
Drupal精华教程集2 cck的工作是集合需要的fields之后,集中到作为一个node处理 而contemplate,template,css就会负责显示node部分 至于contemplate和template之间, contemplate和template都只对某一个指定的content type起作用 他们的分别在干被修改的对象 contemplate只可修改cck新增的fields 例如imagefield,textarea,user_ref,.node_ref. 改动什磨都可以,加减tags,cass,id,fields之间的排位 分成多少行,两排,三排等等(图一) 但不可以动原有的node title,author,,submit time, body,comment的出现位置之类的部分 这些都留了给template负责 node.tol.php中应该就submitted time,content.node title等排版
Drupal 精华教程集 2 cck 的工作是集合需要的 fields 之后, 集中到作为一个 node 处理 而 contemplate, template, css 就会负责显示 node 部分 至于 contemplate 和 template 之间, contemplate 和 template 都只对某一个指定的 content type 起作用 他们的分别, 在于被修改的对象 contemplate 只可修改 cck 新增的 fields 例如 imagefield, textarea, user_ref, node_ref...... 改动什麽都可以, 加减 tags, class, id, fields 之间的排位 分成多少行, 两排, 三排等等(图一) 但不可以改动原有的 node title, author, submit time, body , comment 的出现位置之类的部分 这些都留了给 template 负责 node.tpl.php 中应该就 submitted time, content, node title 等排版

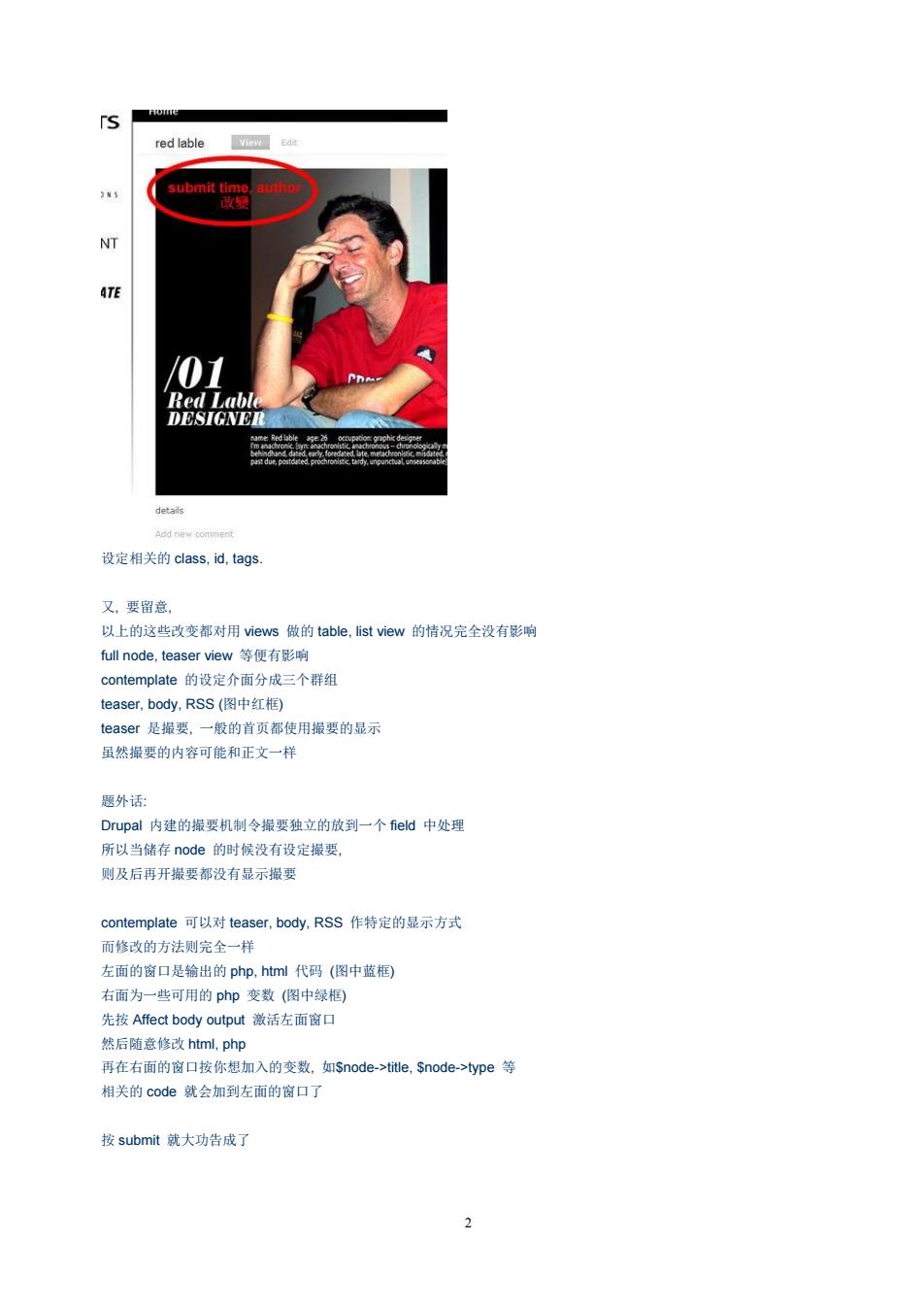
red lable NT ATE 0 ed Lab dotais 设定相关的class,.d,agg 又,要留意 以上的这些改变都对用ews做的able,list view的情况完全没有影响 full node,teaser view等便有形响 contemplate的设定介面分成三个籍组 teaser,.body,RSS(图中红相 teaser是撮安 一般的首页都使用操要的显 虽然撮要的内容可能和正文一样 题外话 Drupal内建的撮要机制令撮要独立的放到一个ield中处理 所以当储 node的时候没有设定最要 则及后冉开振要都没有最示爆安 contemplate可以对teaser,.body,RSS作特定的显示方式 而修改的方法测完全一样 左面的窗口是输出的php,html代码(图中蓝 右面为一些可用的pp变数(图中绿相 先按Affect body output激活左而窗口 然后陆意修政html,php 再在右面的窗口按你想加入的变数.如Snode->tle,Snode->type等 相关的c0de就会加到左面的?口了 按submit戴大功告成了
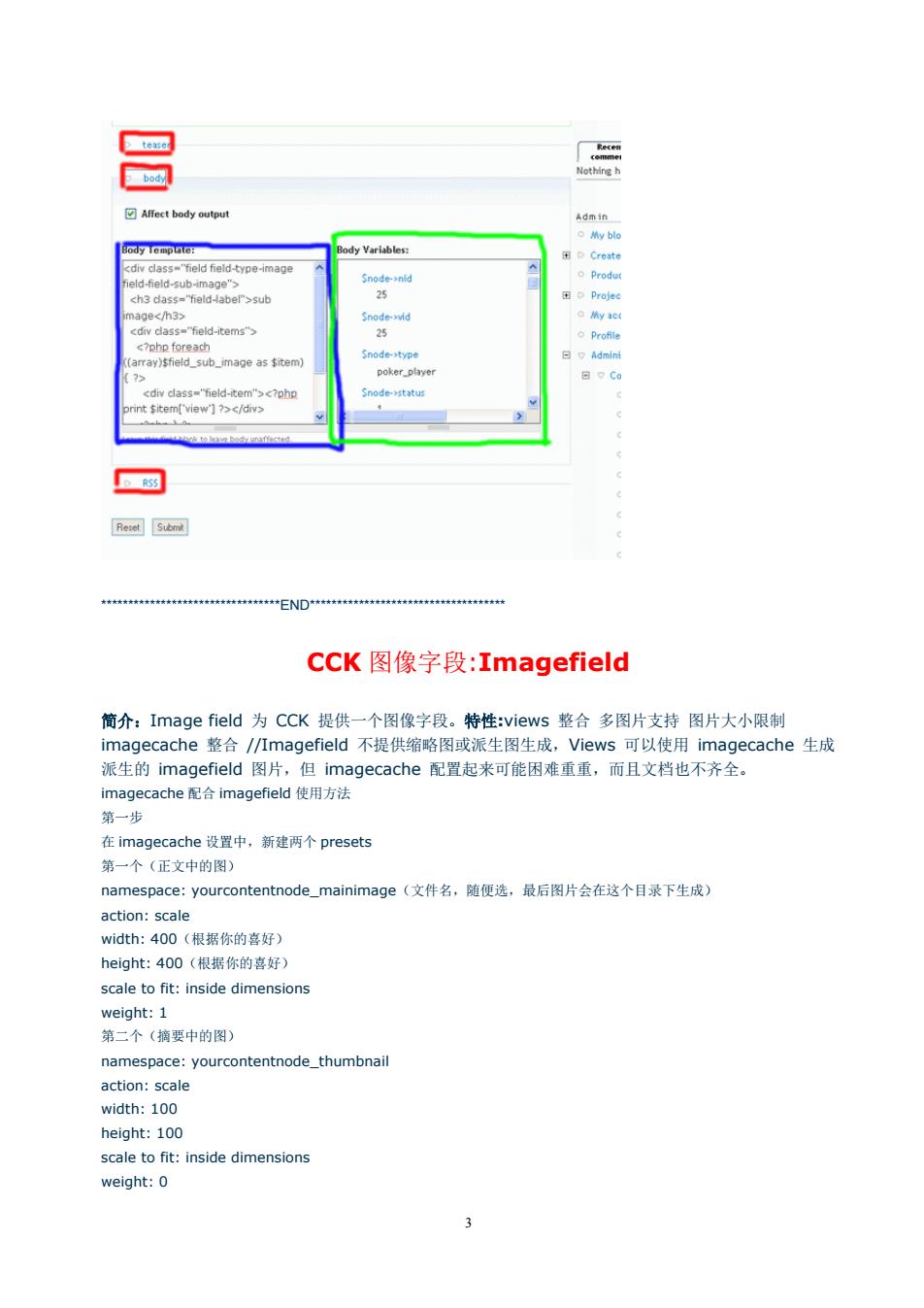
2 设定相关的 class, id, tags. 又, 要留意, 以上的这些改变都对用 views 做的 table, list view 的情况完全没有影响 full node, teaser view 等便有影响 contemplate 的设定介面分成三个群组 teaser, body, RSS (图中红框) teaser 是撮要, 一般的首页都使用撮要的显示 虽然撮要的内容可能和正文一样 题外话: Drupal 内建的撮要机制令撮要独立的放到一个 field 中处理 所以当储存 node 的时候没有设定撮要, 则及后再开撮要都没有显示撮要 contemplate 可以对 teaser, body, RSS 作特定的显示方式 而修改的方法则完全一样 左面的窗口是输出的 php, html 代码 (图中蓝框) 右面为一些可用的 php 变数 (图中绿框) 先按 Affect body output 激活左面窗口 然后随意修改 html, php 再在右面的窗口按你想加入的变数, 如$node->title, $node->type 等 相关的 code 就会加到左面的窗口了 按 submit 就大功告成了

d-tems> inode-type dassfield-temh tem['view']></div: CcK图像字段:Imagefield 简介:Image field为CCK提供一个图像字段。特性:views整合多图片支持图片大小限制 imagecache整合/Imagefield不提供缩路图或派生图生成,Views可以使用imagecache生成 派生的imagefield图片,但imagecache配置起来可能困难重重,而且文档也不齐全。 在imagecache设置中,新建两个presets 第一个(正文中的图) namespace:yourcontentnode_mainimage(文件名,随便选,最后图片会在这个目录下生成) action:scale width:400 (根据你的喜好) height::400(根据你的喜好) scale to fit:inside dimensions weight:1 第二个(摘要中的图】 namespace:yourcontentnode_thumbnai action:scale width:100 height:100 scale to fit:inside dimensions weight:0
3 *********************************END************************************ CCK 图像字段:Imagefield 简介:Image field 为 CCK 提供一个图像字段。特性:views 整合 多图片支持 图片大小限制 imagecache 整合 //Imagefield 不提供缩略图或派生图生成,Views 可以使用 imagecache 生成 派生的 imagefield 图片,但 imagecache 配置起来可能困难重重,而且文档也不齐全。 imagecache 配合 imagefield 使用方法 第一步 在 imagecache 设置中,新建两个 presets 第一个(正文中的图) namespace: yourcontentnode_mainimage(文件名,随便选,最后图片会在这个目录下生成) action: scale width: 400(根据你的喜好) height: 400(根据你的喜好) scale to fit: inside dimensions weight: 1 第二个(摘要中的图) namespace: yourcontentnode_thumbnail action: scale width: 100 height: 100 scale to fit: inside dimensions weight: 0

第二步 在你的内容类别中,比如stoy中,或者新建一个也成,加入image字段。 其中有个Maximum resolution选项,不用添,作者的意思是如果不漆这个尺寸,原图就不会被上传,省一些空间可呵。 其他的设置普通ck方法一样,自己随便设置吧 第三步 在display选项中,teaser选择你刚才设置的那个缩略图目录yourcontentnode_.thumbnail,full当然是正文图片的 目录了yourcontentnode_mainimage. 第四步 ok了,你试试发一个5t0y吧.不出意外,首页换要中显示的就是缩略图,正文中是那个400*400的图片 第五步 可能你不满足仅仅是这样,我亲自实验了一下,通过views也可能在一个block或者page中显示这些图片,只是在Fields 中add一个imagefield,在option中选择你想显示图片,缩略图或者正文中的400*400的图片,如果不选则显示原 始图片。 总结:如此说来imagecache还是比较强悍的,同理能做出各种图片风格 1.生成的缩略图点击后直接打开了图片,但不能进到node中,不过这里有个解决方法 http://drupal.org/node/144139 2.现在我想的是,如何能让这些图片放到按照用户或者日期的文件夹下,要是都放在一个文件夹中,日后图片多了,程序 或者管理员查找起来那是相当费劲. X×XX×xXXxxxxxxxx××XXXENDXXXXXxxxxxxx×× 实例BlueSnow的工作平台(项目管理) 在BlueSnow的工作平台中,项目管理是一个关联度比较大的功能模块, 功能要求: 1)显示和管理项目本身的信息(名称、负责人、简介、标识) 2)显示和管理与项目本身相关的其它内容(合同信息、培训信总、设备信息…) 相关模块 Taxonomy Redirect:.这个模块可以管理分类对应的连接,可以用自定义页面替换分类页面。 Pathauto:自动为节点,类别,用户等生成路径别名。 Panels:可以建立定制化的页面。 Views:.可以设计内容(Node)的显示方式。 CCK: 建立和定制内容字段 实现过程: 首先要考虑的事如何让项目与其它的相关内容产生关联。一开始,想到这个两个模块: Nodefami山y:父子级内容类型,可以用VIEWS谓用父子ID。 relativity:根据内容来联系父子级。 试用之后发现功能并不符合要求(主要是用户操作方面),于是考虑采用基本的分类功能来实现要求 首先建立*项目”分类 合同文书,设备值息,项目信息,培训值泉 编通术酒表例出术漏添加术语
4 第二步 在你的内容类别中,比如 story 中,或者新建一个也成,加入 image 字段。 其中有个 Maximum resolution 选项,不用添,作者的意思是如果不添这个尺寸,原图就不会被上传,省一些空间呵呵。 其他的设置普通 cck 方法一样,自己随便设置吧。 第三步 在 display 选项中,teaser 选择你刚才设置的那个缩略图目录 yourcontentnode_thumbnail,full 当然是正文图片的 目录了 yourcontentnode_mainimage。 第四步 ok 了,你试试发一个 story 吧。不出意外,首页摘要中显示的就是缩略图,正文中是那个 400*400 的图片啦 第五步 可能你不满足仅仅是这样,我亲自实验了一下,通过 views 也可能在一个 block 或者 page 中显示这些图片,只是在 Fields 中 add 一个 imagefield,在 option 中选择你想显示图片,缩略图或者正文中的 400*400 的图片,如果不选则显示原 始图片。 总结:如此说来 imagecache 还是比较强悍的,同理能做出各种图片风格。 缺点: 1.生成的缩略图点击后直接打开了图片,但不能进到 node 中,不过这里有个解决方法 http://drupal.org/node/144139 2.现在我想的是,如何能让这些图片放到按照用户或者日期的文件夹下,要是都放在一个文件夹中,日后图片多了,程序 或者管理员查找起来那是相当费劲。 ×××××××××××××××××××××END×××××××××××××× 实例 BlueSnow 的工作平台(项目管理) 在 BlueSnow 的工作平台中,项目管理是一个关联度比较大的功能模块. 功能要求: 1)显示和管理项目本身的信息(名称、负责人、简介、标识……) 2)显示和管理与项目本身相关的其它内容(合同信息、培训信息、设备信息……) 相关模块: Taxonomy Redirect:这个模块可以管理分类对应的连接,可以用自定义页面替换分类页面。 Pathauto:自动为节点,类别,用户等生成路径别名。 Panels:可以建立定制化的頁面。 Views:可以设计內容(Node)的显示方式。 CCK:建立和定制内容字段。 实现过程: 首先要考虑的事如何让项目与其它的相关内容产生关联。一开始,想到这个两个模块: Nodefamily:父子级内容类型,可以用 VIEWS 调用父子 ID。 relativity:根据内容来联系父子级 。 试用之后发现功能并不符合要求(主要是用户操作方面),于是考虑采用基本的分类功能来实现要求。 首先建立“项目”分类

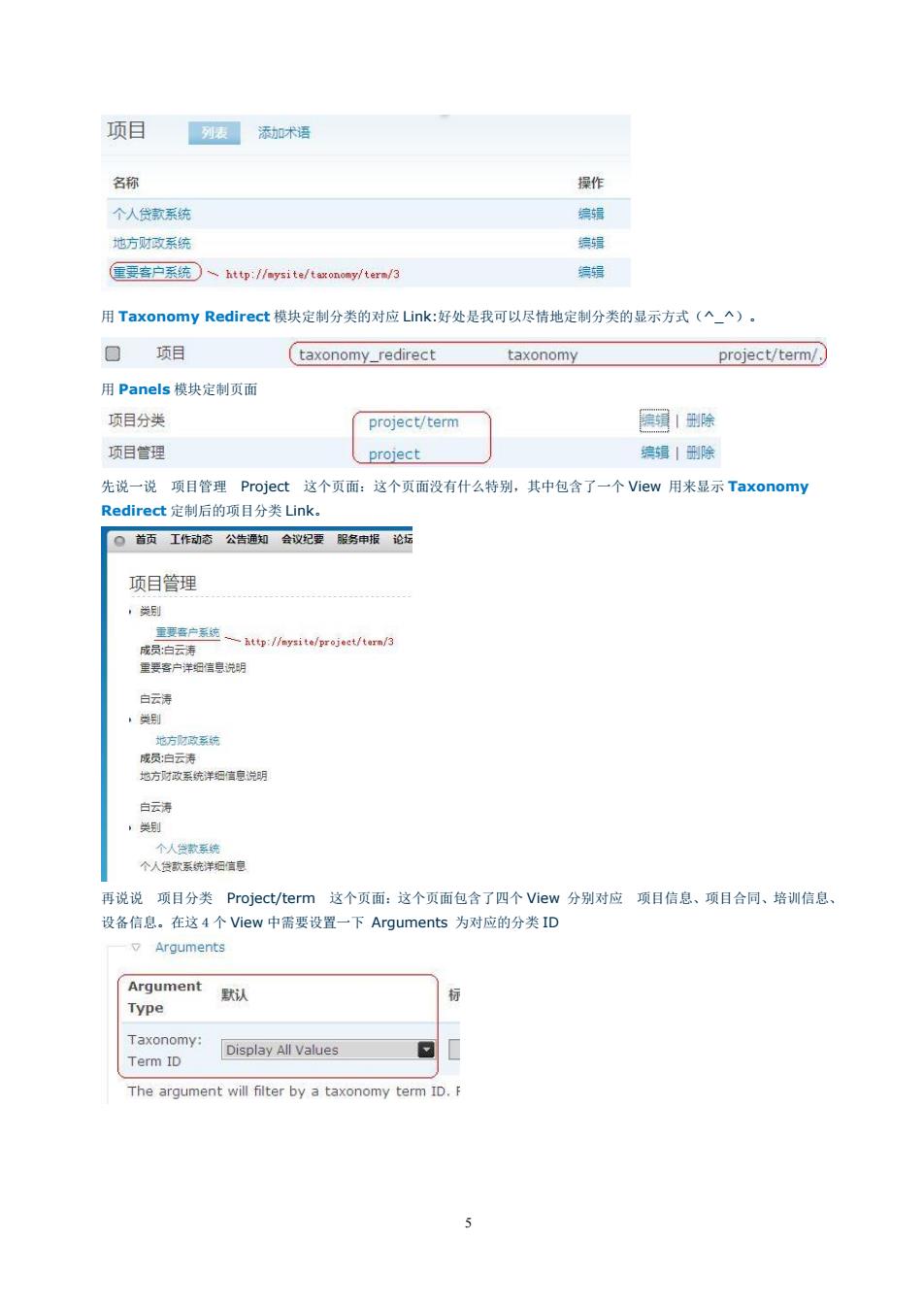
项目 列表添动加术语 名称 探作 个人贷款系统 编铺 地方财女系统 编辑 要客户系流、httn:ite//erm/3 用Taxonomy Redirect模块定制分类的对应Unk:好处是我可以尽情地定制分类的显示方式(个_), 口项目 (taxonomy_redirect taxonomy project/term/) 用Panels模块定制页面 项目分类 project/term 德明1除 项目管理 project 编1除 先说一说项目管理Project这个页面:这个页面没有什么特别,其中包含了一个View用来显示Taxonomy Redirect定制后的项目分类Link。 口首丙工作动公告通知会议记要服务甲报论 项目管理 ·别 雷要多户洋始在息说明 成员:白云寿 地方游欢系统洋运售息说明 个人 个人微歌系纯洋阳言每 再说说项目分类Project/term这个页面:这个页面包含了四个View分别对应项日信息、项目合同、培训信息、 设备信息,在这4个VMew中需要设置一下Arguments为对应的分类ID Arguments Argument默i认 Type Taxonomy: Display All Values The argument will filter by a taxonomy term ID.F
5 用 Taxonomy Redirect 模块定制分类的对应 Link:好处是我可以尽情地定制分类的显示方式(^_^)。 用 Panels 模块定制页面 先说一说 项目管理 Project 这个页面:这个页面没有什么特别,其中包含了一个 View 用来显示 Taxonomy Redirect 定制后的项目分类 Link。 再说说 项目分类 Project/term 这个页面:这个页面包含了四个 View 分别对应 项目信息、项目合同、培训信息、 设备信息。在这4个 View 中需要设置一下 Arguments 为对应的分类 ID

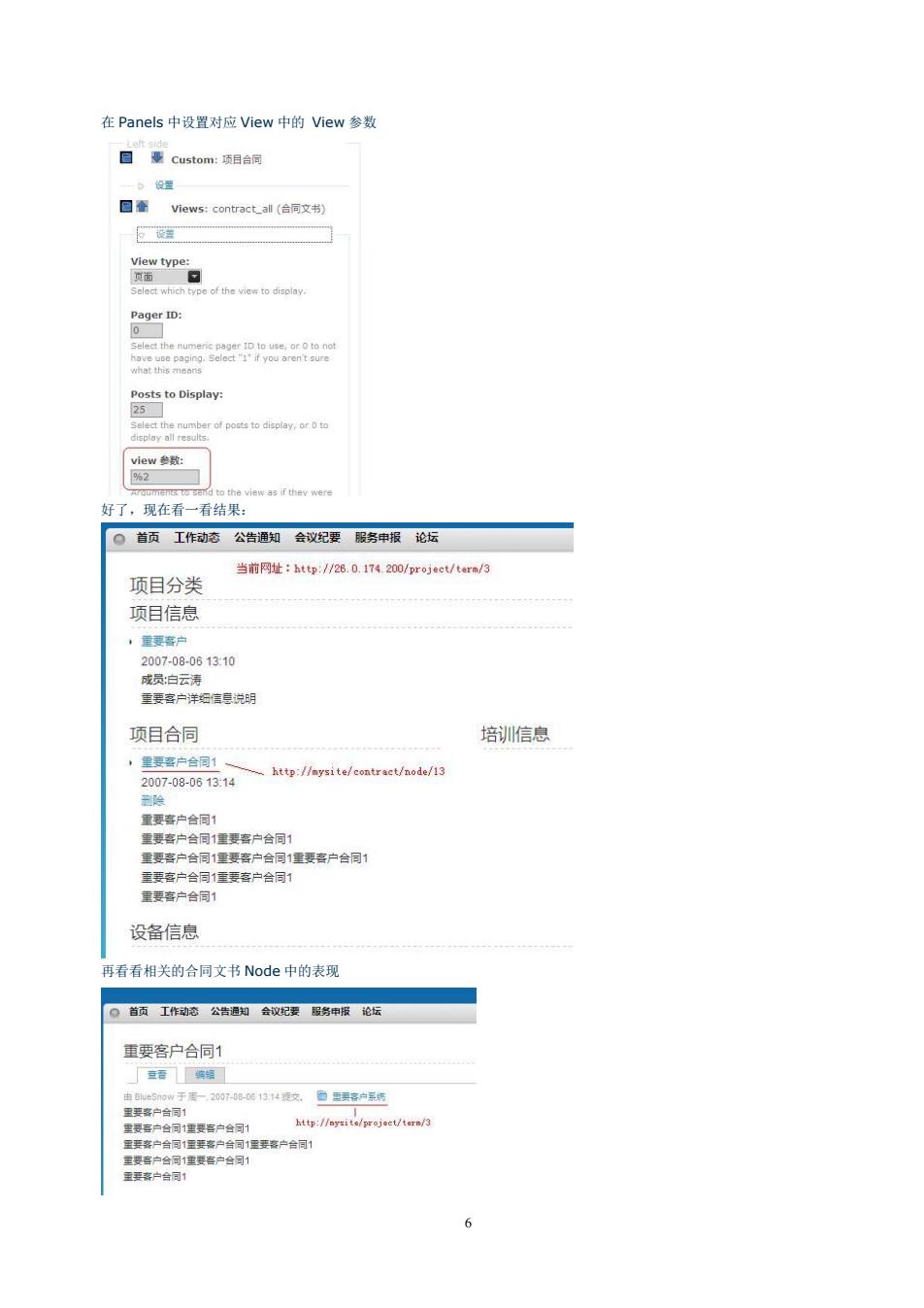
在Panels中设置对应View中的View参数 日事Custom:蓝日合铜 设 好了,现在看一看结果: 首页工作动态公告通知会议纪要务中报论坛 当前鸭t:tp/2.017420/projet/tr/3 项目分类 项目信总 垂要客户洋运白限说明 项目合同 培训信息 708-0811 1里客户合同1 里要客户合同1 设备信息 再看看相关的合同文书Node中的表现 。首五工作动己公告妇会议纪麦都务中报论坛 重要客户合同1 堂看城 1要产合同1 6
6 在 Panels 中设置对应 View 中的 View 参数 好了,现在看一看结果: 再看看相关的合同文书 Node 中的表现

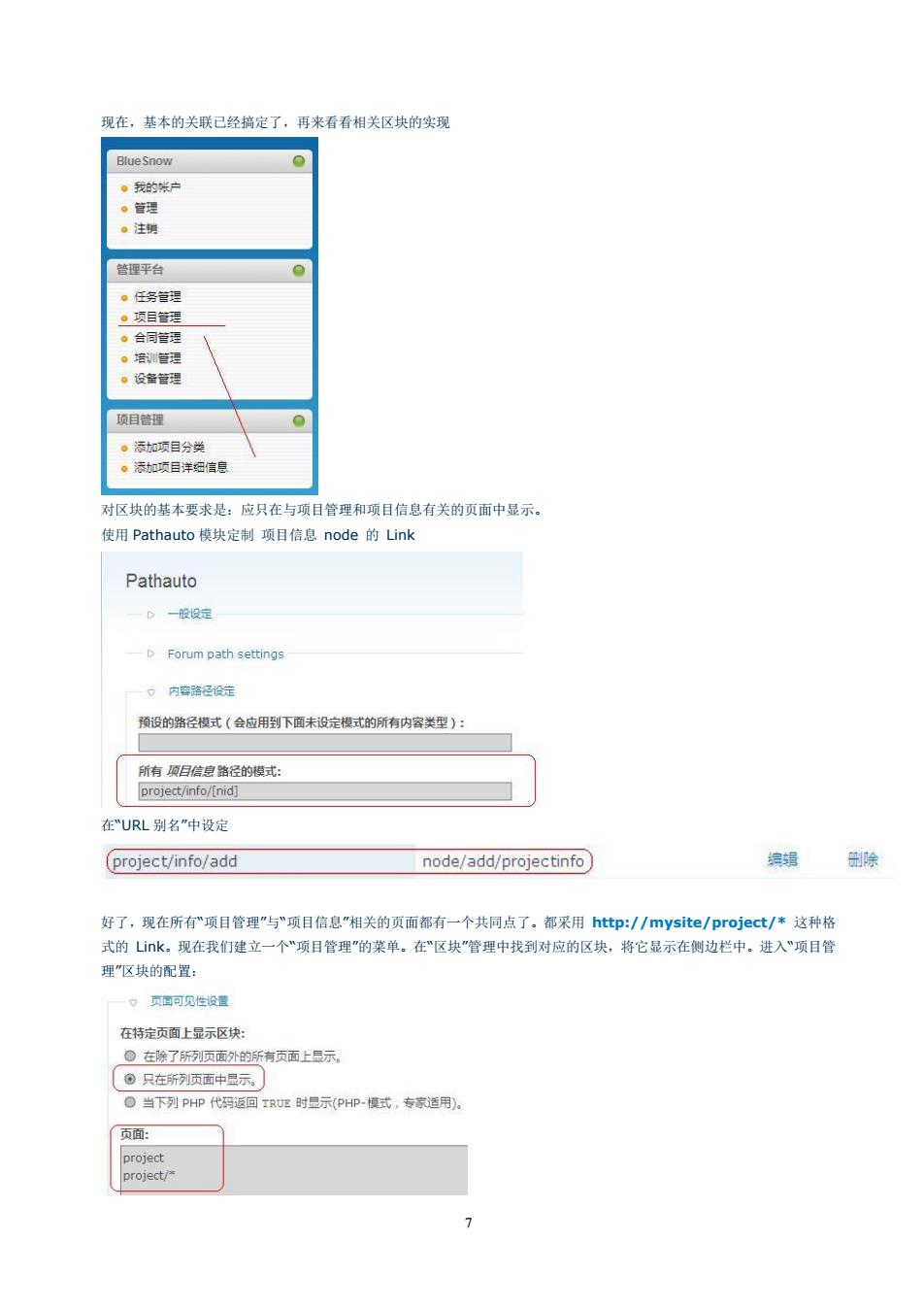
现在,基本的关联己经搞定了,再来看看相关区块的实现 ·我的 管樱平台 。宣理 。设备管理 。添t加项目分类 。添如项目洋烟信息 对区块的基本要求是:应只在与项目管理和项目信总有关的页面中显示。 使用Pathauto模块定制项目信息node的Unk Pathauto D一设设建 Forum path settings 。内容路径低定 预设的路径模式(会应用到下面未设定模式的销有内容类型): 在URL别名中设完 project/info/add node/add/projectinfo 除 好了,现在所有"项目管理"与”项目信息"相关的页面都有一个共同点了,都采用http://mysite/project/*这种格 式的山k.现在我们建立一个“项目管理"的菜单。在区块“管理中找到对应的区块,将它显示在侧边栏中。进入“项目管 理“区块的配置: 口页西可见性设置 在特定页面上显示区块 ○在除了所列页面外的所有页面上显示 。只在所列页面中二元 。当下列P4HP代积话回TRE时是元(PHP-模式,专家活用影 页面: ject
7 现在,基本的关联已经搞定了,再来看看相关区块的实现 对区块的基本要求是:应只在与项目管理和项目信息有关的页面中显示。 使用 Pathauto 模块定制 项目信息 node 的 Link 在“URL 别名”中设定 好了,现在所有“项目管理”与“项目信息”相关的页面都有一个共同点了。都采用 http://mysite/project/* 这种格 式的 Link。现在我们建立一个“项目管理”的菜单。在“区块”管理中找到对应的区块,将它显示在侧边栏中。进入“项目管 理”区块的配置:

也可根据用户角色来配置 角色指定的可见性设置 显示特定角色的区块: anonymous user ☑authenticated user 圆任络信原管理1 口[会议纪要[管理】 口[公告遥知管到 国[合同文书「管理 回「培刘信是「管但 口[工作动态管理 ☑项目信息][管理] 妇选中的两户角色三示区,如黑没有选任何角色,此区将所有用户示, OK,完成,现在”项目管理“区块已经可以根据我们的要求在特定的页面显示了 吉林名分行总理部工作平台 ”父吉朴告分行信皇雪涯邮江作平台 2 吉林省分行信息管理部工作平台 笔林省分行信忘理部工作平台 D州的10Pg四 后续工作 最基本的工作已经完成,接下来的工作就是细化与关工了。用C详细定制“项目信息”、“合同文书”、“培训信息“等 内容类型的各种字段 用Thee izard定制和美化各种相关Vies的表现形式 用主题模版定制和芙化Panels生成的各种页面. …这里就不一一说了。”_ -END_
8 也可根据用户角色来配置 OK,完成,现在“项目管理”区块已经可以根据我们的要求在特定的页面显示了。 后续工作 最基本的工作已经完成,接下来的工作就是细化与美工了。用 CCK 详细定制“项目信息”、“合同文书”、“培训信息“等 内容类型的各种字段。 用 Views Theme wizard 定制和美化各种相关 Views 的表现形式。 用 主题模版 定制和美化 Panels 生成的各种页面. „„这里就不一 一说了。^_^ ——————————————END___________________

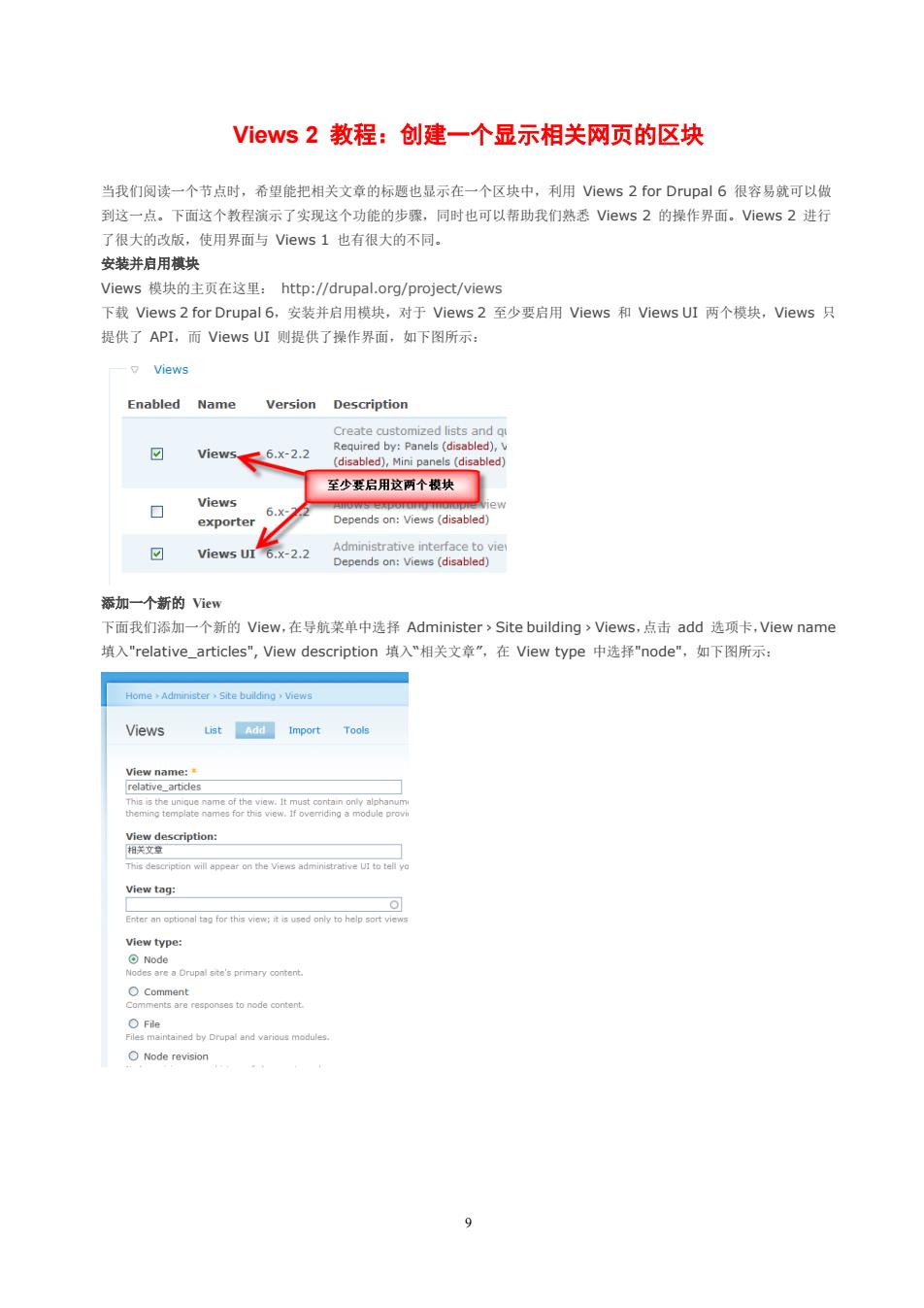
Views2教程:创建一个显示相关网页的区块 当我们阅读一个节点时,希望能把相关文章的标题也显示在一个区块中,利用Vews2 for Drupal6很容易就可以做 到这一点。下面这个教程演示了实现这个功能的步骤,同时也可以帮助我们热悉Vws2的操作界面。Views2进行 了很大的改版,使用界面与ewWs1也有很大的不同 安装并启用棋块 Views模块的主页在这里,htp:/drupal..org/project//views 下载Views2 for Drupal6,安装并启用模块,对于Views.2至少要启用Views和Views UI两个模块,Views只 提供了API.而Views UI则提供了操作界而,如下图所示: Enabled Name version Description 回 ew5≤6x2.2 至少启用这两个块 Views 6.x exporter 回 views ur X-2.2 添加一个新的ew 下面我们添加一个新的VIew,在导航单中选择Ad minister,Site building>Views,.点击add项卡,View name 填入-relative_artice,View填入相关文章,在View type中选择node,知下图所不: Views View tag: Node 9
9 Views 2 教程:创建一个显示相关网页的区块 当我们阅读一个节点时,希望能把相关文章的标题也显示在一个区块中,利用 Views 2 for Drupal 6 很容易就可以做 到这一点。下面这个教程演示了实现这个功能的步骤,同时也可以帮助我们熟悉 Views 2 的操作界面。Views 2 进行 了很大的改版,使用界面与 Views 1 也有很大的不同。 安装并启用模块 Views 模块的主页在这里: http://drupal.org/project/views 下载 Views 2 for Drupal 6,安装并启用模块,对于 Views 2 至少要启用 Views 和 Views UI 两个模块,Views 只 提供了 API,而 Views UI 则提供了操作界面,如下图所示: 添加一个新的 View 下面我们添加一个新的 View,在导航菜单中选择 Administer › Site building › Views,点击 add 选项卡,View name 填入"relative_articles", View description 填入“相关文章”,在 View type 中选择"node",如下图所示:

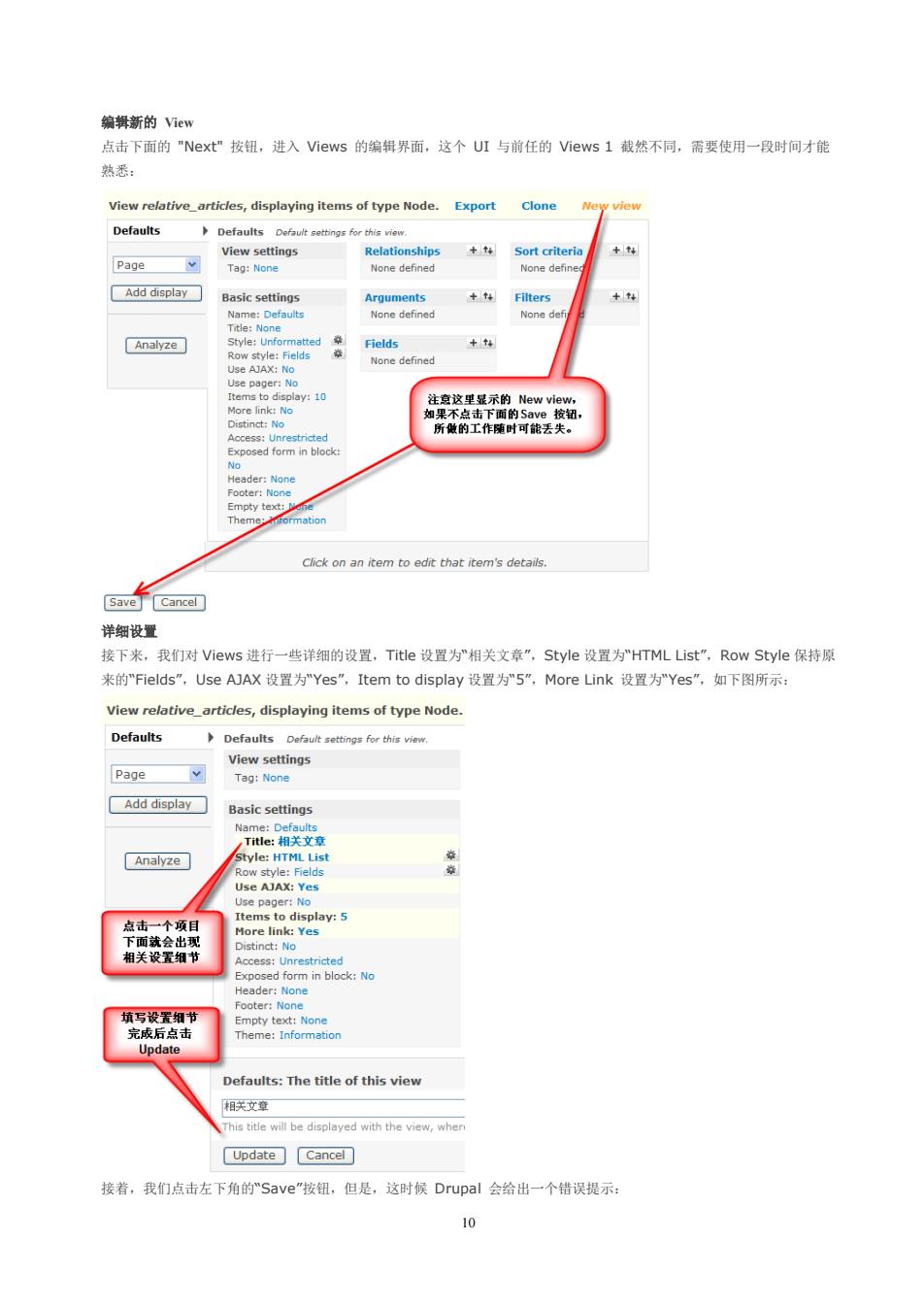
偏辑新的View 点击下面的"Nex按钮,进入Mews的编辑界面,这个UI与前任的Vews1截然不同,需要使用一段时间才能 View elative_articles,displaying items of type Node.Export Clone Defaults Defaults Page Add display Basic settings Analyze Style 注意这型显的e 的工作后 Clck onan itemtoedit that item's details [Save Cancel 详细设置 接下来,我们对Views进行一些详细的设置,Tite设置为相关文章”,Style设置为HTML List“,Row Style保持原 来的"Fields",Use AJAX设置为Yes",Item to display设置为"5",More Link设置为Yes",如下图所示: view relative_articles,displaying items of type Node. Defaults Page g:N Add display Basic settings 关文写 击一个项 lay:5 m in block:No Defaults:The title of this view Update cancel 接着,我们点击左下角的Save"按钮,但是,这时候Drupal会给出一个错误提示: 10
10 编辑新的 View 点击下面的 "Next" 按钮,进入 Views 的编辑界面,这个 UI 与前任的 Views 1 截然不同,需要使用一段时间才能 熟悉: 详细设置 接下来,我们对 Views 进行一些详细的设置,Title 设置为“相关文章”,Style 设置为“HTML List”,Row Style 保持原 来的“Fields”,Use AJAX 设置为“Yes”,Item to display 设置为“5”,More Link 设置为“Yes”,如下图所示: 接着,我们点击左下角的“Save”按钮,但是,这时候 Drupal 会给出一个错误提示: