
课程名称:Web应用技术 课程编码:7202201 课程学分:2学分 课程学时:32学时 实验学时:32学时 适用专业:计算机科学与技术 先修课程:无 课程类别:专业选修课(独立设置的实验课) 《Web应用技术》 课程实验教学大纲 一、课程简介与目标 本课程是计算机科学与技术专业的专业选修课程,是为计算机相关专业一年 级学生开设的实践课程,本课程性质为纯实验课程,总学时32学时。 通过本课程学习,通过一系列设定的实验让学生了解wb系统的基本工作 原理和开发模式,掌握HTML、CSS、JavaScript、XML等技术,从而培养学生的 自学及独立分析解决问题的能力,为后续专业课程的学习打下坚实的基础。 本课程的教学目标为: Wb应用技术是一门使计算机专业的一年级学生对计算机技术的应用有- 个感性认知的课程,目的是加强学生对本专业的理解和认知。Wb应用技术的 教学目标为: 目标1:能够基于计算机工程相关背景知识进行相关分析,评价计算机专业 工程实践和复杂工程问题解决方案对社会、健康、安全、法律以及文化的相关影 响,并能理解应承担的责任。 目标2:能够理解对于发展迅速的科学技术与社会,不断学习和自主学习的 重要性,具有自主学习和终身学习的意识与前提基础: 目标3:具有一定的自主学习能力,能够在实践中通过学习适应新技术的发 展。 课程思政目标:通过多种思维能力培养,培育学生科学精神、创新精神、工 匠精神。 二、教学基本内容及基本要求 1.课程重点
课程名称:Web应用技术 课程编码:7202201 课程学分:2学分 课程学时:32学时 实验学时:32学时 适用专业:计算机科学与技术 先修课程:无 课程类别:专业选修课(独立设置的实验课) 《Web 应用技术》 课程实验教学大纲 一、课程简介与目标 本课程是计算机科学与技术专业的专业选修课程,是为计算机相关专业一年 级学生开设的实践课程,本课程性质为纯实验课程,总学时 32 学时。 通过本课程学习,通过一系列设定的实验让学生了解 Web 系统的基本工作 原理和开发模式,掌握 HTML、CSS、JavaScript、XML 等技术,从而培养学生的 自学及独立分析解决问题的能力,为后续专业课程的学习打下坚实的基础。 本课程的教学目标为: Web 应用技术是一门使计算机专业的一年级学生对计算机技术的应用有一 个感性认知的课程,目的是加强学生对本专业的理解和认知。Web 应用技术的 教学目标为: 目标 1:能够基于计算机工程相关背景知识进行相关分析,评价计算机专业 工程实践和复杂工程问题解决方案对社会、健康、安全、法律以及文化的相关影 响,并能理解应承担的责任。 目标 2:能够理解对于发展迅速的科学技术与社会,不断学习和自主学习的 重要性,具有自主学习和终身学习的意识与前提基础; 目标 3:具有一定的自主学习能力,能够在实践中通过学习适应新技术的发 展。 课程思政目标:通过多种思维能力培养,培育学生科学精神、创新精神、工 匠精神。 二、教学基本内容及基本要求 1.课程重点

设计个人网站、设计实现个人网站, 2.课程难点 CSs网页页面风格的设计与实现。 3.课堂教学(32学时) 表1各知识单元教学内容、考核要求和学时分配 实验一:HTML技术 学时分配 8学时 教学方式 实验室题目讲授、上机实验 教学内容 重点难点 1HTML编辑器EditPlus的使用。 2Html常用标签及其属性的使用。 3设计个人网站框架。 考核要点 1、标签属性及其使用: 2、个人网站框架设计结果。 实验二:Css技术 学时分配 8学时 教学方式 实验室题目讲授、上机实验 教学内容 重点难点 1理解Css常见语法及作用。 2掌握CSS技术控制HTML显示效果 3通过CSS控制个人网站效果。 1、CSS语法及其使用: 考核要点 2、CSS用于个人网站效果 实验三:JavaScript技术 学时分配 8学时 教学方式 实验室题目讲授、上机实验 教学内容 重点难点 1学握常见Javascripti语法及其使用。 2理解:如何通过avascript控制页面效果。 3通过avascript控制个人网站。 考核要点 1、Javascripti语法及其使用: 2、Javascript用于个人网站。 实验四:个人网站综合设计与实现 学时分配 8学时 教学方式实验室题目讲授、上机实验 教学内容 重点难点 1掌握网页集成为个人网站。 2理解Html、CsS、Javascript的集成使用
设计个人网站、设计实现个人网站。 2.课程难点 CSS 网页页面风格的设计与实现。 3. 课堂教学(32 学时) 表1 各知识单元教学内容、考核要求和学时分配 实验一:HTML技术 学时分配 8 学时 教学方式 实验室题目讲授、上机实验 教学内容 重点 难点 1 HTML编辑器EditPlus的使用。 2 Html常用标签及其属性的使用。 √ 3 设计个人网站框架。 √ 考核要点 1、标签属性及其使用; 2、个人网站框架设计结果。 实验二:CSS技术 学时分配 8 学时 教学方式 实验室题目讲授、上机实验 教学内容 重点 难点 1 理解CSS常见语法及作用。 2 掌握CSS技术控制HTML显示效果。 √ 3 通过CSS控制个人网站效果。 √ 考核要点 1、CSS语法及其使用; 2、CSS用于个人网站效果。 实验三:JavaScript技术 学时分配 8学时 教学方式 实验室题目讲授、上机实验 教学内容 重点 难点 1 掌握常见Javascript语法及其使用。 2 理解:如何通过Javascript控制页面效果。 √ 3 通过Javascript控制个人网站。 √ 考核要点 1、Javascript语法及其使用; 2、Javascript用于个人网站。 实验四:个人网站综合设计与实现 学时分配 8学时 教学方式 实验室题目讲授、上机实验 教学内容 重点 难点 1 掌握网页集成为个人网站。 2 理解Html、CSS、Javascript的集成使用。 √

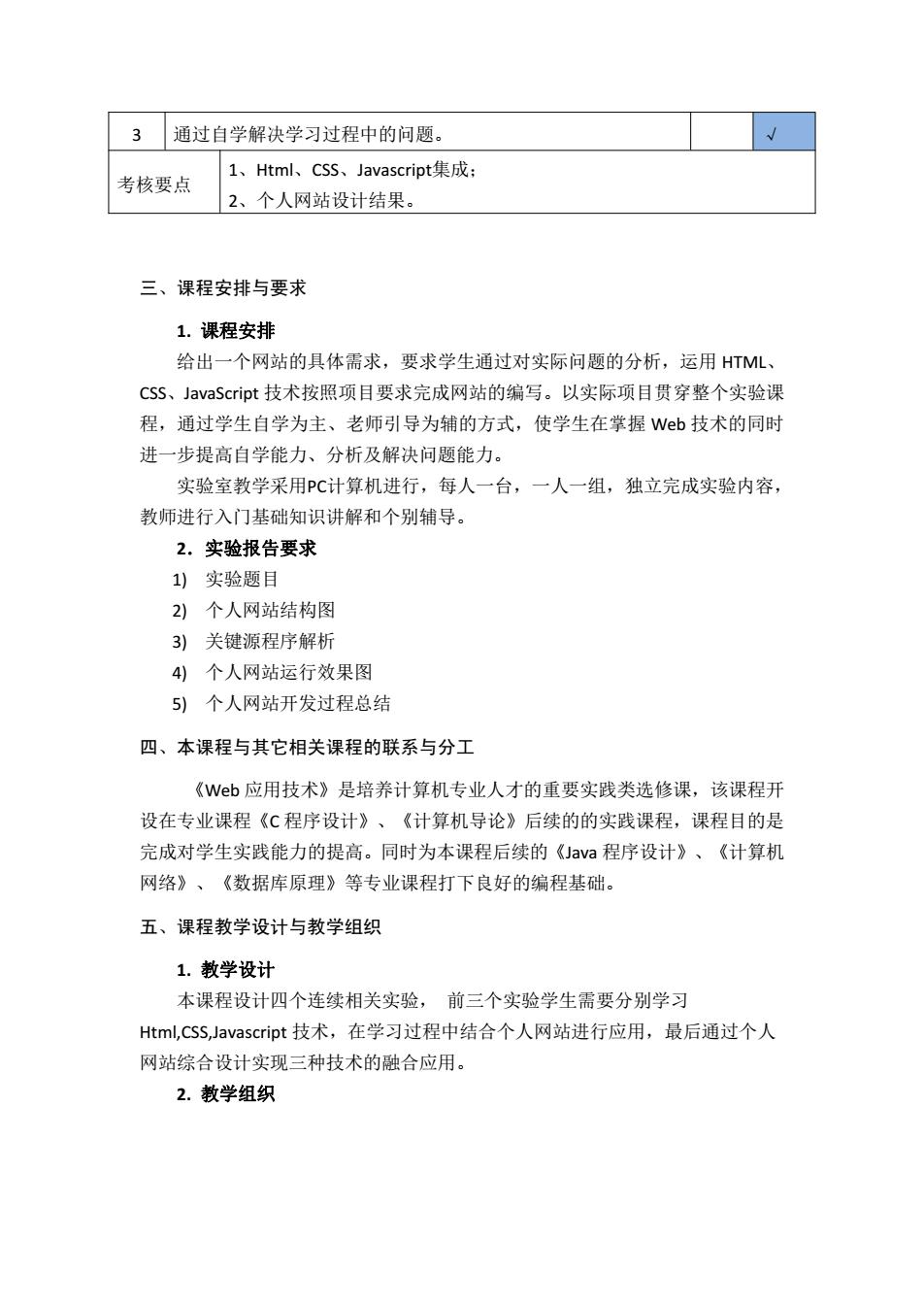
3通过自学解决学习过程中的问题。 1、Html、Css、Javascript集成: 考核要点 2、个人网站设计结果。 三、课程安排与要求 1.课程安排 给出一个网站的具体需求,要求学生通过对实际问题的分析,运用HTM CSS、JavaScript技术按照项目要求完成网站的编写。以实际项目贯穿整个实验课 程,通过学生自学为主、老师引导为辅的方式,使学生在掌握Wb技术的同时 进一步提高自学能力、分析及解决问题能力。 实验室教学采用PC计算机进行,每人一台,一人一组,独立完成实验内容, 教师进行入门基础知识讲解和个别辅导 2.实验报告要求 1)实验题目 2)个人网站结构图 3)关键源程序解析 4)个人网站运行效果图 5)个人网站开发过程总结 四、本课程与其它相关课程的联系与分工 《web应用技术》是培养计算机专业人才的重要实践类选修课,该课程开 设在专业课程《C程序设计》、《计算机导论》后续的的实践课程,课程目的是 完成对学生实践能力的提高。同时为本课程后续的《Uava程序设计》、《计算机 网络》、《数据库原理》等专业课程打下良好的编程基础, 五、课程教学设计与教学组织 1.教学设计 本课程设计四个连续相关实验,前三个实验学生需要分别学习 Html,CsS,lavascript技术,在学习过程中结合个人网站进行应用,最后通过个人 网站综合设计实现三种技术的融合应用。 2.教学组织
3 通过自学解决学习过程中的问题。 √ 考核要点 1、Html、CSS、Javascript集成; 2、个人网站设计结果。 三、课程安排与要求 1. 课程安排 给出一个网站的具体需求,要求学生通过对实际问题的分析,运用 HTML、 CSS、JavaScript 技术按照项目要求完成网站的编写。以实际项目贯穿整个实验课 程,通过学生自学为主、老师引导为辅的方式,使学生在掌握 Web 技术的同时 进一步提高自学能力、分析及解决问题能力。 实验室教学采用PC计算机进行,每人一台,一人一组,独立完成实验内容, 教师进行入门基础知识讲解和个别辅导。 2.实验报告要求 1) 实验题目 2) 个人网站结构图 3) 关键源程序解析 4) 个人网站运行效果图 5) 个人网站开发过程总结 四、本课程与其它相关课程的联系与分工 《Web 应用技术》是培养计算机专业人才的重要实践类选修课,该课程开 设在专业课程《C 程序设计》、《计算机导论》后续的的实践课程,课程目的是 完成对学生实践能力的提高。同时为本课程后续的《Java 程序设计》、《计算机 网络》、《数据库原理》等专业课程打下良好的编程基础。 五、课程教学设计与教学组织 1. 教学设计 本课程设计四个连续相关实验, 前三个实验学生需要分别学习 Html,CSS,Javascript 技术,在学习过程中结合个人网站进行应用,最后通过个人 网站综合设计实现三种技术的融合应用。 2. 教学组织

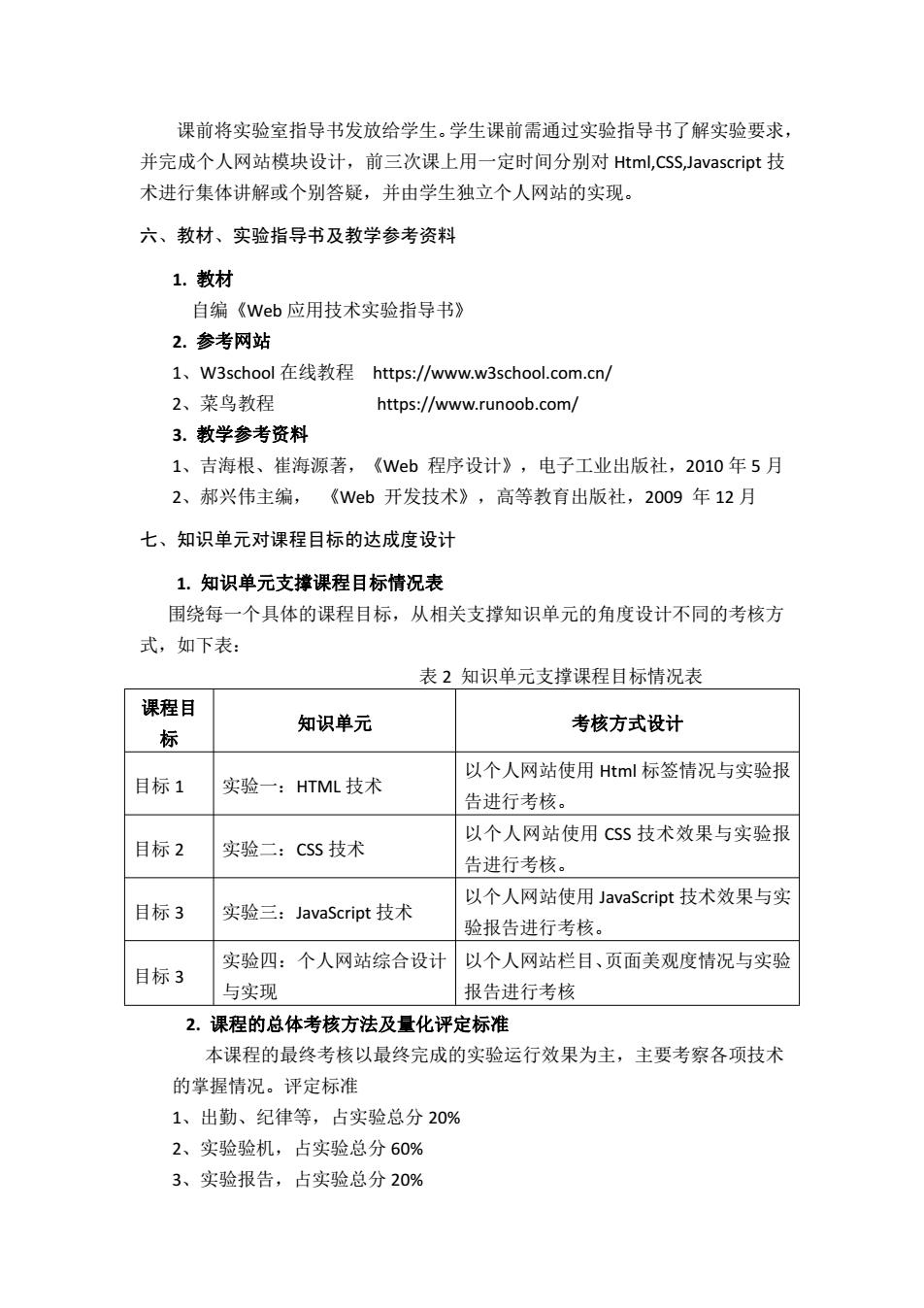
课前将实验室指导书发放给学生。学生课前需通过实验指导书了解实验要求, 并完成个人网站模块设计,前三次课上用一定时间分别对Html,CsS,Javascript技 术进行集体讲解或个别答疑,并由学生独立个人网站的实现。 六、教材、实验指导书及教学参考资料 1.教材 自编《web应用技术实验指导书》 2.参考网站 1、W3 school在线教程 https://www.w3school.com.cn/ 2、菜鸟教程 https://www.runoob.com/ 3.教学参考资料 1、吉海根、崔海源著,《Web程序设计》,电子工业出版社,2010年5月 2、郝兴伟主编,《Wb开发技术》,高等教育出版社,2009年12月 七、知识单元对课程目标的达成度设计 1.知识单元支撑课程目标情况表 围绕每一个具体的课程目标,从相关支撑知识单元的角度设计不同的考核方 式,如下表: 表2知识单元支撑课程目标情况表 课程目 知识单元 考核方式设计 标 目标1 实验一:HTML技术 以个人网站使用Html标签情况与实验报 告进行考核。 以个人网站使用CSS技术效果与实验报 目标2 实验二:CSs技术 告进行考核。 以个人网站使用lavaScript技术效果与实 目标3 实验三:JavaScript技术 验报告进行考核。 实验四:个人网站综合设计 以个人网站栏目、页面美观度情况与实验 目标3 与实现 报告进行考核 2.课程的总体考核方法及量化评定标准 本课程的最终考核以最终完成的实验运行效果为主,主要考察各项技术 的掌握情况。评定标准 1、出勤、纪律等,占实验总分20% 2、实验验机,占实验总分60% 3、实验报告,占实验总分20%
课前将实验室指导书发放给学生。学生课前需通过实验指导书了解实验要求, 并完成个人网站模块设计,前三次课上用一定时间分别对 Html,CSS,Javascript 技 术进行集体讲解或个别答疑,并由学生独立个人网站的实现。 六、教材、实验指导书及教学参考资料 1. 教材 自编《Web 应用技术实验指导书》 2. 参考网站 1、W3school 在线教程 https://www.w3school.com.cn/ 2、菜鸟教程 https://www.runoob.com/ 3. 教学参考资料 1、吉海根、崔海源著,《Web 程序设计》,电子工业出版社,2010 年 5 月 2、郝兴伟主编, 《Web 开发技术》,高等教育出版社,2009 年 12 月 七、知识单元对课程目标的达成度设计 1. 知识单元支撑课程目标情况表 围绕每一个具体的课程目标,从相关支撑知识单元的角度设计不同的考核方 式,如下表: 表 2 知识单元支撑课程目标情况表 课程目 标 知识单元 考核方式设计 目标 1 实验一:HTML 技术 以个人网站使用 Html 标签情况与实验报 告进行考核。 目标 2 实验二:CSS 技术 以个人网站使用 CSS 技术效果与实验报 告进行考核。 目标 3 实验三:JavaScript 技术 以个人网站使用 JavaScript 技术效果与实 验报告进行考核。 目标 3 实验四:个人网站综合设计 与实现 以个人网站栏目、页面美观度情况与实验 报告进行考核 2. 课程的总体考核方法及量化评定标准 本课程的最终考核以最终完成的实验运行效果为主,主要考察各项技术 的掌握情况。评定标准 1、出勤、纪律等,占实验总分 20% 2、实验验机,占实验总分 60% 3、实验报告,占实验总分 20%

课程结束后,每位同学必须按时上交完整的实验报告,作为指导教师的 一项评分依据。由指导教师根据成绩评定标准进行评分,成绩不及格者,按 学院有关规定办理, 八、其它问题的说明 无。 大纲撰写人:席军林 大纲审阅人:王吴 系负责人:段建勇 学院负责人:马礼 制(修)订日期:2021年8月
课程结束后,每位同学必须按时上交完整的实验报告,作为指导教师的 一项评分依据。由指导教师根据成绩评定标准进行评分,成绩不及格者,按 学院有关规定办理。 八、其它问题的说明 无。 大纲撰写人:席军林 大纲审阅人:王昊 系负责人 :段建勇 学院负责人:马礼 制(修)订日期:2021 年 8 月