
《电子商务系统优化》课程教学大纲 一、课程基本信息 课程代码:16002403 课程名称:电子商务系统优化 英文名称:E-commerce System Optimization 课程类别:专业课 学 H时:48 学 分:3 适用对象:2017级电子商务1班、2017级电子商务2班 考核方式:闭卷考试 先修课程:无 二、课程简介 当前,电子商务作为国家大力支持发展的一个行业,“互联网+”是一种新的经济 形态,因此,对于当代大学生而言,需要掌握一定的信息技术相关技能才能符合当前 高速发展的信息经济时代对人才的要求。学习电子商务网站建设。学生可以通过学习 设计模式锻炼自身抽象思维,思考模式,提高变成水平,同时思维的锻炼可以延伸应 用到日常生活学习等方面。 本课程在教授开发知识的同时,将以当前社会对人才的要求标准为切入点,安排 相关的技能课程,鼓励学生多参与实践当中,培养学生的社会责任感以及自主学习能 力,为将来步入社会工作做好身心准备。 At present,e-commerce is a new industry in China,which is strongly supported by the state.Intemnet plus is a new economic form.Therefore,for contemporary college students.it is necessary to master certain information technology related skills to meet the requirements of talents in the information economy age.Study the construction of e-commerce website.Students can exercise their abstract thinking and thinking mode through leaming design mode. and improve their level of thinking.At the same time,the exercise of thinking can be extended to daily life learning and other aspects. While teaching and developing knowledge,this course will take the current social requirements for talents as the starting point,arrange relevant skills courses, encourage students to participate in practice.cultivate students'sense of social responsibility and self-leaming ability,and make physical and mental preparation for
1 《电子商务系统优化》课程教学大纲 一、课程基本信息 课程代码:16002403 课程名称:电子商务系统优化 英文名称:E-commerce System Optimization 课程类别:专业课 学 时:48 学 分:3 适用对象: 2017 级电子商务 1 班、2017 级电子商务 2 班 考核方式:闭卷考试 先修课程:无 二、课程简介 当前,电子商务作为国家大力支持发展的一个行业,“互联网+”是一种新的经济 形态,因此,对于当代大学生而言,需要掌握一定的信息技术相关技能才能符合当前 高速发展的信息经济时代对人才的要求。学习电子商务网站建设。学生可以通过学习 设计模式锻炼自身抽象思维,思考模式,提高变成水平,同时思维的锻炼可以延伸应 用到日常生活学习等方面。 本课程在教授开发知识的同时,将以当前社会对人才的要求标准为切入点,安排 相关的技能课程,鼓励学生多参与实践当中,培养学生的社会责任感以及自主学习能 力,为将来步入社会工作做好身心准备。 At present, e-commerce is a new industry in China, which is strongly supported by the state. Internet plus is a new economic form. Therefore, for contemporary college students, it is necessary to master certain information technology related skills to meet the requirements of talents in the information economy age. Study the construction of e-commerce website. Students can exercise their abstract thinking and thinking mode through learning design mode, and improve their level of thinking. At the same time, the exercise of thinking can be extended to daily life learning and other aspects. While teaching and developing knowledge, this course will take the current social requirements for talents as the starting point, arrange relevant skills courses, encourage students to participate in practice, cultivate students' sense of social responsibility and self-learning ability, and make physical and mental preparation for

social work in the future 三、课程性质与教学目的 本课程是专业必修课,本课程的教学目的主要是希望通过教授往电子商务网站的 架构及前后端开发语言高学生的信息技术思维及编程水平,其次,培养学生团队协作、 技术研发等软能力,通过小组之间分工合作,完成网站设计开发项目,对自身能力水 平有更好的认识。同时,培养学生追求真理、勇攀科学高峰的责任感和使命感,精益 求精的大国工匠精神,科技报国的家国情怀和使命担当。 四、教学内容及要求 第一章电子商务网站架构及PHP (一)目的与要求 1.以电子商务系统作为案例分析,电商系统对应的业务场景,包括采购、物流 仓储、商品销售等,向学生逐步介绍什么是网站架构: 2.学生能够使用PHP对某一电子商务业务场景的需求进行功能开发 (二)教学内容 第一节电子商务网站建设概述 1. 主要内容 分析电子商务系统的不同业务场景及系统功能实现方法:介绍当前互联网行业内 对电子商务系统的应用要求,例如具备智能推荐算法、最优化物流路线算法等, 增加学生对信息技术的了解,激发学生的研发精神。 2.基本概念和知识点 ·电子商务系统是保证以电子商务为基础的网上交易实现的体系。 。电子商务网站的建设流程,包括需求分析、系统建模、程序开发、系统测试、 部罗上线 3.问题与应用(能力要求) 能够堂握系结分析方法 ,了解不同的电商业务场景。 第二节电子商务网站架构 1主要内容 通过电商网站案例分析,向学生演示主流电商网站的网站架构。 2.基本概念和知识点 ●MVC框架中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC 的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现 形式。 ●狭义而言,网站前瑞开发指的是网站用户界面的开发 ·狭义而言,网站后端开发指的是系统的业务功能逻辑开发 2
2 social work in the future. 三、课程性质与教学目的 本课程是专业必修课,本课程的教学目的主要是希望通过教授往电子商务网站的 架构及前后端开发语言高学生的信息技术思维及编程水平,其次,培养学生团队协作、 技术研发等软能力,通过小组之间分工合作,完成网站设计开发项目,对自身能力水 平有更好的认识。同时,培养学生追求真理、勇攀科学高峰的责任感和使命感,精益 求精的大国工匠精神,科技报国的家国情怀和使命担当。 四、教学内容及要求 第一章 电子商务网站架构及 PHP (一)目的与要求 1. 以电子商务系统作为案例分析,电商系统对应的业务场景,包括采购、物流 仓储、商品销售等,向学生逐步介绍什么是网站架构; 2. 学生能够使用 PHP 对某一电子商务业务场景的需求进行功能开发 (二)教学内容 第一节 电子商务网站建设概述 1. 主要内容 分析电子商务系统的不同业务场景及系统功能实现方法;介绍当前互联网行业内 对电子商务系统的应用要求,例如具备智能推荐算法、最优化物流路线算法等, 增加学生对信息技术的了解,激发学生的研发精神。 2. 基本概念和知识点 ⚫ 电子商务系统是保证以电子商务为基础的网上交易实现的体系。 ⚫ 电子商务网站的建设流程,包括需求分析、系统建模、程序开发、系统测试、 部署上线 3. 问题与应用(能力要求) 能够掌握系统分析方法,了解不同的电商业务场景。 第二节 电子商务网站架构 1. 主要内容 通过电商网站案例分析,向学生演示主流电商网站的网站架构。 2. 基本概念和知识点 ⚫ MVC 框架中,M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是将 M 和 V 的实现代码分离,从而使同一个程序可以使用不同的表现 形式。 ⚫ 狭义而言,网站前端开发指的是网站用户界面的开发 ⚫ 狭义而言,网站后端开发指的是系统的业务功能逻辑开发

3.问题与应用(能力要求) 学生能够对23种设计模式有一个基本的认识 第三节PHP的概述和PHP变量 1.主要内容 介绍PHP的定义、发展历史、安装流程以及变量声明、变量赋值、变量作用域。 2.基本概念和知识点 ●PhD: “超文本预处理器”,是一种通用开源脚本语言,是一种创建动态交互 性站点的强有力的服务器端脚本语言。 ●变量:是用于存储信息的"容器",与代数类似,可以给PHP变量赋予某个值 ·PHP没有声明变量的命令,变量在您第一次赋值给它的时候被创建。 。变量作用域:局部作用域、全局作用域、函数参数作用域、静态作用域 3.问题与应用(能力要求) 能够掌握变量的概念、变量的声明方法、变量类型、变量的赋值及作用域。 第四节PHP基本语法 1.主要内容 通过代码演示介绍PHP的基本语法规则。 2.基本概念和知识点 ●PHP脚本以结束 ●通过PHP,有两种在浏览器输出文本的基础指令:echo和Print ·PHP中的每个代码行都必须以分号结束。分号是一种分隔符,用于把指令集 区分开来。 ●echo和print语句的使用 3.问题与应用(能力要求) 学生能够使用echo语句在浏览器输出“hello world”文字: 第五节PHP的方法和基本函数 1主要内容 通过代码演示常用的PHP基本函数、函数封装方法。 2.基本概念和知识点 ·PHP函数准则:函数的名称应该提示出它的功能,函数名称以字母或下划线 开头(不能以数字开头) ●使用retum语句返回函数的值 ●在函数名称后面的一个括号内指定参数 ●基本函数:abs0求绝对值,ceili进一法取整,fmod0浮点数取余,maxO求 最大值min),求最小值等等基本函数 3.问题与应用(能力要求) 3
3 3. 问题与应用(能力要求) 学生能够对 23 种设计模式有一个基本的认识。 第三节 PHP 的概述和 PHP 变量 1. 主要内容 介绍 PHP 的定义、发展历史、安装流程以及变量声明、变量赋值、变量作用域。 2. 基本概念和知识点 ⚫ Php: “超文本预处理器”,是一种通用开源脚本语言,是一种创建动态交互 性站点的强有力的服务器端脚本语言。 ⚫ 变量:是用于存储信息的"容器",与代数类似,可以给 PHP 变量赋予某个值 ⚫ PHP 没有声明变量的命令,变量在您第一次赋值给它的时候被创建。 ⚫ 变量作用域:局部作用域、全局作用域、函数参数作用域、静态作用域 3. 问题与应用(能力要求) 能够掌握变量的概念、变量的声明方法、变量类型、变量的赋值及作用域。 第四节 PHP 基本语法 1. 主要内容 通过代码演示介绍 PHP 的基本语法规则。 2. 基本概念和知识点 ⚫ PHP 脚本以 结束 ⚫ 通过 PHP,有两种在浏览器输出文本的基础指令:echo 和 print。 ⚫ PHP 中的每个代码行都必须以分号结束。分号是一种分隔符,用于把指令集 区分开来。 ⚫ echo 和 print 语句的使用 3. 问题与应用(能力要求) 学生能够使用 echo 语句在浏览器输出“hello world”文字; 第五节 PHP 的方法和基本函数 1. 主要内容 通过代码演示常用的 PHP 基本函数、函数封装方法。 2. 基本概念和知识点 ⚫ PHP 函数准则:函数的名称应该提示出它的功能,函数名称以字母或下划线 开头(不能以数字开头) ⚫ 使用 return 语句返回函数的值 ⚫ 在函数名称后面的一个括号内指定参数 ⚫ 基本函数:abs()求绝对值, ceil()进一法取整 ,fmod()浮点数取余,max()求 最大值 min(),求最小值等等基本函数 3. 问题与应用(能力要求)

学生能够使用基本函数在浏览器输出相应的数值 第六节PHP的程序控制 1.主要内容 代码演示PHP的业务流程控制语句 2.基本概念和知识点 ·If.Else语句、Switch语句、PHP数组、PHP数组排序、While循环、For循 3.问题与应用(能力要求) 学生能够利用语句设计一个简单的小程序逻辑 第七节PHP表单 1.主要内容 通过代码演示PHP获取表单数据及表单验证的过程 2.基本概念和知识点 ●$_GET和$POST变量用于检索表单中的信息,$_GET变量用于收集来自 method-="get"的表单中的值,S_POST变量用于收集来自method=-"post"的 表单中的值 ●PHP获取下拉菜单的数据、单选按钮数据、checkbox复选框数据 ●表单验证 3.问题与应用(能力要求) 学生能够编写获取不同表单元素的数据的PHP代码 第二章网站数据库建设及网站前端 (一)目的与要求 1. 学生能够安装数据库并操作数据库的$QL语句语法 2.能够完成函数的封装,数据库操作的类封装 3. 学生能够用编写一个电商商城首页。 (二)教学内容 第一节网站数据库建设 1.主要内容 数据库定义、数据库类型、MYSQL数据库创建、数据库连接、数据插入、数据 库设计原则、MySQL PHP语法 2.基本概念和知识点 ●数据库(Database)是按照数据结构来组织、存储和管理数据的仓库 ●MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中 ●PHP调用mysql函数的语法 ·MySQL表中使用INSERT INTOSQL语句来插入数扼 4
4 学生能够使用基本函数在浏览器输出相应的数值 第六节 PHP 的程序控制 1. 主要内容 代码演示 PHP 的业务流程控制语句 2. 基本概念和知识点 ⚫ If...Else 语句、 Switch 语句、PHP 数组、PHP 数组排序、While 循环、For 循 环 3. 问题与应用(能力要求) 学生能够利用语句设计一个简单的小程序逻辑 第七节 PHP 表单 1. 主要内容 通过代码演示 PHP 获取表单数据及表单验证的过程 2. 基本概念和知识点 ⚫ $_GET 和 $_POST 变量用于检索表单中的信息,$_GET 变量用于收集来自 method="get" 的表单中的值,$_POST 变量用于收集来自 method="post" 的 表单中的值 ⚫ PHP 获取下拉菜单的数据、单选按钮数据、checkbox 复选框数据 ⚫ 表单验证 3. 问题与应用(能力要求) 学生能够编写获取不同表单元素的数据的 PHP 代码 第二章 网站数据库建设及网站前端 (一)目的与要求 1. 学生能够安装数据库并操作数据库的 SQL 语句语法 2. 能够完成函数的封装,数据库操作的类封装 3. 学生能够用 html\css\js 编写一个电商商城首页。 (二)教学内容 第一节 网站数据库建设 1. 主要内容 数据库定义、数据库类型、MYSQL 数据库创建、数据库连接、数据插入、数据 库设计原则、MySQL PHP 语法 2. 基本概念和知识点 ⚫ 数据库(Database)是按照数据结构来组织、存储和管理数据的仓库 ⚫ MySQL 是一种关联数据库管理系统,关联数据库将数据保存在不同的表中 ⚫ PHP 调用 mysql 函数的语法 ⚫ MySQL 表中使用 INSERT INTO SQL 语句来插入数据

·MySQL数据库使用SQL SELECT语句来查询数据 ·PHP使用mysqli query函数来删除MySQL数据表 3.问题与应用(能力要求) 学生能够创建数据,并使用PHP成功连接数据库进行简单的增删查改的数据操作: 第二节前端HTML 1.主要内容 介绍前端开发HTL的基本语法。 2.基本概念和知识点 ●HTML指的是超文本标记语言:Hyper Text Markup Language,它不是一种编程 语言,而是一种标记语言,有一套标记标签(markup tag),HTML使用标记标 签来描述网页 ,个HTML元素包含了开始标签与结束标签 ●常用的HTML标签,段落标签、表单标签、块元素、行内元素等 3.问题与应用(能力要求) 学生能够创建一个简单的html网站文件。 第三节前端HTML5 1.主要内容 介绍响应式HTML5开发语言。 2.基本概念和知识点 ·HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成 标准制定,HTML5的设计目的是为了在移动设备上支持多媒体。 ●HTML5的新标签,包括多媒体标签、菜单标签等。 3.问题与应用(能力要求) 学生能编写一个简易的电子商务商城首页 第三节前端CSS3\J0JS基础 4.主要内容 介绍CSS层叠样式表、JavaScript脚本语言、jQuery的语法及使用技巧。 5.基本概念和知识点 ●CSS指层叠样式表(Cascading Style Sheets)样式定义如何显示HTML元素, 样式通常存储在样式表中。 ●JavaScript是一种轻量级的编程语,JavaScript是可插入HTML页面的编程 代码,插入HTML页面后,可由所有的现代浏览器执行。 ●jQuery是一个JavaScript函数库。 6.问题与应用(能力要求) 学生能够使用HTML、CSS、JavaScript完善一个电商商城首页。 5
5 ⚫ MySQL 数据库使用 SQL SELECT 语句来查询数据 ⚫ PHP 使用 mysqli_query 函数来删除 MySQL 数据表 3. 问题与应用(能力要求) 学生能够创建数据,并使用PHP成功连接数据库进行简单的增删查改的数据操作。 第二节 前端 HTML 1. 主要内容 介绍前端开发 HTML 的基本语法。 2. 基本概念和知识点 ⚫ HTML 指的是超文本标记语言: HyperText Markup Language,它不是一种编程 语言,而是一种标记语言,有一套标记标签 (markup tag),HTML 使用标记标 签来描述网页 ⚫ 一个 HTML 元素包含了开始标签与结束标签 ⚫ 常用的 HTML 标签,段落标签、表单标签、块元素、行内元素等 3. 问题与应用(能力要求) 学生能够创建一个简单的 html 网站文件。 第三节 前端 HTML5 1. 主要内容 介绍响应式 HTML5 开发语言。 2. 基本概念和知识点 ⚫ HTML5 是 HTML 最新的修订版本,2014 年 10 月由万维网联盟(W3C)完成 标准制定,HTML5 的设计目的是为了在移动设备上支持多媒体。 ⚫ HTML5 的新标签,包括多媒体标签、菜单标签等。 3. 问题与应用(能力要求) 学生能编写一个简易的电子商务商城首页 第三节 前端 CSS3\JQ\JS 基础 4. 主要内容 介绍 CSS 层叠样式表、JavaScript 脚本语言、jQuery 的语法及使用技巧。 5. 基本概念和知识点 ⚫ CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素, 样式通常存储在样式表中。 ⚫ JavaScript 是一种轻量级的编程语,JavaScript 是可插入 HTML 页面的编程 代码,插入 HTML 页面后,可由所有的现代浏览器执行。 ⚫ jQuery 是一个 JavaScript 函数库。 6. 问题与应用(能力要求) 学生能够使用 HTML、CSS、JavaScript 完善一个电商商城首页

(三)思考与实践 学生能够编写网站前端页面及基本的界面交互。 (四)教学方法与手段 本章节课程将以课堂讲授、网络教学和案例分析为主要教学组织手段,充分利用 多媒体和网络等现代化信息技术辅助教学。为充分调动学生的自主性和创造性,本课 程将主要以开放的启发式、案例探讨式教学为主。在教学过程中,培养学生的软件工 匠精神,在潜移默化中培育社会主义核心价值观,提高综合职业素养,树立社会主义 职业精神。 第三章设计模式与网站构建 (一)目的与要求 1.学生小组能够选用2-3种设计模式搭建一个电商网站系统框架 (二)教学内容 第一节设计模式和网站构建 1.主要内容 介绍常用的电商网站设计模式,包括工厂模式、抽象工厂模式、单例模式、建造 者模式搭津方法及基础知识 2. 基本概念和知识点 ●工厂模式是实例化对象模式,包括:工厂方法Factory Method)抽象工厂 (Abstract Factory).使用retur语句返回函数的值 ●单例模式属于创建类模式,通过单例模式的方法创建的类在当前进程中只有 一个实例。 ●建造者模式是将一个复杂对象的构建与它的表示分离,使得同样的构建过程 可以创建不同的表示 3.问题与应用(能力要求) 学生能够使用2-3种设计模式来搭建一个电子商务系统框架, (三)思考与实践 学生小组使用2-3种设计模式来搭建一个电子商务系统框架。1 (四)教学方法与手段 本章节课程将以课堂讲授主要教学组织手段,充分利用多媒体和网络等现代化信 息技术辅助教学。为充分调动学生的自主性和创造性,本课程将主要以开放的启发式 问题探讨式教学为主。本章课程开展过程中,借鉴国内成功实践案例的优秀经验,剖 析软件技术专业发展历史和软件行业领军人物的奋斗故事,激发学生对社会主义核心 价值观的认同感,培养学生诚实、守信、坚忍不拔的性格,提高学生在沟通表达、自 我学习和团队协作方面的能力。 五、各教学环节学时分配(黑体,小4)
6 (三)思考与实践 学生能够编写网站前端页面及基本的界面交互。 (四)教学方法与手段 本章节课程将以课堂讲授、网络教学和案例分析为主要教学组织手段,充分利用 多媒体和网络等现代化信息技术辅助教学。为充分调动学生的自主性和创造性,本课 程将主要以开放的启发式、案例探讨式教学为主。在教学过程中,培养学生的软件工 匠精神,在潜移默化中培育社会主义核心价值观,提高综合职业素养,树立社会主义 职业精神。 第三章 设计模式与网站构建 (一)目的与要求 1. 学生小组能够选用 2-3 种设计模式搭建一个电商网站系统框架 (二)教学内容 第一节 设计模式和网站构建 1. 主要内容 介绍常用的电商网站设计模式,包括工厂模式、抽象工厂模式、单例模式、建造 者模式搭建方法及基础知识。 2. 基本概念和知识点 ⚫ 工厂模式是实例化对象模式,包括: 工厂方法(Factory Method) 抽象工厂 (Abstract Factory).使用 return 语句返回函数的值 ⚫ 单例模式属于创建类模式,通过单例模式的方法创建的类在当前进程中只有 一个实例。 ⚫ 建造者模式是将一个复杂对象的构建与它的表示分离,使得同样的构建过程 可以创建不同的表示。 3. 问题与应用(能力要求) 学生能够使用 2-3 种设计模式来搭建一个电子商务系统框架。 (三)思考与实践 学生小组使用 2-3 种设计模式来搭建一个电子商务系统框架。l (四)教学方法与手段 本章节课程将以课堂讲授主要教学组织手段,充分利用多媒体和网络等现代化信 息技术辅助教学。为充分调动学生的自主性和创造性,本课程将主要以开放的启发式、 问题探讨式教学为主。本章课程开展过程中,借鉴国内成功实践案例的优秀经验,剖 析软件技术专业发展历史和软件行业领军人物的奋斗故事,激发学生对社会主义核心 价值观的认同感,培养学生诚实、守信、坚忍不拔的性格,提高学生在沟通表达、自 我学习和团队协作方面的能力。 五、各教学环节学时分配(黑体,小 4)

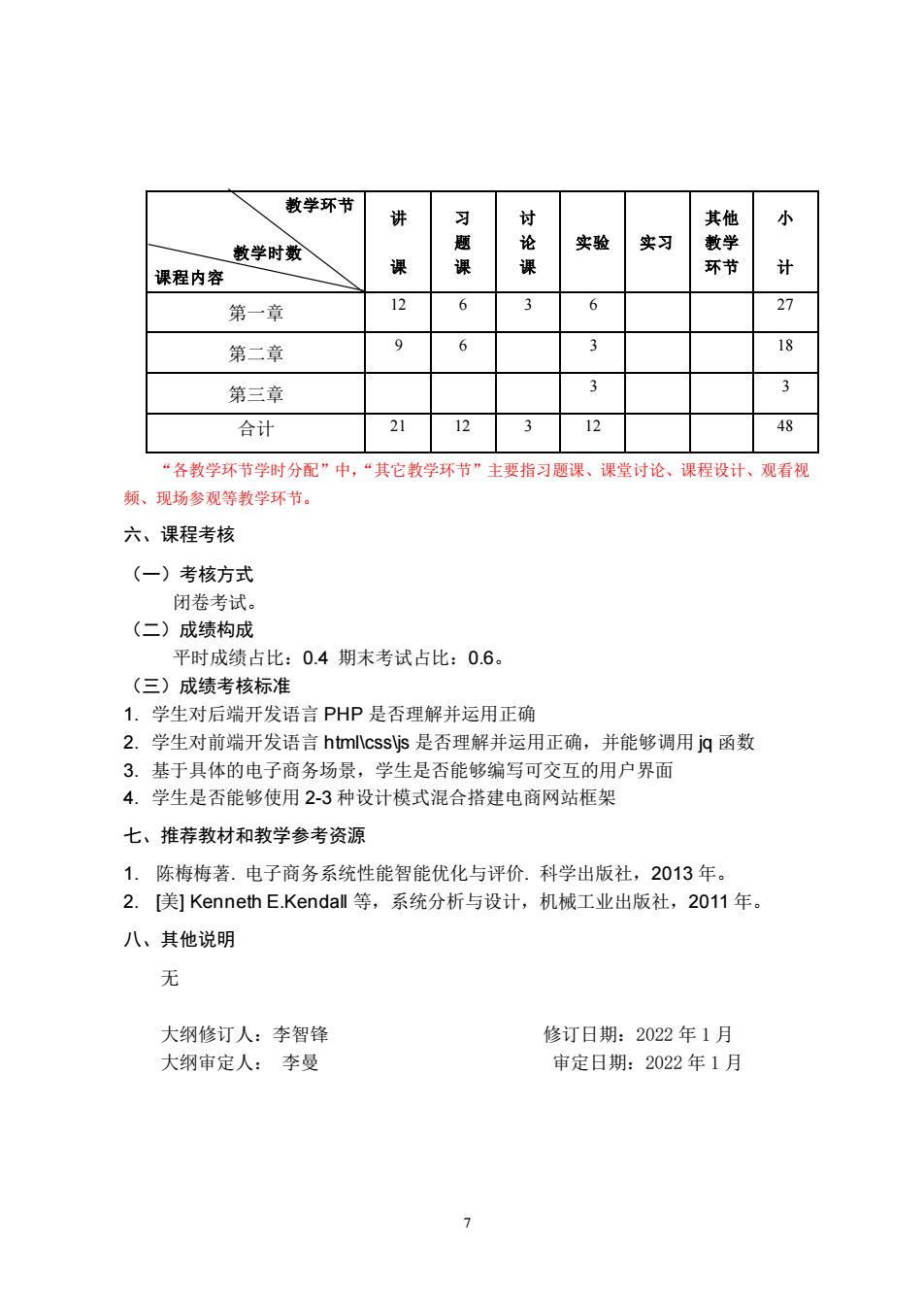
教学环节 讲 习 他 小 实习 教学时数 实验 课 课程内容 第一章 12 6 27 第二章 6 分 第三章 合计 21 12 12 48 “各教学环节学时分配”中,“其它教学环节”主要指习题课、课堂讨论、课程设计、观看视 频、现场参观等教学环节。 六、课程考核 (一)考核方式 闭卷考试 (二)成绩构成 平时成绩占比:0.4期末考试占比:0.6。 (三)成绩考核标准 1.学生对后端开发语言PHP是否理解并运用正确 2.学生对前端开发语言htmllcsss是否理解并运用正确,并能够调用jq函数 3.基于具体的电子商务场景,学生是否能够编写可交互的用户界面 4.学生是否能够使用2-3种设计模式混合搭建电商网站框架 七、推荐教材和教学参考资源 1.陈梅梅著.电子商务系统性能智能优化与评价.科学出版社,2013年。 2.[送]Kenneth E.Kendall等,系统分析与设计,机械工业出版社,2011年。 八、其他说明 无 大纲修订人:李智锋 修订日期:2022年1月 大纲审定人:李曼 审定日期:2022年1月 7
7 教学环节 教学时数 课程内容 讲 课 习 题 课 讨 论 课 实验 实习 其他 教学 环节 小 计 第一章 12 6 3 6 27 第二章 9 6 3 18 第三章 3 3 合计 21 12 3 12 48 “各教学环节学时分配”中,“其它教学环节”主要指习题课、课堂讨论、课程设计、观看视 频、现场参观等教学环节。 六、课程考核 (一)考核方式 闭卷考试。 (二)成绩构成 平时成绩占比:0.4 期末考试占比:0.6。 (三)成绩考核标准 1. 学生对后端开发语言 PHP 是否理解并运用正确 2. 学生对前端开发语言 html\css\js 是否理解并运用正确,并能够调用 jq 函数 3. 基于具体的电子商务场景,学生是否能够编写可交互的用户界面 4. 学生是否能够使用 2-3 种设计模式混合搭建电商网站框架 七、推荐教材和教学参考资源 1. 陈梅梅著. 电子商务系统性能智能优化与评价. 科学出版社,2013 年。 2. [美] Kenneth E.Kendall 等,系统分析与设计,机械工业出版社,2011 年。 八、其他说明 无 大纲修订人:李智锋 修订日期:2022 年 1 月 大纲审定人: 李曼 审定日期:2022 年 1 月