
附件5 所属专业(部) 编订人 审定人(签名) 审定日期 计算机应用 秋彦芳 技术 2020年月 课程标准 课程名称:HTML5 课程代码:010020030 课程学分:4 总学时:72 (理论学时:36 实践学时:36) 适用专业:计算机应用技术专业 使用年级:三年级 课程类型:专业必修课专业核心课程 一、课程概述 (一)课程定位 《HTL5+CSS3网站设计基础教程》是面向计算机应用专业的一门专业技能 课,也是计算机应用专业核心课程,涉及网页基础、TML标记、CSS样式、网页 布局、变形与动画等内容 通过本课程的学习, 学生能够了解网页web发展历 及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动 画效果,学会制作各种企业、门户、电商类网站。 本课程的先修课程是:《信息技术应用基础》、《网站设计》,后修课程是: 《Javasc ript》、《PHP开发基础》、《PHP高级开发》。 二)设计思路 本课程的设计思路是:首先依据专业人才培养方案中关于人才培养目标的阐 述,明确课程目标,其次在对相关岗位任职要求进行分析、归纳的基础上,将工 作任务分解为知识、能力的具体要求,设计出基于工作过程开发课程内容,以行 动为导向讲行教学内容设计,以学生为主体,以率例(项目)实训为手段,设计 除理论学习与技能掌 相屈 合的课程内容体系。教学整体设计“以职业技能培养 为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合 依据各项目模块的内容总量以及在该门课程中的地位分配各项目模块的学 时 二、课程目标
附件5 课程标准 课程名称:HTML5 课程代码:010020030 课程学分:4 总 学 时:72 (理论学时:36 实践学时:36 ) 适用专业:计算机应用技术专业 使用年级:三年级 课程类型:专业必修课 专业核心课程 一、课程概述 (一)课程定位 《HTML5+CSS3 网站设计基础教程》是面向计算机应用专业的一门专业技能 课,也是计算机应用专业核心课程,涉及网页基础、HTML 标记、CSS 样式、网页 布局、变形与动画等内容,通过本课程的学习,学生能够了解网页 web 发展历史 及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动 画效果,学会制作各种企业、门户、电商类网站。 本课程的先修课程是:《信息技术应用基础》、《网站设计》,后修课程是: 《Javascript》、《PHP 开发基础》、《PHP 高级开发》。 (二)设计思路 本课程的设计思路是:首先依据专业人才培养方案中关于人才培养目标的阐 述,明确课程目标,其次在对相关岗位任职要求进行分析、归纳的基础上,将工 作任务分解为知识、能力的具体要求,设计出基于工作过程开发课程内容,以行 动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计 除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养 为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 依据各项目模块的内容总量以及在该门课程中的地位分配各项目模块的学 时数。 二、课程目标 所属专业(部) 编订人 审定人(签名) 审定日期 计算机应用 技术 秋彦芳 2020年 月

总体目标:通过本课程的学习,学生能够掌握基本的HTML5+CSS3网页布局, 最终可以独立开发出高颜值、多特效的前PC网页。 (一)课程思政教学目标 1、持以德立身、以德立学、以德施教,加强对学生的世界观、人生观和价 值观的教育。 2、通过html5专业知识的学习,培养学生敬岗、敬业的职业道德操守,传 承和创新中华优秀传统文化。 3、通过htm15专业知识的学习,引导学生树立正确的国家观、民族观、历史 观、文化观,为社会培养更多德智体美劳全面发展的人才。 4、通过html5专业知识的学习,培养学生踏实严谨,吃苦耐劳,追求卓越的 优秀品质,培养学生成为有责任有担当心系家庭与社会的专业技术人才。 (二)能力目标 1、具有分析问题、解决问题的能力 2、具有建立实验假设 ,探索查阅知识的能力。 3、能够运用系统性思维分析和解决问题。 4、具有学习的热情和兴趣,能进行自主学习和自我评价,具有良好的变通 能力、一定的创造性思维和批判性思维。 5、具备扎实的TML5与Css3开发基础 6、能够独立 进行整体操作规划及规范编写 7、能负责地完成任务,具有严格的时间观念以及时间管理意识,能了解本 专业职业成长过程,并能做好个人的职业规划。 (三)知识目标 1、掌握TML5与CSS3基础知识及最新技术。 学握常见HTML5跨平台开发工具。 3、掌握CSS3基础选择器。 4、掌握表单相关元素。 5、掌握HTML5中视频和音频的相关属性 6、掌握CSS3动画的高级应用 (四)素质目标 1、具有较强的专业学习、执行和创新能力 2、具有自觉的规范意识、团队协作意识和协作能力。 3、能运用各种交流手段进行良好地表达和交流。 4、具有使用英语进行阅读和交流的能力。 5、具有较强的环境适应、人际交往和组织管理能力 (五)证书目标 1、网页设计师 2、WEB前端工程师 三、课程内容、教学基本要求及学时安排 序课程内容 戴学基本要求
总体目标:通过本课程的学习,学生能够掌握基本的 HTML5+CSS3 网页布局, 最终可以独立开发出高颜值、多特效的前 PC 网页。 (一)课程思政教学目标 1、持以德立身、以德立学、以德施教,加强对学生的世界观、人生观和价 值观的教育。 2、通过 html5 专业知识的学习,培养学生敬岗、敬业的职业道德操守,传 承和创新中华优秀传统文化。 3、通过html5专业知识的学习,引导学生树立正确的国家观、民族观、历史 观、文化观,为社会培养更多德智体美劳全面发展的人才。 4、通过html5专业知识的学习,培养学生踏实严谨,吃苦耐劳,追求卓越的 优秀品质,培养学生成为有责任有担当心系家庭与社会的专业技术人才。 (二)能力目标 1、具有分析问题、解决问题的能力。 2、具有建立实验假设、探索查阅知识的能力。 3、能够运用系统性思维分析和解决问题。 4、具有学习的热情和兴趣,能进行自主学习和自我评价,具有良好的变通 能力、一定的创造性思维和批判性思维。 5、具备扎实的HTML5与css3开发基础。 6、能够独立进行整体操作规划及规范编写。 7、能负责地完成任务,具有严格的时间观念以及时间管理意识,能了解本 专业职业成长过程,并能做好个人的职业规划。 (三)知识目标 1、掌握HTML5与CSS3基础知识及最新技术。 2、掌握常见HTML5跨平台开发工具。 3、掌握CSS3基础选择器。 4、掌握表单相关元素。 5、掌握HTML5中视频和音频的相关属性。 6、掌握CSS3动画的高级应用 (四)素质目标 1、具有较强的专业学习、执行和创新能力。 2、具有自觉的规范意识、团队协作意识和协作能力。 3、能运用各种交流手段进行良好地表达和交流。 4、具有使用英语进行阅读和交流的能力。 5、具有较强的环境适应、人际交往和组织管理能力。 (五)证书目标 1、网页设计师 2、WEB前端工程师 三、课程内容、教学基本要求及学时安排 序 课 程 内 容 教 学 基 本 要 求 课

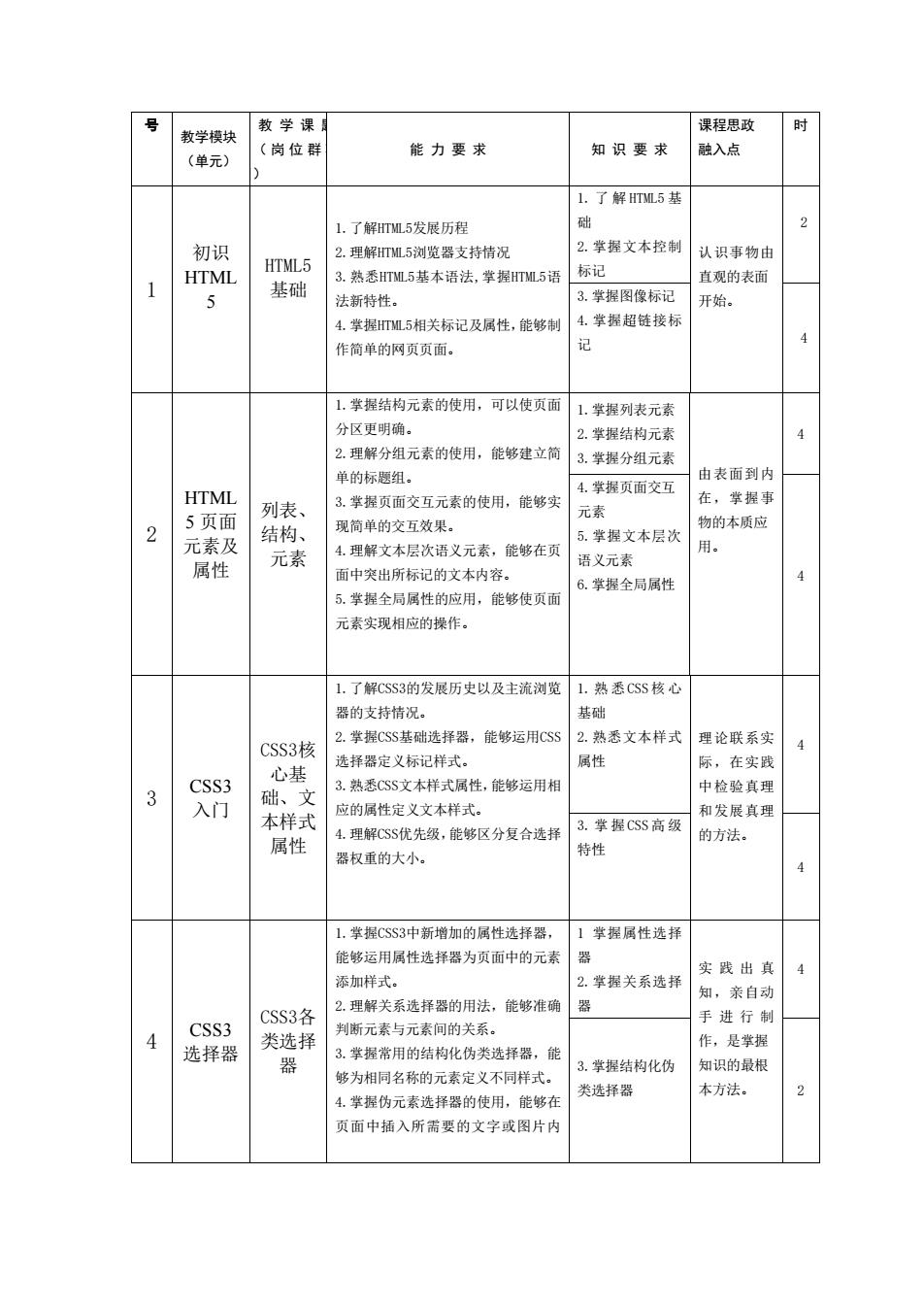
教学模块 教学课 课程思政 令 (单元 《岗位群 能力要求 知识要求 融入点 .了解5 ,了解5发展历程 础 2 初识 2.理解TL5浏览器支持情 2.堂握文本控出 认识事物 HTML HTML5 3.熟悉HTML5基本语法,草握HTW5话 标记 直观的表面 基础 法新特性。 3 幸握图像标记 开始。 4.掌拱TL5相关标记及属性,能够市 4.掌握超链接 作简单的网页页面。 记 4 1掌握结构元素的仲用】 可以使页而 1.掌提列表元 分区更明确 2.堂起结构元写 2.理解分组元素的使用,能够建立简 3.掌握分组元素 单的标题组。 4.掌提页面交互 由表面到内 HTML 3.掌操页面交互元素的使用,能够到 在, 掌事 元素 5页面 列表、 现简单的交互效果。 物的本质应 元素及 结构、 5.掌挥文本层 元素 4.埋解文本层次语义元素 能够在 属性 语义元素 用 面中突出所标记的文本内容 掌握全局属 5.掌握全局属性的应用,能够使页面 元素实现相应的操作, 1.了解CSS3的发展历史以及主流浏览 1.熟悉C5S核心 器的支持情况。 基础 CSS3核 2.堂握CSS基础选择器 ,能够运用CSS 2.熟悉文本样式 理论联系实 心基 选择器定义标记样式。 属性 际 在实践 CSS3 础、文 ,熟悉CSS文本样式属性,能够运用相 中检验真 3 入门 应的属性定义文本样式。 和发展直理 本样式 4.理解CS$优先级,能够区分复合选择 3.掌握CS高级 的方法 属性 器权重的大小。 特性 1.堂握CSS3中新增加的属性透择器, 】掌握属性选 能够运用属性选择器为页面中的元考 实践出直 s加样式 2.程关系选 ,理解关系择器的用法 亲自动 能够准 器 CSS3 判新元素与元素间的关系。 进行制 4 选择器 3.掌握常用的结构化伪类选择器,能 器 3.掌操结构化 知识的最柱 够为相同名称的元素定义不同样式。 4掌握伪元素迹择器的使用,能够在 类选择器 本方法 5 面中插入所需要的文字或图片内
号 教学模块 (单元) 教 学 课 题 ( 岗 位 群 项 目) 能 力 要 求 知 识 要 求 课程思政 融入点 时 1 初识 HTML 5 HTML5 基础 1.了解HTML5发展历程 2.理解HTML5浏览器支持情况 3.熟悉HTML5基本语法,掌握HTML5语 法新特性。 4.掌握HTML5相关标记及属性,能够制 作简单的网页页面。 1. 了 解 HTML5 基 础 2.掌握文本控制 标记 认识事物由 直观的表面 开始。 2 3.掌握图像标记 4.掌握超链接标 记 4 2 HTML 5 页面 元素及 属性 列表、 结构、 元素 1.掌握结构元素的使用,可以使页面 分区更明确。 2.理解分组元素的使用,能够建立简 单的标题组。 3.掌握页面交互元素的使用,能够实 现简单的交互效果。 4.理解文本层次语义元素,能够在页 面中突出所标记的文本内容。 5.掌握全局属性的应用,能够使页面 元素实现相应的操作。 1.掌握列表元素 2.掌握结构元素 3.掌握分组元素 由表面到内 在,掌握事 物的本质应 用。 4 4.掌握页面交互 元素 5.掌握文本层次 语义元素 6.掌握全局属性 4 3 CSS3 入门 CSS3核 心基 础、文 本样式 属性 1.了解CSS3的发展历史以及主流浏览 器的支持情况。 2.掌握CSS基础选择器,能够运用CSS 选择器定义标记样式。 3.熟悉CSS文本样式属性,能够运用相 应的属性定义文本样式。 4.理解CSS优先级,能够区分复合选择 器权重的大小。 1. 熟 悉 CSS核 心 基础 2.熟悉文本样式 属性 理论联系实 际,在实践 中检验真理 和发展真理 的方法。 4 3. 掌 握 CSS高 级 特性 4 4 CSS3 选择器 CSS3各 类选择 器 1.掌握CSS3中新增加的属性选择器, 能够运用属性选择器为页面中的元素 添加样式。 2.理解关系选择器的用法,能够准确 判断元素与元素间的关系。 3.掌握常用的结构化伪类选择器,能 够为相同名称的元素定义不同样式。 4.掌握伪元素选择器的使用,能够在 页面中插入所需要的文字或图片内 1 掌握属性选择 器 2.掌握关系选择 器 实 践 出 真 知,亲自动 手 进 行 制 作,是掌握 知识的最根 本方法。 4 3.掌握结构化伪 类选择器 2

4.掌握伪元素选 6.掌握C5S伪类, 会使用CSS伪类实现 择器 4 超链接特效 5掌握链接伪》 .掌握盒子的相关属性,能够制作常 1.熟悉盒子模型 见的食子模型效果。 相关属性 2.掌握背量属性的设置方法,能够设 盒子模 背额色和图像】 2.掌提背景属性 具有分析 4 5 CSS盒 型相关 理解渐变属性的原理 能够设置 3.掌握CS3渐变 题能力和包 子模型 属性 属怪 新意识。 变背景, 4.热悉CSS控制列表样式的方式,能够 运用背景图像定义列表项目符号。 1、理解元素的浮动,能够为元素设置 1.掌探元素的浮 通过理论和 浮动样式 实践学习。 2、熟悉洁除浮动的方法,可以使用不 6 浮动与 掌握 无素的定 同方法清除浮动 培养学生的 定位 3、握元素的定位,能够为元素设 3.堂腥元素类 生获得成功 常见的定位模式。 与转换 的体验。 1了解表单功能,能够快速创建表单, 1,熟表单属性 掌捉表单相关元素, 能够准确定义 2 握 培养学生学 2 不同的表单控 素及属性 习的主动 3.掌握表单样式的控制,能够关化表 性,能通过 7 表单的 表单属 3.了解其它表 应用 性 单界面。 元素 独立思考解 4.掌握CSS控 决相关问 4 表单样式 ,熟悉HT5多媒体特性, 1.熟悉HTI5多 2.了解WL5支持的音和祝频格 媒体特 李L5中视频的相关属性 能 2 解 媒体支 学习过稻 多媒体 嵌入视 在HTM5页面中添加视频文件 持条 中,和实 8 颇和单 4.掌摆TL5中音频的相关属性 能 3.掌挥嵌入视野 际工作相结 技术 频 在HTML5贞面中漆加音须文件 和音须 合,并掌担 五.了解L5中视频、音频的 些常见 4.掌握CSS控制 插入视桶 操作。 并能够 视频的宽高 的方法。 1,理解过波属性,能够拉制过波时间、 1.掌挥过波属件 培养学生的 动通快慢等常见过渡效果。 2.掌操变形属性 新音识和 Css3 2.堂CSS3中的变形性 能够制 9 工匠精神, 3转换效果 3.掌简单的 提高学生的 .掌CSS3中的动画 能够然练制{ 文化素养利 网页中常见的动画效用 想递意识 实战开 制作电 1.掌握站点的建立,能够建立规范的 1结占津立 理论联系 10 发制 站点 2.页而的制作与 际,带领学 作电商 2.完成首页面的制作,并能够 实现简 的实现 生从事大量
容。 6.掌握CSS伪类,会使用CSS伪类实现 超链接特效。 4.掌握伪元素选 择器 5.掌握链接伪类 4 5 CSS盒 子模型 盒子模 型相关 属性 1.掌握盒子的相关属性,能够制作常 见的盒子模型效果。 2.掌握背景属性的设置方法,能够设 置背景颜色和图像。 3.理解渐变属性的原理,能够设置渐 变背景。 4.熟悉CSS控制列表样式的方式,能够 运用背景图像定义列表项目符号。 1.熟悉盒子模型 相关属性 具有分析问 题能力和创 新意识。 2 2.掌握背景属性 4 3.掌握CSS3渐变 属性 4 6 浮动与 定位 元素的 定位 1、理解元素的浮动,能够为元素设置 浮动样式。 2、熟悉清除浮动的方法,可以使用不 同方法清除浮动。 3、掌握元素的定位,能够为元素设置 常见的定位模式。 1.掌握元素的浮 动 2.掌握元素的定 位 通过理论和 实践学习, 培养学生的 兴趣,使学 生获得成功 的体验。 4 3.掌握元素类型 与转换 4 7 表单的 应用 表单属 性 1.了解表单功能,能够快速创建表单。 2.掌握表单相关元素,能够准确定义 不同的表单控件。 3.掌握表单样式的控制,能够美化表 单界面。 1.熟悉表单属性 2. 掌 握 input 元 素及属性 培养学生学 习 的 主 动 性, 能通过 独立思考解 决 相 关 问 题。 2 3.了解其它表单 元素 4. 掌 握 CSS控 制 表单样式 4 8 多媒体 技术 嵌入视 频和单 频 1.熟悉HTML5多媒体特性。 2.了解HTML5支持的音频和视频格式。 3.掌握HTML5中视频的相关属性,能够 在HTML5页面中添加视频文件。 4.掌握HTML5中音频的相关属性,能够 在HTML5页面中添加音频文件。 5.了解HTML5中视频、音频的一些常见 操作,并能够应用到网页制作中。 1. 熟 悉 HTML5 多 媒体特性 2.了解多媒体支 持条件 3.掌握嵌入视频 和音频 4. 掌 握 CSS控 制 视频的宽高 学生在课程 学 习 过 程 中,和实 际工作相结 合,并掌握 插入视频音 频的方法。 4 9 CSS3 高级应 用 过渡、 变形、 动画 1.理解过渡属性,能够控制过渡时间、 动画快慢等常见过渡效果。 2.掌握CSS3中的变形属性,能够制作 2D转换、3D转换效果。 3.掌握CSS3中的动画,能够熟练制作 网页中常见的动画效果。 1.掌握过渡属性 2.掌握变形属性 培养学生的 创新意识和 工匠精神, 提高学生的 文化素养和 思想意识。 4 3.掌握简单的动 画 4 10 实战开 发—制 作电商 制作电 商网站 首页面 1.掌握站点的建立,能够建立规范的 站点。 2.完成首页面的制作,并能够实现简 1.站点建立 2.页面的制作与 CSS3动画的实现 理论联系实 际,带领学 生从事大量 4

网站首 单的CSS3动画效果。 横向项目的 页面 设计和研发 工作。 四、课程实施条件 (一)主讲教师基本信息 具有教师资格或中级职称以上职称 3、企业工作经历:有网站开发工作经验: 4、职业数学能力:主讲教师需有网站项目开发经验 (二)实践教学基本条件 1、采用多媒体机房教学,每个学生一台电脑 2、运行环境:win7/win8/winl0 处理器:Intel Pentium4 内存:4GB以上 3、软件:Adobe Dreamweaver CSe6以上、HBuilder (三)课程资源的开发与利用 1、课程配备在线教学网站供学生课前预习和课后复习使用: 2、配套九个章节78个丰富有趣的小型教学案例供学生模仿: 3、为学生选购如TML5相关书籍供学生课下自主学习: 4、提供配套的TML5视频教学资源供学生参考。 五、教学实施 (一)推荐教材及主要参考资料 1、推荐教材 《HTML5+CSS3网站设计基础教程》编著:传智播客高教产品研发部人民 邮电出版社。出版日期:2016年3月第1版,本教材属于 高职高去人木培 划教材 2、主要参考资料 《网页设计与制作(HTML+CSS)》编著:传智播客高教产品研发部中国 铁道出版社 《HTML+CSS+JavaScript网页制作案例教程》编著:传智播客高教产品研 发部人民邮电出版社 (二)教学方法与手毁 1、教学方法 迭代教学:迭代教学就是把重要的知识、思想、经验在课程中反复涉及到, 但每次涉及到这些内容时又不是简单地重复,而是在回顾原有的内容的基础上做 进一步地深入和升华 既强化了记忆和理解, 又拓展 了新的视野 深化了理解 总结教学法:讲解时一个知识讲解完毕或演示完毕后,将知识所有过程进总 结出关键点和注意事项,以此在提醒学生注意。 现场案例教学法:对知识做完理论概述后,为了加深对此知识的理解,通过 现场编写代码的方式对此知识做讲解,以加深对此知识的理解和运用
网站首 页面 单的CSS3动画效果。 横向项目的 设计和研发 工作。 四、课程实施条件 (一)主讲教师基本信息 1、学历要求:具有本科或以上学历; 2、职称要求:具有教师资格或中级职称以上职称; 3、企业工作经历:有网站开发工作经验; 4、职业教学能力:主讲教师需有网站项目开发经验。 (二)实践教学基本条件 1、采用多媒体机房教学,每个学生一台电脑; 2、运行环境:win7/win8/win10 处理器:Intel Pentium 4 内存:4GB以上 3、软件:Adobe Dreamweaver CS6以上、HBuilder (三)课程资源的开发与利用 1、课程配备在线教学网站供学生课前预习和课后复习使用; 2、配套九个章节78个丰富有趣的小型教学案例供学生模仿; 3、为学生选购HTML5相关书籍供学生课下自主学习; 4、提供配套的HTML5视频教学资源供学生参考。 五、教学实施 (一)推荐教材及主要参考资料 1、推荐教材 《HTML5+CSS3 网站设计基础教程》 编著:传智播客高教产品研发部 人民 邮电出版社。出版日期:2016 年 3 月第 1 版,本教材属于高职高专人才培养规 划教材。 2、主要参考资料 《网页设计与制作(HTML+CSS)》编著:传智播客高教产品研发部 中国 铁道出版社 《HTML+CSS+JavaScript 网页制作案例教程》编著:传智播客高教产品研 发部 人民邮电出版社 (二)教学方法与手段 1、教学方法 迭代教学:迭代教学就是把重要的知识、思想、经验在课程中反复涉及到, 但每次涉及到这些内容时又不是简单地重复,而是在回顾原有的内容的基础上做 进一步地深入和升华,既强化了记忆和理解,又拓展了新的视野,深化了理解。 总结教学法:讲解时一个知识讲解完毕或演示完毕后,将知识所有过程进总 结出关键点和注意事项,以此在提醒学生注意。 现场案例教学法:对知识做完理论概述后,为了加深对此知识的理解,通过 现场编写代码的方式对此知识做讲解,以加深对此知识的理解和运用

任务驱动教学法:主要以任务需求来带动教学,每次课都有相应的任务和问 题,让学生来完成,培养分析问题、解决问题和思考问题的习惯。 2、教学手段 利用多媒体等各种资源,操作示范、提出问题、作品制作、讨论 (三)教学评价与课程考核 1、教学评价 本课程将主要围绕学生作品进行评价。评价将综合学生操作技能的熟练程度」 解决问题的能力 创新点以及对作品的整体把控和美学水平等方面的标准,评价 将结合学习过程和大作品来进行。 2、考核方式与成绩评定办法 本课程为考试课程,期末考试采用百分制的闭卷考试模式。学生的考试成绩 由平时成绩(40%)和期末考试(60%)组成,其中,课堂出勤占15%,课堂表 现占5%,课堂作业占20%, 通过对学生的课程学习表现、课堂作 业点评与期末大作业总评有机结合,进行全面评价。 六、说明
任务驱动教学法:主要以任务需求来带动教学,每次课都有相应的任务和问 题,让学生来完成,培养分析问题、解决问题和思考问题的习惯。 2、教学手段 利用多媒体等各种资源,操作示范、提出问题、作品制作、讨论 (三)教学评价与课程考核 1、教学评价 本课程将主要围绕学生作品进行评价。评价将综合学生操作技能的熟练程度、 解决问题的能力、创新点以及对作品的整体把控和美学水平等方面的标准,评价 将结合学习过程和大作品来进行。 2、考核方式与成绩评定办法 本课程为考试课程,期末考试采用百分制的闭卷考试模式。学生的考试成绩 由平时成绩(40%)和期末考试(60%)组成,其中,课堂出勤占 15%,课堂表 现占 5%,课堂作业占 20%,考试占 60%。通过对学生的课程学习表现、课堂作 业点评与期末大作业总评有机结合,进行全面评价。 六、说明