
《网页设计专题训练》 课程实验教学大纲 课程基本信息 课程类型☑独立设置的实验课口课内实验 课程编码 7328001学分1总学时32实验学时32 课程名称 网页设计专题训练 课程英文名称Web Design Training 适用专业数字媒体技术 先修课程(7248041)程序设计基础 开课部门信息学院计算机系 二、课程支撑的毕业要求 3.2能够对数字媒体领域的一般性工程问题按照系统设计要求,进行系统的 开发与实现。能够具有较强的U1设计、程序设计、算法分析、以及系统的开发 实践能力。 4.2能够利用数字媒体领域的基本方法和工具,对设计的研究方案或实验进 行组织实施。 三、课程性质与目标 本课程的授课对象为数字媒体技术专业的学生,课程属性为专业选修课。该 课程的任务是通过一系列的实验让学生了解Wb系统的基本工作原理和开发模 式,掌握HTML、cSS、JavaScript、XML等技术,从而培养学生的自学及独立分 析解决问题的能力。 本课程主要围绕网页设计所涉及的若干知识点的学习和应用方面展开,具体 来说,本课程的教学目标为: 目标1:熟悉HTML的基本知识,让学生会使用HTML完成列表、表格以及 表单的功能开发 目标2:熟悉CSS的基本知识,让学生学握CSS的结构方式和编码方法 目标3:熟悉lavaScript的基本知识,让学生掌握JavaScript的应用 课程思政目标:通过网页的设计和开发,培养学生精益求精的工匠精神以及 专业技术人员所具有社会责任感和职业道德
1 《网页设计专题训练》 课程实验教学大纲 一、 课程基本信息 课程类型 独立设置的实验课 □课内实验 课程编码 7328001 学分 1 总学时 32 实验学时 32 课程名称 网页设计专题训练 课程英文名称 Web Design Training 适用专业 数字媒体技术 先修课程 (7248041)程序设计基础 开课部门 信息学院计算机系 二、 课程支撑的毕业要求 3.2 能够对数字媒体领域的一般性工程问题按照系统设计要求,进行系统的 开发与实现。能够具有较强的 UI 设计、程序设计、算法分析、以及系统的开发 实践能力。 4.2 能够利用数字媒体领域的基本方法和工具,对设计的研究方案或实验进 行组织实施。 三、 课程性质与目标 本课程的授课对象为数字媒体技术专业的学生,课程属性为专业选修课。该 课程的任务是通过一系列的实验让学生了解 Web 系统的基本工作原理和开发模 式,掌握 HTML、CSS、JavaScript、XML 等技术,从而培养学生的自学及独立分 析解决问题的能力。 本课程主要围绕网页设计所涉及的若干知识点的学习和应用方面展开,具体 来说,本课程的教学目标为: 目标 1:熟悉 HTML 的基本知识,让学生会使用 HTML 完成列表、表格以及 表单的功能开发 目标 2:熟悉 CSS 的基本知识,让学生掌握 CSS 的结构方式和编码方法 目标 3:熟悉 JavaScript 的基本知识,让学生掌握 JavaScript 的应用 课程思政目标:通过网页的设计和开发,培养学生精益求精的工匠精神以及 专业技术人员所具有社会责任感和职业道德

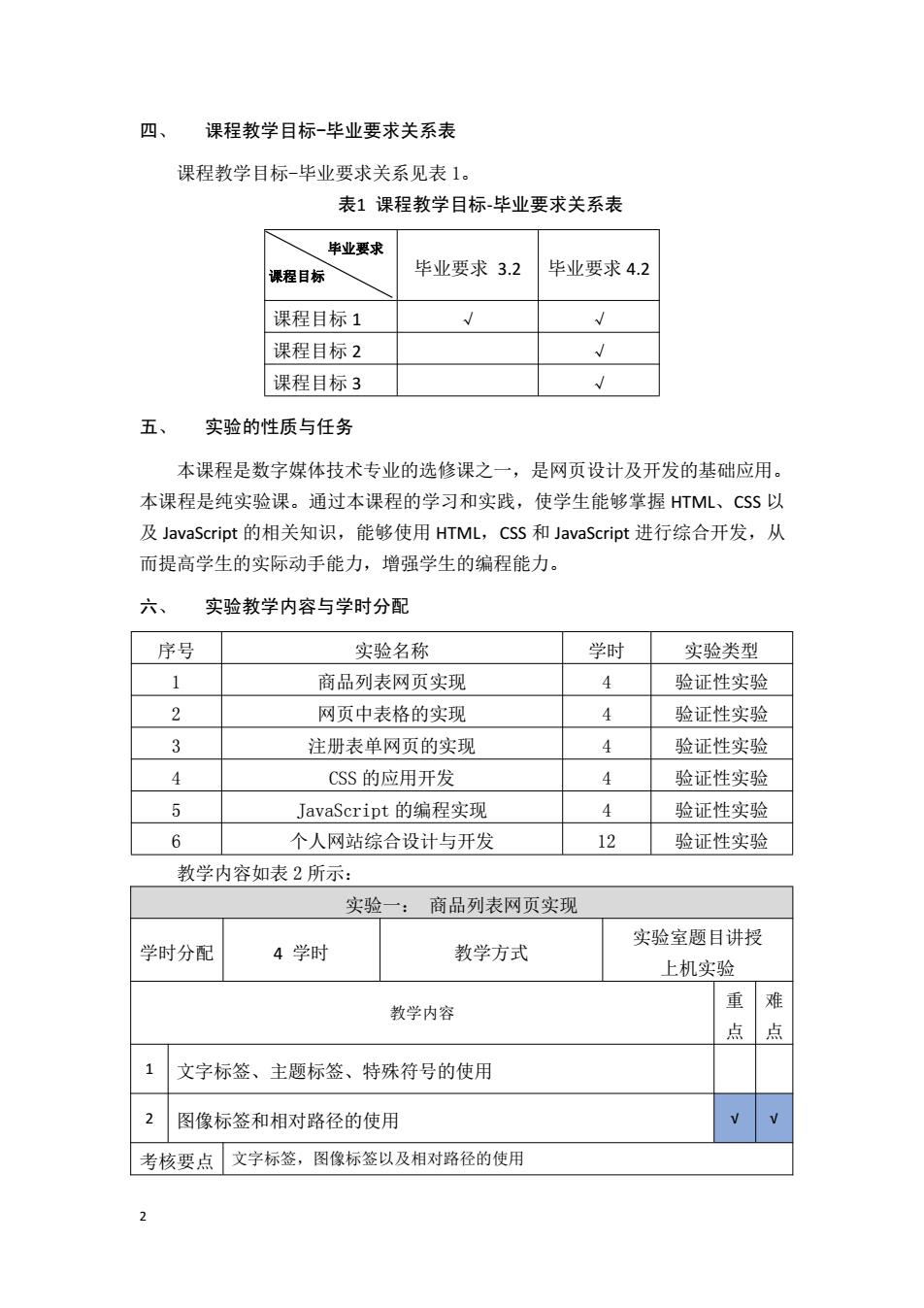
四、课程教学目标-毕业要求关系表 课程教学目标-毕业要求关系见表1。 表1课程教学目标毕业要求关系表 毕业琴求 课程目标 毕业要求3.2 毕业要求4.2 课程目标1 课程目标2 课程目标3 五、 实验的性质与任务 本课程是数字媒体技术专业的选修课之一,是网页设计及开发的基础应用。 本课程是纯实验课。通过本课程的学习和实践,使学生能够掌握HTML、CSS以 及avaScript的相关知识,能够使用HTML,CsS和JavaScript进行综合开发,从 而提高学生的实际动手能力,增强学生的编程能力。 六、 实验教学内容与学时分配 序号 实验名称 学时 实验类型 1 商品列表网页实现 4 验证性实验 2 网页中表格的实现 验证性实验 3 注册表单网页的实现 验证性实验 4 CSS的应用开发 验证性实验 5 JavaScript的编程实现 4 验证性实验 6 个人网站综合设计与开发 2 验证性实验 教学内容如表2所示: 实验一:商品列表网页实现 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 重难 点点 1文字标签、主题标签、特殊符号的使用 2图像标签和相对路径的使用 考核要点文字标签,图像标签以及相对路径的使用
2 四、 课程教学目标-毕业要求关系表 课程教学目标-毕业要求关系见表 1。 表1 课程教学目标-毕业要求关系表 毕业要求 3.2 毕业要求 4.2 课程目标 1 √ √ 课程目标 2 √ 课程目标 3 √ 五、 实验的性质与任务 本课程是数字媒体技术专业的选修课之一,是网页设计及开发的基础应用。 本课程是纯实验课。通过本课程的学习和实践,使学生能够掌握 HTML、CSS 以 及 JavaScript 的相关知识,能够使用 HTML,CSS 和 JavaScript 进行综合开发,从 而提高学生的实际动手能力,增强学生的编程能力。 六、 实验教学内容与学时分配 序号 实验名称 学时 实验类型 1 商品列表网页实现 4 验证性实验 2 网页中表格的实现 4 验证性实验 3 注册表单网页的实现 4 验证性实验 4 CSS 的应用开发 4 验证性实验 5 JavaScript 的编程实现 4 验证性实验 6 个人网站综合设计与开发 12 验证性实验 教学内容如表 2 所示: 实验一: 商品列表网页实现 学时分配 4 学时 教学方式 实验室题目讲授 上机实验 教学内容 重 点 难 点 1 文字标签、主题标签、特殊符号的使用 2 图像标签和相对路径的使用 √ √ 考核要点 文字标签,图像标签以及相对路径的使用 毕业要求 课程目标

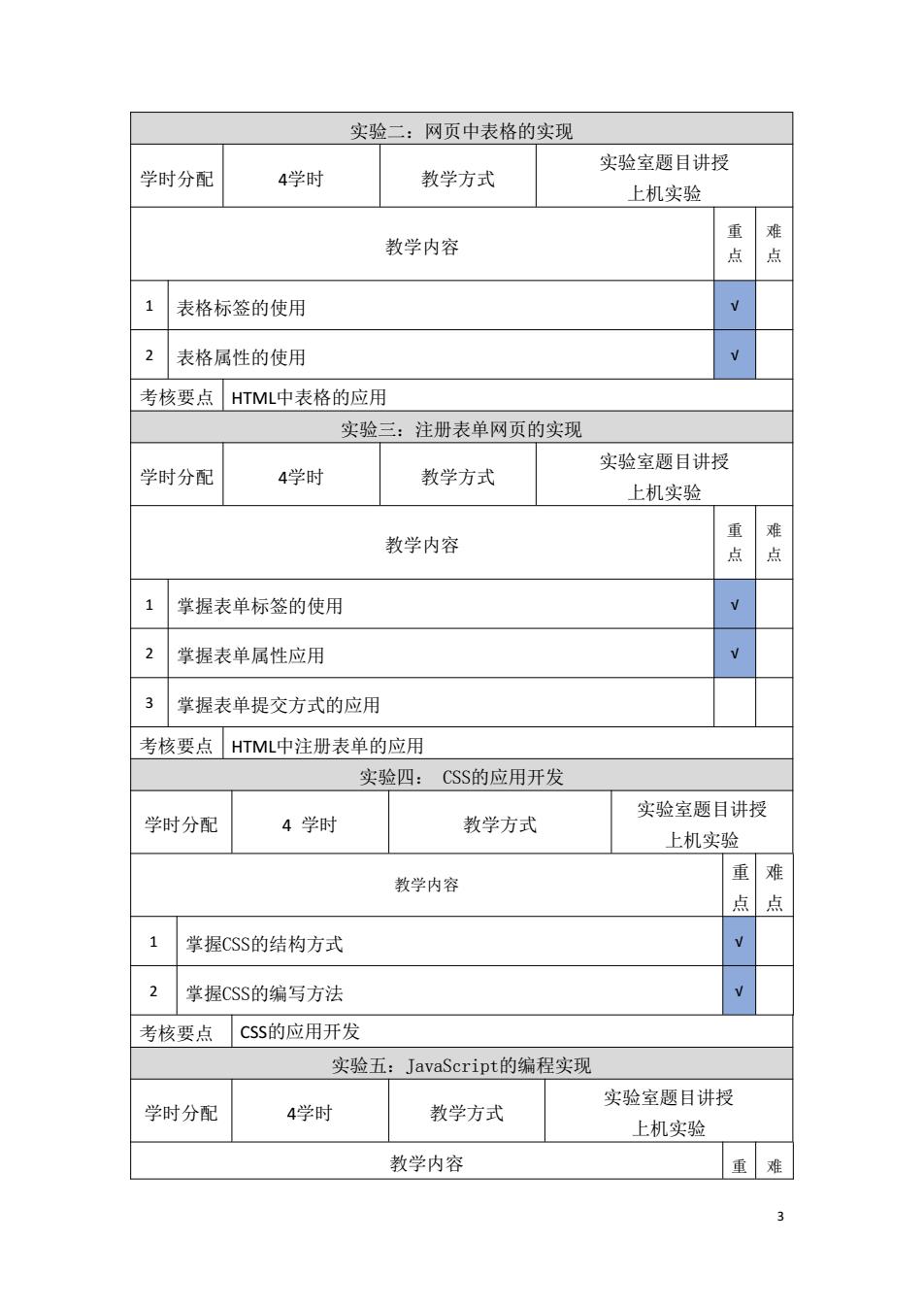
实验二:网页中表格的实现 实验室题目讲授 学时分配 4学时 教学方式 上机实验 教学内容 点点 1表格标签的使用 2表格属性的使用 考核要点HTML中表格的应用 实验三:注册表单网页的实现 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 点 1 掌握表单标签的使用 2 掌握表单属性应用 3学握表单提交方式的应用 考核要点HTML中注册表单的应用 实验四:CSS的应用开发 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 重难 点点 1 掌握CSS的结构方式 2 掌握CSS的编写方法 考核要点CSS的应用开发 实验五:JavaScript的编程实现 学时分配 实验室题目讲授 4学时 教学方式 上机实验 教学内容 重难 3
3 实验二:网页中表格的实现 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 重 点 难 点 1 表格标签的使用 √ 2 表格属性的使用 √ 考核要点 HTML中表格的应用 实验三:注册表单网页的实现 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 重 点 难 点 1 掌握表单标签的使用 √ 2 掌握表单属性应用 √ 3 掌握表单提交方式的应用 考核要点 HTML中注册表单的应用 实验四: CSS的应用开发 学时分配 4 学时 教学方式 实验室题目讲授 上机实验 教学内容 重 点 难 点 1 掌握CSS的结构方式 √ 2 掌握CSS的编写方法 √ 考核要点 CSS的应用开发 实验五:JavaScript的编程实现 学时分配 4学时 教学方式 实验室题目讲授 上机实验 教学内容 重 难

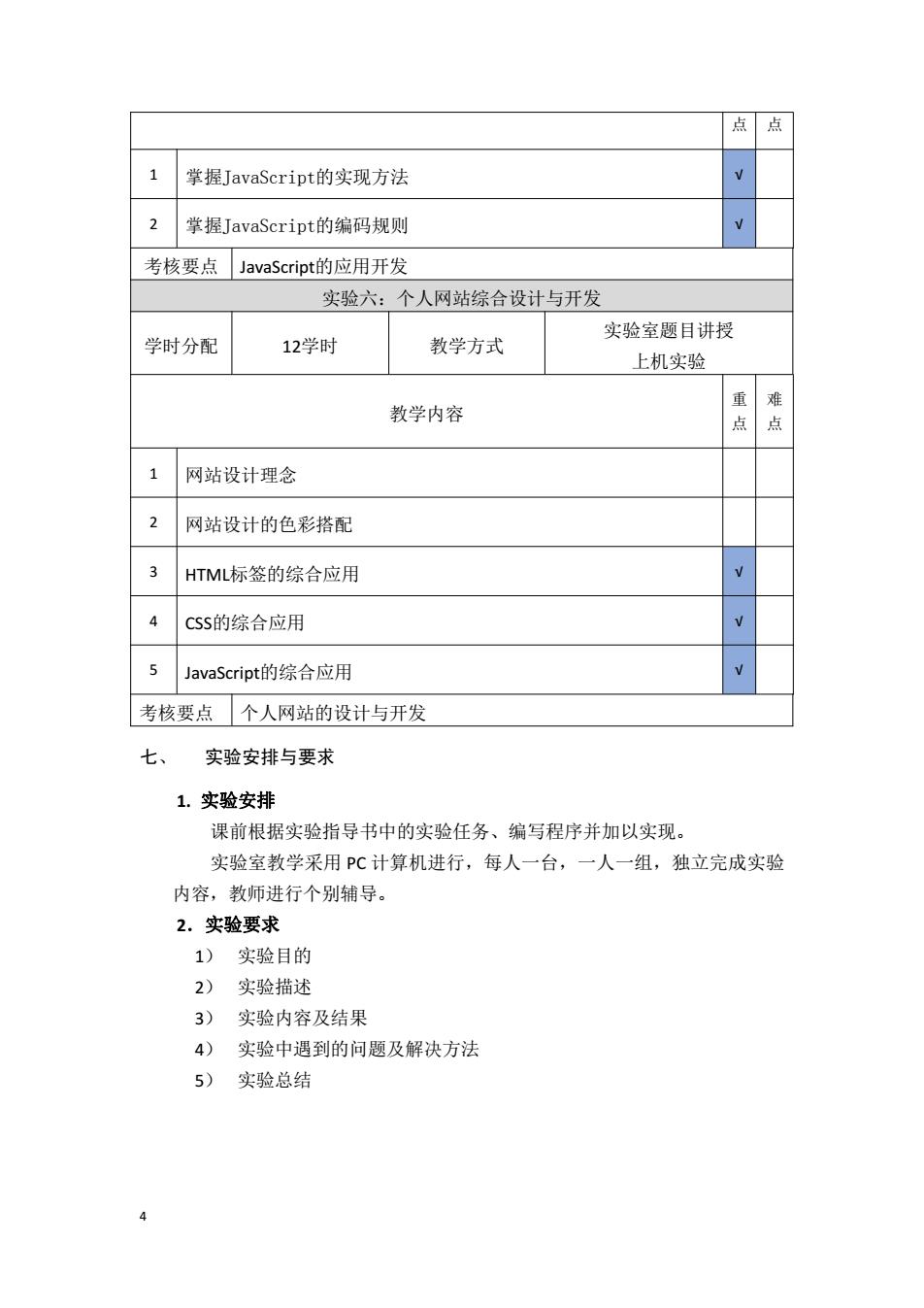
点点 1 掌握JavaScript的实现方法 2 掌握JavaScript的编码规则 考核要点JavaScriptf的应用开发 实验六:个人网站综合设计与开发 实验室题目讲授 学时分配 12学时 教学方式 上机实验 教学内容 重难 点点 1 网站设计理念 2 网站设计的色彩搭配 3 HTML标签的综合应用 4 CSS的综合应用 5 JavaScript的综合应用 考核要点个人网站的设计与开发 七、 实验安排与要求 1.实验安排 课前根据实验指导书中的实验任务、编写程序并加以实现。 实验室教学采用PC计算机进行,每人一台,一人一组,独立完成实验 内容,教师进行个别辅导。 2.实验要求 1)实验目的 2)实验描述 3)实验内容及结果 4)实验中遇到的问题及解决方法 5)实验总结 4
4 点 点 1 掌握JavaScript的实现方法 √ 2 掌握JavaScript的编码规则 √ 考核要点 JavaScript的应用开发 实验六:个人网站综合设计与开发 学时分配 12学时 教学方式 实验室题目讲授 上机实验 教学内容 重 点 难 点 1 网站设计理念 2 网站设计的色彩搭配 3 HTML标签的综合应用 √ 4 CSS的综合应用 √ 5 JavaScript的综合应用 √ 考核要点 个人网站的设计与开发 七、 实验安排与要求 1. 实验安排 课前根据实验指导书中的实验任务、编写程序并加以实现。 实验室教学采用 PC 计算机进行,每人一台,一人一组,独立完成实验 内容,教师进行个别辅导。 2.实验要求 1) 实验目的 2) 实验描述 3) 实验内容及结果 4) 实验中遇到的问题及解决方法 5) 实验总结

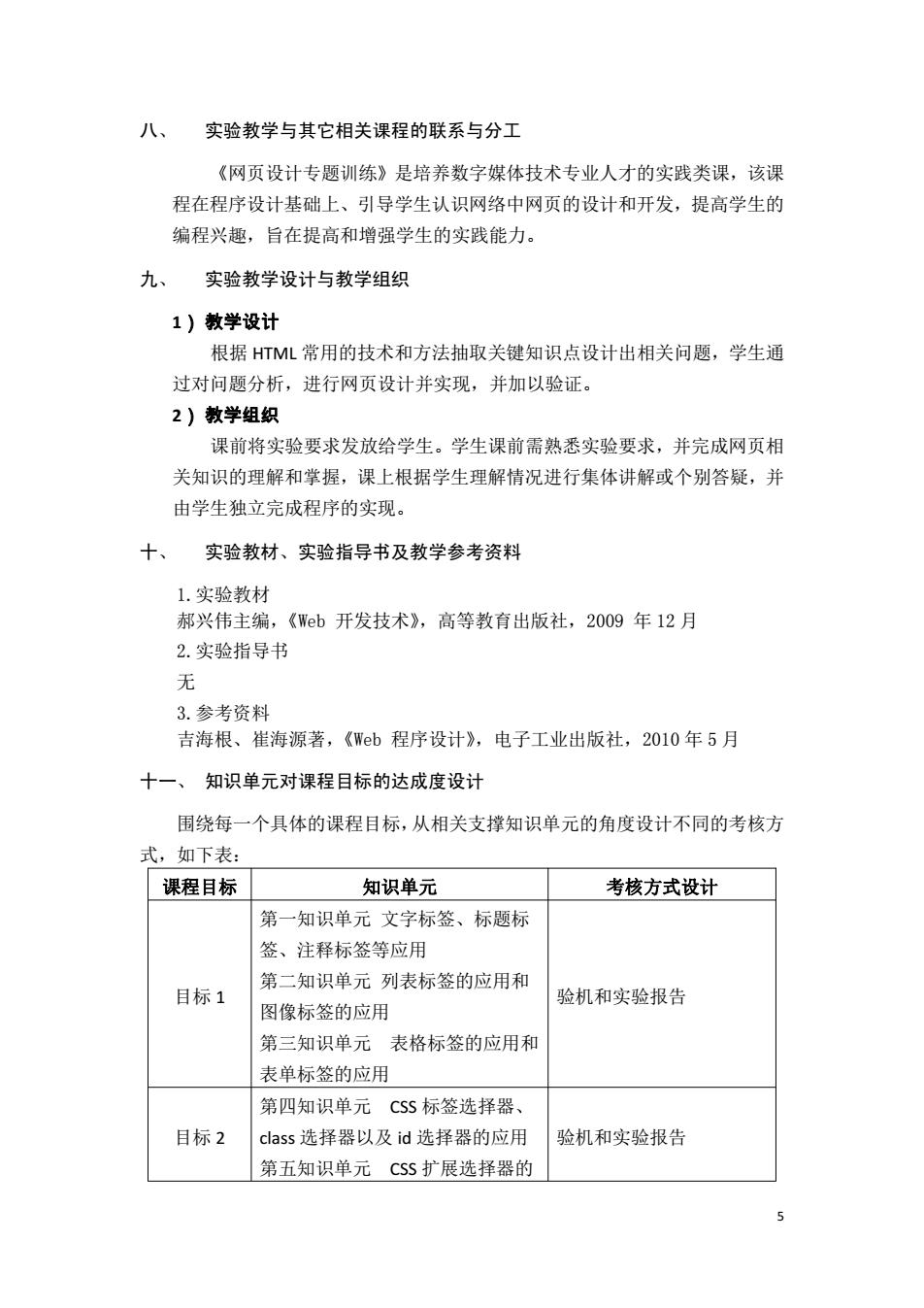
八、实验教学与其它相关课程的联系与分工 《网页设计专题训练》是培养数字媒体技术专业人才的实践类课,该课 程在程序设计基础上、引导学生认识网络中网页的设计和开发,提高学生的 编程兴趣,旨在提高和增强学生的实践能力。 九、实验教学设计与教学组织 1)教学设计 根据HTML常用的技术和方法抽取关键知识点设计出相关问题,学生通 过对问题分析,进行网页设计并实现,并加以验证。 2)教学组织 课前将实验要求发放给学生。学生课前需熟悉实验要求,并完成网页相 关知识的理解和掌握,课上根据学生理解情况进行集体讲解或个别答疑,并 由学生独立完成程序的实现。 十、实验教材、实验指导书及教学参考资料 1.实验教材 郝兴伟主编,《Web开发技术》,高等教育出版社,2009年12月 2.实验指导书 无 3.参考资料 吉海根、崔海源著,《Wb程序设计》,电子工业出版社,2010年5月 十一、知识单元对课程目标的达成度设计 围绕每一个具体的课程目标,从相关支撑知识单元的角度设计不同的考核方 式,如下表: 课程目标 知识单元 考核方式设计 第一知识单元文字标签、标题标 签、注释标签等应用 第二知识单元列表标签的应用和 目标1 图像标签的应用 验机和实验报告 第三知识单元表格标签的应用和 表单标签的应用 第四知识单元C55标签选择器、 目标2 class选择器以及id选择器的应用 险机和实验报告 第五知识单元CSs扩展选择器的
5 八、 实验教学与其它相关课程的联系与分工 《网页设计专题训练》是培养数字媒体技术专业人才的实践类课,该课 程在程序设计基础上、引导学生认识网络中网页的设计和开发,提高学生的 编程兴趣,旨在提高和增强学生的实践能力。 九、 实验教学设计与教学组织 1) 教学设计 根据 HTML 常用的技术和方法抽取关键知识点设计出相关问题,学生通 过对问题分析,进行网页设计并实现,并加以验证。 2) 教学组织 课前将实验要求发放给学生。学生课前需熟悉实验要求,并完成网页相 关知识的理解和掌握,课上根据学生理解情况进行集体讲解或个别答疑,并 由学生独立完成程序的实现。 十、 实验教材、实验指导书及教学参考资料 1.实验教材 郝兴伟主编,《Web 开发技术》,高等教育出版社,2009 年 12 月 2.实验指导书 无 3.参考资料 吉海根、崔海源著,《Web 程序设计》,电子工业出版社,2010 年 5 月 十一、 知识单元对课程目标的达成度设计 围绕每一个具体的课程目标,从相关支撑知识单元的角度设计不同的考核方 式,如下表: 课程目标 知识单元 考核方式设计 目标 1 第一知识单元 文字标签、标题标 签、注释标签等应用 第二知识单元 列表标签的应用和 图像标签的应用 第三知识单元 表格标签的应用和 表单标签的应用 验机和实验报告 目标 2 第四知识单元 CSS 标签选择器、 class 选择器以及 id 选择器的应用 第五知识单元 CSS 扩展选择器的 验机和实验报告

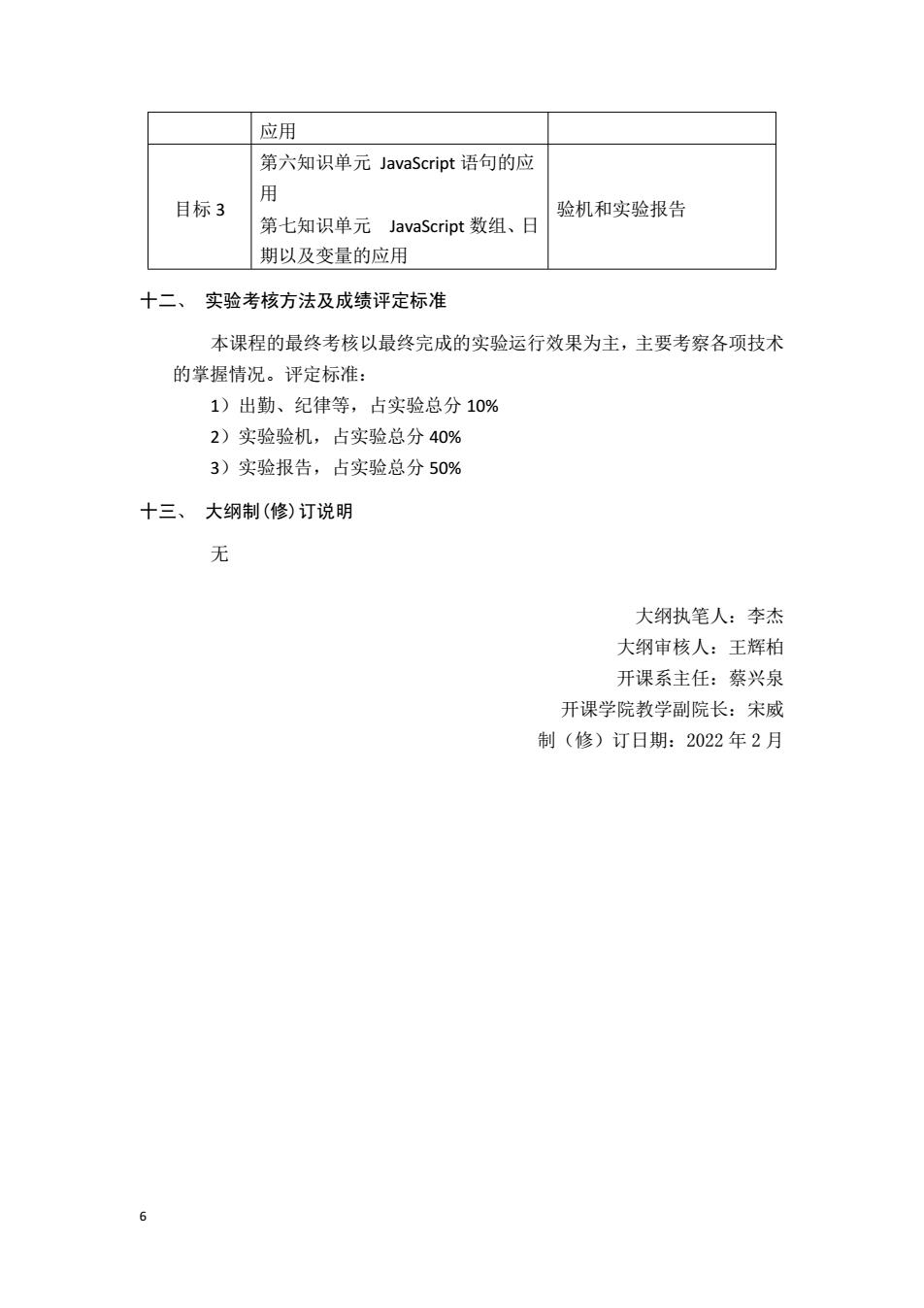
应用 第六知识单元JavaScript语句的应 用 目标3 验机和实验报告 第七知识单元JavaScript数组、日 期以及变量的应用 十二、实验考核方法及成绩评定标准 本课程的最终考核以最终完成的实验运行效果为主,主要考察各项技术 的掌握情况。评定标准: 1)出勤、纪律等,占实验总分10% 2)实验验机,占实验总分40% 3)实验报告,占实验总分50% 十三、大纲制(修)订说明 无 大纲执笔人:李杰 大纲审核人:王辉柏 开课系主任:蔡兴泉 开课学院教学副院长:宋威 制(修)订日期:2022年2月 6
6 应用 目标 3 第六知识单元 JavaScript 语句的应 用 第七知识单元 JavaScript 数组、日 期以及变量的应用 验机和实验报告 十二、 实验考核方法及成绩评定标准 本课程的最终考核以最终完成的实验运行效果为主,主要考察各项技术 的掌握情况。评定标准: 1)出勤、纪律等,占实验总分 10% 2)实验验机,占实验总分 40% 3)实验报告,占实验总分 50% 十三、 大纲制(修)订说明 无 大纲执笔人:李杰 大纲审核人:王辉柏 开课系主任:蔡兴泉 开课学院教学副院长:宋威 制(修)订日期:2022 年 2 月