从左到右的顺序 罗列。如果仅仅按照这种默认的方式进行布局, 内容分析 网页将会显得单调、混乱。为了使网页的布局更加丰富、合理,可以在CSS中 对元素设置浮动和定位属性。本章将对元素的浮动和定位进行详细讲解。 理解元素的浮动,能够为元素设置浮动样式。 教学目标 ● 熟悉清除浮动的方法,可以使用不同方法清除浮动 ● 掌握元素的定位,能够为元素设置常见的定位模式。 教学重点:元素的浮动属性float、运用clear属性清除浮动、运用overf1d 重点及措施 属性清除浮动、使用after伪对象清除浮动、overf1oW属性、元煮的定位属性 措施:通过上机操作加强学习和补充案例进行巩因。 教学难占.元素的浮动属性f10at 难点及措施 、overf1ow属性、元素的定位属性。 错施: 通过上机操作加强学习和补充案例进行巩固 课题名称 第7章HTML表单 计划 8课时 课时 表单是HmL网页中的重要元素,它通过收集来自用户的信息,并将信息发送 内容分析 服务器端程序处理,来实现网上注册,网上登录,网上交易等多种功能。本亭 将对表单控件和属性以及如何使用CSS控制表单样式进行详细讲解。 ·理解表单的构成,可以快速创建表单: 教学目标 ● 掌握表单相关标记,能够创建具有相应功能的表单控件: ● 掌握表单样式的控制,能够美化表单界面: 教学重点:认识表单、表单元素、iput元素及属性、其他表单元素、CSS控制 重点及措施 表单样式。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:input元素及属性、keygen元素、select控件、CSS控制表单样式 措施:通过上机操作加强学习和补充案例进行巩固。 计划 课题名称 第8章多煤体技术 课时 4课时 在网页设计中,多媒体技术主要是指在网页上运用音频视频传递信息的一种 式。在网络传输速度越来越快的今天,音频和视烦技术已经被越来越「广泛的 内容分析 用在网页设计中,比起静态的图片和文字,音频和视频可以为用户提供更直观 丰富的信息。本章将对TL5多媒体的特性以及创建音频和视频的方法进行详 细进解 熟悉T,5多媒体特性。 了解TL5支持的音频和视频格式。 教学目标 ● 掌握HTL5中视频的相关属性,能够在HTL5页面中添加视频文件。 ● 掌握HTML5中音频的相关属性,能够在HTM5页面中添加音频文件。 了解TL5中视频、音频的一些常见操作,并能够应用到网页制作中
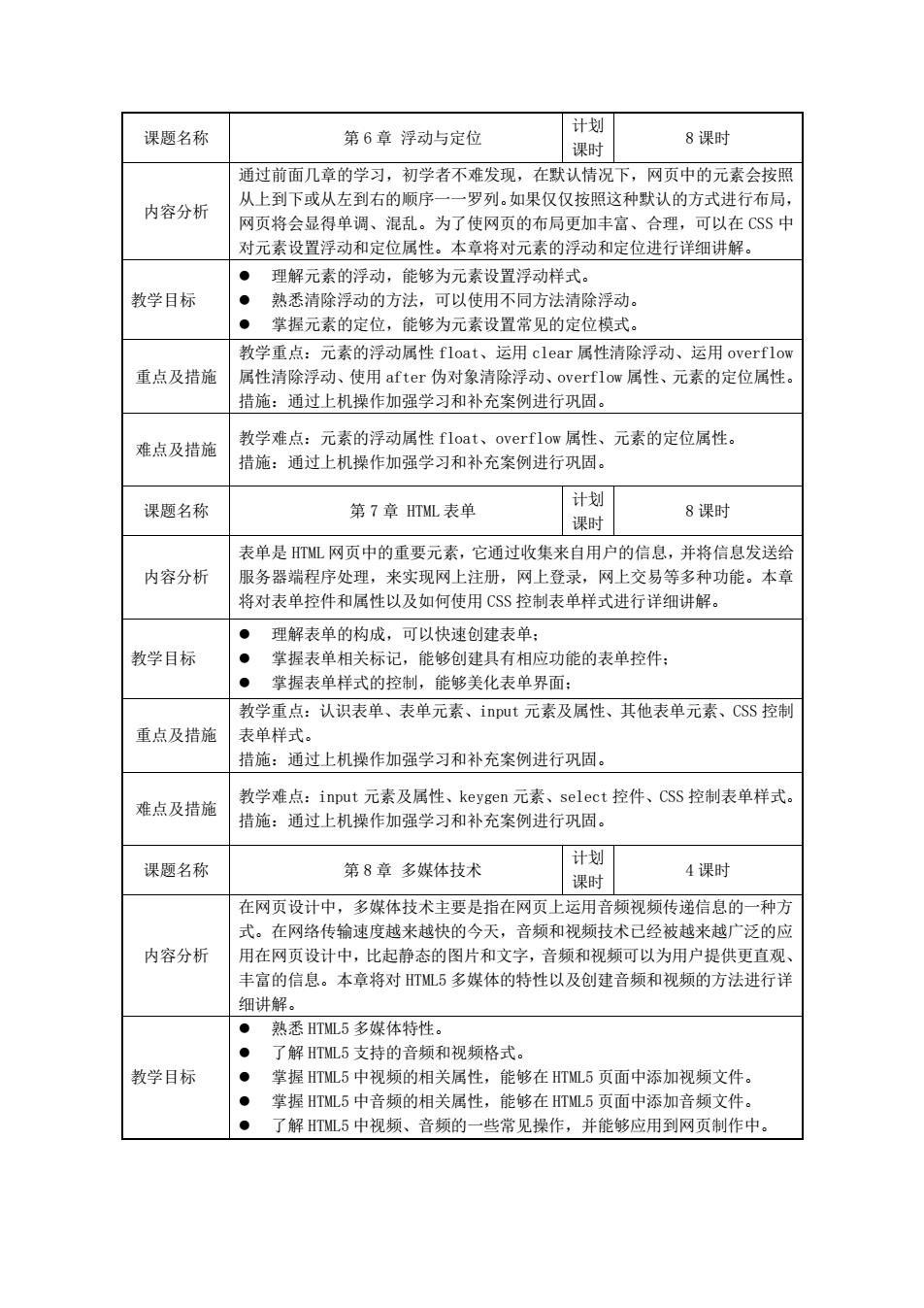
课题名称 第 6 章 浮动与定位 计划 课时 8 课时 内容分析 通过前面几章的学习,初学者不难发现,在默认情况下,网页中的元素会按照 从上到下或从左到右的顺序一一罗列。如果仅仅按照这种默认的方式进行布局, 网页将会显得单调、混乱。为了使网页的布局更加丰富、合理,可以在 CSS 中 对元素设置浮动和定位属性。本章将对元素的浮动和定位进行详细讲解。 教学目标 理解元素的浮动,能够为元素设置浮动样式。 熟悉清除浮动的方法,可以使用不同方法清除浮动。 掌握元素的定位,能够为元素设置常见的定位模式。 重点及措施 教学重点:元素的浮动属性 float、运用 clear 属性清除浮动、运用 overflow 属性清除浮动、使用 after 伪对象清除浮动、overflow 属性、元素的定位属性。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:元素的浮动属性 float、overflow 属性、元素的定位属性。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 7 章 HTML 表单 计划 课时 8 课时 内容分析 表单是 HTML 网页中的重要元素,它通过收集来自用户的信息,并将信息发送给 服务器端程序处理,来实现网上注册,网上登录,网上交易等多种功能。本章 将对表单控件和属性以及如何使用 CSS 控制表单样式进行详细讲解。 教学目标 理解表单的构成,可以快速创建表单; 掌握表单相关标记,能够创建具有相应功能的表单控件; 掌握表单样式的控制,能够美化表单界面; 重点及措施 教学重点:认识表单、表单元素、input 元素及属性、其他表单元素、CSS 控制 表单样式。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:input 元素及属性、keygen 元素、select 控件、CSS 控制表单样式。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 8 章 多媒体技术 计划 课时 4 课时 内容分析 在网页设计中,多媒体技术主要是指在网页上运用音频视频传递信息的一种方 式。在网络传输速度越来越快的今天,音频和视频技术已经被越来越广泛的应 用在网页设计中,比起静态的图片和文字,音频和视频可以为用户提供更直观、 丰富的信息。本章将对 HTML5 多媒体的特性以及创建音频和视频的方法进行详 细讲解。 教学目标 熟悉 HTML5 多媒体特性。 了解 HTML5 支持的音频和视频格式。 掌握 HTML5 中视频的相关属性,能够在 HTML5 页面中添加视频文件。 掌握 HTML5 中音频的相关属性,能够在 HTML5 页面中添加音频文件。 了解 HTML5 中视频、音频的一些常见操作,并能够应用到网页制作中

重点及措施 教学重点:在HTM5中嵌入视频、在HTML5中嵌入音频。 措施:通过上机操作加强学习和补充案例讲行巩周。 数学难点:在HTL5中嵌入视频、在HT5中嵌入音频, 难占及措战 措施:通过上机操作加强学习和补充案例进行巩周。 课题名称 第9章CSS3高级应用 计划 10课时 课时 在传统的eb设计中,当网页中需要显示动画或特效时,需要使用JavaScrip 内容分析 脚本或者F1ash来实现。在CSS3中,提供了对动画的强大支持,可以实现旋转 缩放、移动和过渡等效果。本章将对CSS3中的过渡、变形和动画进行详细讲解。 ● 理解过渡属性,能够控制过渡时间、动画快慢等常见过渡效果。 教学目标 ● 掌握CSS3中的变形属性,能够制作2D转换、3D转换效果。 ● 堂挥CSS3中的动画,能够孰练制作网页中常见的动画效果。 重点及措施 教学重点:过渡、2D转换、3D转换、动画 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:过渡、3D转换、动画。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第10章实战开发一制作电商网站首页 6课时 在深入学习了前面9章的知识后,相信读者己经熟练掌握了HTL相关标记、CSS 内容分析 样式属性、布局和排版以及一些简单的CSS3动画特效技巧。为了及时有效地巩 固所学的知识,本章将运用前9章所学的基础知识开发一个网站项目一电商网 站首页面。 ● 教学目标 掌握站点的建立,能够建立规范的站点。 完成首页面的制作,并能够实现简单的CSS3动画效果。 教学重点:建立站点、站点初始化设置、效果图分析、页面布局、定义公共样 重点及措施 式、首页面详细制作。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 致学难点:建立站点、站点初始化设置、页面布局 措施:通过上机操作加强学习和补充案例进行巩周
重点及措施 教学重点:在 HTML5 中嵌入视频、在 HTML5 中嵌入音频。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:在 HTML5 中嵌入视频、在 HTML5 中嵌入音频。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 9 章 CSS3 高级应用 计划 课时 10 课时 内容分析 在传统的 Web 设计中,当网页中需要显示动画或特效时,需要使用 JavaScript 脚本或者 Flash 来实现。在 CSS3 中,提供了对动画的强大支持,可以实现旋转、 缩放、移动和过渡等效果。本章将对 CSS3 中的过渡、变形和动画进行详细讲解。 教学目标 理解过渡属性,能够控制过渡时间、动画快慢等常见过渡效果。 掌握 CSS3 中的变形属性,能够制作 2D 转换、3D 转换效果。 掌握 CSS3 中的动画,能够熟练制作网页中常见的动画效果。 重点及措施 教学重点:过渡、2D 转换、3D 转换、动画。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:过渡、3D 转换、动画。 措施:通过上机操作加强学习和补充案例进行巩固。 课题名称 第 10 章 实战开发—制作电商网站首页 面 计划 课时 6 课时 内容分析 在深入学习了前面 9 章的知识后,相信读者已经熟练掌握了 HTML 相关标记、CSS 样式属性、布局和排版以及一些简单的 CSS3 动画特效技巧。为了及时有效地巩 固所学的知识,本章将运用前 9 章所学的基础知识开发一个网站项目—电商网 站首页面。 教学目标 掌握站点的建立,能够建立规范的站点。 完成首页面的制作,并能够实现简单的 CSS3 动画效果。 重点及措施 教学重点:建立站点、站点初始化设置、效果图分析、页面布局、定义公共样 式、首页面详细制作。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:建立站点、站点初始化设置、页面布局。 措施:通过上机操作加强学习和补充案例进行巩固