
>>第九章网页制作初步 口9.1网页的基本概念 口9.2HTML语看简介 口9.3 FrontPage2003简介 ☐9.4使用FrontPage2003制作网页 口9.5网页布局 口9.6创建表单页面 ☐97网页动态效果的使用 口9.8网站的发布与管理
>> 第九章 网页制作初步 □ 9.1 网页的基本概念 □ 9.2 HTML语言简介 □ 9.3 FrontPage 2003简介 □ 9.4 使用FrontPage 2003制作网页 □ 9.5 网页布局 □ 9.6 创建表单页面 □ 9.7 网页动态效果的使用 □ 9.8 网站的发布与管理

四小第九拿网页制作初步 9.1网页的基本概念 ▣9.1.1超文本和超媒体 ▣9.1.2网页 ▣9.1.3网站与主页 2
2 第九章 网页制作初步 9.1 网页的基本概念 9.1.2 网页 9.1.1 超文本和超媒体 9.1.3 网站与主页

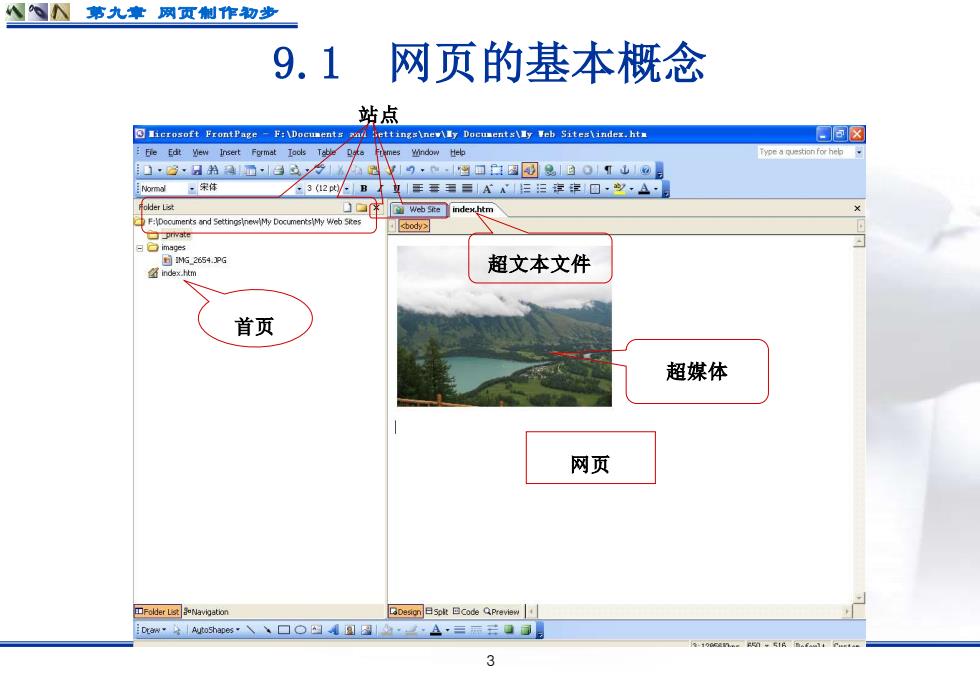
小四N第九章网页制作勒步 9.1 网页的基本概念 站点 Hicrosoft FrontPage-F:\Docusents an Settings\nev\y Docusents\ly Web Sites\index.htm 口同网 Eie Edt Mew Irsert Fgrmat Tocls Toble Type a muestion for hel 0·3,县书a,小9·▣四&3。T山动 omd一宋体 32B真=燕日A扫京存□,之,A 62654.1PG 超文本文件 首页 超媒体 网页 BOe日sot旦Code Preview 净1O0an。n。616围FA14+ 3
3 第九章 网页制作初步 9.1 网页的基本概念 站点 网页 超文本文件 超媒体 首页

小四小第九章网页制作初步 >>9.1.1超文本和超媒体 WWW的信息组织形式:超文本和超媒体 ◆超文本(Hypertext):通过链接关系,形成复杂的网状方式来组织 信息形式,就称为超文本。 ◆超媒体(Hypermedia):多种媒体类型的信息媒体,如文本、图像、 动画、声音或影像等,称为超媒体
4 第九章 网页制作初步 >> 9.1.1 超文本和超媒体 WWW的信息组织形式:超文本和超媒体 ◆超文本(Hypertext):通过链接关系,形成复杂的网状方式来组织 信息形式,就称为超文本。 ◆超媒体(Hypermedia):多种媒体类型的信息媒体,如文本、图像、 动画、声音或影像等,称为超媒体

小四第九章网页制作勒步 >>9.1.2网页 ◆网页(Web Page)是通过WWW发布的包含有文本、图片、声音和动画等多媒体 信息的页面。它是一个文本文件,其扩展名通常为.htm或html。 ◆网页一般可分为以下两种: 静态网页:该网页文件中不含程序代码,只有HTML标记,一经生成,内 容就不会再变化。常利用网页制作软件:如FrontPage、Dreamweaver等方 便地生成。 动态网页:该网页文件不仅含有HTML标记,而且含有程序代码。动态网 页能够根据不同的时间、不同的来访者而显示不同的内容。常通过ASP、 PHP、JSP、ASP.NET等语言进行编程实现
5 第九章 网页制作初步 >> 9.1.2 网页 ◆网页(Web Page)是通过WWW发布的包含有文本、图片、声音和动画等多媒体 信息的页面。它是一个文本文件,其扩展名通常为.htm或html。 ◆网页一般可分为以下两种: 静态网页:该网页文件中不含程序代码,只有HTML标记,一经生成,内 容就不会再变化。常利用网页制作软件:如FrontPage 、Dreamweaver等方 便地生成。 动态网页:该网页文件不仅含有HTML标记,而且含有程序代码。动态网 页能够根据不同的时间、不同的来访者而显示不同的内容。常通过ASP、 PHP、JSP、ASP.NET等语言进行编程实现

小四小第九拿网页制作勒步 >>9.1.3 网站与主页 ◆网站(web site):是存储在Web服务器的共享目录中的一系列网页文件和其他 相关联的网页、图形、文档、多煤体等文件的集合,实际它是一个文件夹。 ◆主页(Home page)又叫首页,是指用户使用WWW浏览器访问Internet_上的任 何WWW服务器(即Web主机)所看到的第一个页面。通常将其命名为“index.ht m”或“index.html或default.htm”或“default.html”。 6
6 第九章 网页制作初步 >> 9.1.3 网站与主页 ◆网站(web site): 是存储在Web服务器的共享目录中的一系列网页文件和其他 相关联的网页、图形、文档、多媒体等文件的集合,实际它是一个文件夹。 ◆主页(Home page)又叫首页,是指用户使用WWW浏览器访问Internet上的任 何WWW服务器(即Web主机)所看到的第一个页面。通常将其命名为“index.ht m”或“index.html”或“default.htm”或“default.html

小勺N第九章网页制作勒步 9.2HTML语言简介 ☐9.2.1HTML概述 ▣9.2.2HTML基础 7
7 第九章 网页制作初步 9.2 HTML语言简介 9.2.2 HTML基础 9.2.1 HTML概述

小四小第九拿网页制作勒步 >>9.2.1HTML概述 ◆HTML(HyperText Markup Languagej超文本标记语言)是一种用于网页制作 的排版语言。 ◆HTML主要功能:(①)格式化文本。(②)创建列表。(③)插入图像。(④创建表格。 ⑤加入多媒体。(⑥建立超链接。(⑦)提供交互式窗体等。 ◆HTML的编辑环境:用HTML语言编写的网页是纯文本文件,可以用任何文本编 辑器进行编辑,存盘时,其文件名扩展名为.htm或.html,称为HTML文件,也称为 Wεb文件。可以通过浏览器读取并解释HTML文件。 8
8 第九章 网页制作初步 >> 9.2.1 HTML概述 ◆ HTML (HyperText Markup Language超文本标记语言)是一种用于网页制作 的排版语言。 ◆HTML主要功能:⑴格式化文本。⑵创建列表。⑶插入图像。⑷创建表格。 ⑸ 加入多媒体。⑹建立超链接。⑺提供交互式窗体等。 ◆HTML的编辑环境:用HTML语言编写的网页是纯文本文件,可以用任何文本编 辑器进行编辑,存盘时,其文件名扩展名为.htm或.html,称为HTML文件,也称为 Web文件。可以通过浏览器读取并解释HTML文件

小四小第九章网页制作勒步 >>9.2.2HTML基础 1.HTML的基本语法 HTML文件由标记(Tag)、文本和URL组成。 HTML的控制标记对大小写不敏感,同时控制标记用“《 ”进行区分。大多数成对出现。 格式为:受标记影响的内容 清华大学主页 属性示例
9 第九章 网页制作初步 >> 9.2.2 HTML基础 ⒈ HTML的基本语法 HTML文件由标记(Tag) 、文本和URL组成。 HTML的控制标记对大小写不敏感,同时控制标记用“ ”进行区分。大多数成对出现。 格式为: 受标记影响的内容 例如: 清华大学主页 清华大学主页 属性示例

小四小第九章网页制作初步 >>9.2.2HTML基础 2.HTML文件的基本结构 HTML文件的基本结构一般可描述如下: [1们 [2] 网页文档标记 [3] 头部元素 标题元素 [5] 文档正文标记 网页的内容 演示例9.1 10
10 第九章 网页制作初步 >> 9.2.2 HTML基础 2.HTML文件的基本结构 [1] 声明HTML文件的版本信息。 [2] 网页文档标记 [3] 头部元素 [4] 标题元素 [5] 文档正文标记 HTML文件的基本结构一般可描述如下: 网页的标题 网页的内容 演示例9.1