
第7章Web界面设计 山东大学计算机学院 山束方器 SHANDONG UNIVERSETY
山东大学计算机学院

本章内容简介 ·Web界面及相关概念 ·Web界面设计原则 ·Web界面要素设计 ■Web界面基本设计技术 ·Web3D界面设计技术 山素苏器 山东大学计算机学院 SHANDONG U2:VERSETY
本章内容简介 ◼ Web界面及相关概念 ◼ Web界面设计原则 ◼ Web界面要素设计 ◼ Web界面基本设计技术 ◼ Web3D界面设计技术 山东大学计算机学院 2

课程目标 熟悉Web设计的原则及Web界面设计包含的元素。 掌握Web界面设计语言和技术,并灵活应用。 山求水器 SHANDONG UNIVERSETY
课程目标 ◼ 熟悉Web设计的原则及Web界面设计包含的元素。 ◼ 掌握Web界面设计语言和技术,并灵活应用

Web界面及相关概念 a万维网(Vorld Wide Web,W) 高能核理学家Tim Berners-Lee雏形,建立一个能够整合各 种资源、文件及多媒体的系统,让使用者方便地取得不同媒 体的资料。 口建立在客户服务器模型之上 超文本标记语言(Hypertext Markup Language,HTML) 超文本传输协议(Hypertext Transport Protocols,HTTP) 通过Internet把遍布世界各地的服务器连接起来,它能够提供各 种Internet服务,具有一致用户界面的信息浏览功能。 山东大学计算机学院 SHANDONG
Web界面及相关概念 ◼ 万维网(World Wide Web,WWW) ❑ 高能核理学家Tim Berners-Lee雏形,建立一个能够整合各 种资源、文件及多媒体的系统,让使用者方便地取得不同媒 体的资料。 ❑ 建立在客户/服务器模型之上 ◼ 超文本标记语言(Hypertext Markup Language,HTML) ◼ 超文本传输协议(Hypertext Transport Protocols, HTTP) ◼ 通过Internet把遍布世界各地的服务器连接起来,它能够提供各 种Internet服务,具有一致用户界面的信息浏览功能。 山东大学计算机学院 4

web的发展趋势 图形Web页面的爆炸性发展。 口网上浏览中包括了大量使用的动态图形,使图形Web遍布网 络的各个角落。 "新一代Web信息描述标准钬ML 能更详尽地描述文档的结构信息,具有比HTML有更强大的 功能,为Web的发展提供了强有力的支持。 网格的概念 云的概念 山东方图 山东大学计算机学院 SHANDONG US:VERSETY
Web的发展趋势 ◼ 图形Web页面的爆炸性发展。 ❑ 网上浏览中包括了大量使用的动态图形,使图形Web遍布网 络的各个角落。 ◼ 新一代Web信息描述标准XML ❑ 能更详尽地描述文档的结构信息,具有比HTML有更强大的 功能,为Web的发展提供了强有力的支持。 ◼ 网格的概念 ◼ 云的概念 山东大学计算机学院 5

超文本与超媒体 超文本(Hypertext) 口是一种使用于文本、图形或其他信息的组织形式,是一种非 线性的信息组织形式。它使得单一的信息元素之间可以相互 交叉引用,这种引用并不是通过复制来实现的,而是通过指 向对方的地址字符串来指引用户获取相应的信息。 超媒体(Hypermedia) 口利用超文本形式组织起来的文件不仅仅是文本,也可以是图 、文、声、像以及视频等多媒体形式的文件。这些多媒体信 息就构成了所谓的超媒体。 山求水器 山东大学计算机学院 SHANDONG LO:VERSETY
超文本与超媒体 ◼ 超文本 (Hypertext) ❑ 是一种使用于文本、图形或其他信息的组织形式,是一种非 线性的信息组织形式。它使得单一的信息元素之间可以相互 交叉引用,这种引用并不是通过复制来实现的,而是通过指 向对方的地址字符串来指引用户获取相应的信息。 ◼ 超媒体 (Hypermedia) ❑ 利用超文本形式组织起来的文件不仅仅是文本,也可以是图 、文、声、像以及视频等多媒体形式的文件。这些多媒体信 息就构成了所谓的超媒体 。 山东大学计算机学院 6

web界面设计问题的提出 Web界面设计与站点外观直接相关 口站点的界面外观是否友好直接关系到是否能吸引人的关注。 "人性化的设计是Web界面设计的核心 如何根据人的心理、生理特征,运用技术手段,创造简单、 友好的界面,是Web界面设计的重点。 山束方器 山东大学计算机学院 SHANDONG UA:VERSETY
Web界面设计问题的提出 ◼ Web界面设计与站点外观直接相关 ❑ 站点的界面外观是否友好直接关系到是否能吸引人的关注。 ◼ 人性化的设计是Web界面设计的核心 ❑ 如何根据人的心理、生理特征,运用技术手段,创造简单、 友好的界面,是Web界面设计的重点。 山东大学计算机学院 7

Web界面设计基本原则 ·1.以用户为中心 ■2.一致性 ■3.简洁与明确 ■4.体现特色 ■5.兼顾不同的浏览器 ■6.明确的导航设计 山求方器 山东大学计算机学院 SHANDONG L8:VERSETY
Web界面设计基本原则 ◼ 1.以用户为中心 ◼ 2.一致性 ◼ 3.简洁与明确 ◼ 4.体现特色 ◼ 5.兼顾不同的浏览器 ◼ 6.明确的导航设计 山东大学计算机学院 8

Web界面设计基本原则 ■1.以用户为中心 一方面,不同类别的Web网站,面向的访问群体不同;同一 类型的Web网站,用户群体也有年龄、行业等差别。因此, Wb界面的设计只有了解不同用户的需求,才能在设计中体 现用户的核心地位,设计出更合理、能满足用户需求的界面 ,以吸引用户。 情i幽-tae5e- 0的 山求方器 SHANDONG UO:VERSETY
Web界面设计基本原则 ◼ 1.以用户为中心 ❑ 一方面,不同类别的Web网站,面向的访问群体不同;同一 类型的Web网站,用户群体也有年龄、行业等差别。因此, Web界面的设计只有了解不同用户的需求,才能在设计中体 现用户的核心地位,设计出更合理、能满足用户需求的界面 ,以吸引用户。 山东大学计算机学院 9

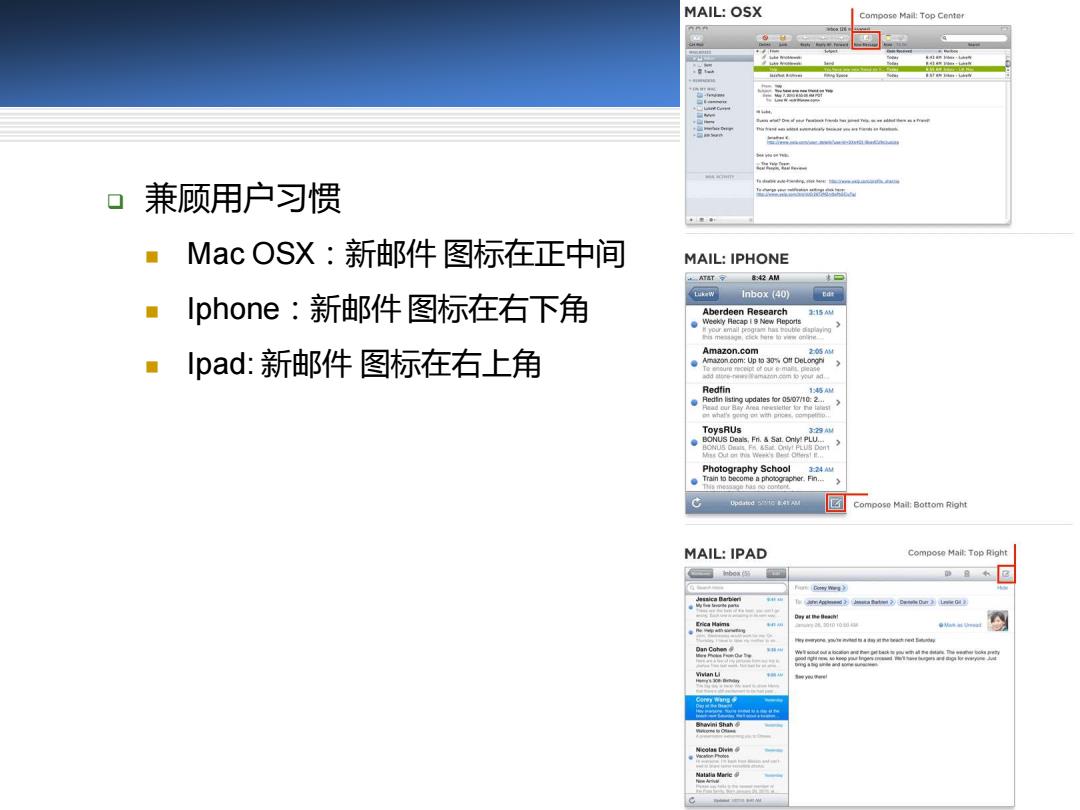
MAIL:OSX Compose Mail:Top Center 口兼顾用户习惯 ■Mac OSX:新邮件图标在正中间 MAIL:IPHONE T令2AM Lkew Inbox (40) ■ Iphone:新邮件图标在右下角 Aberdeen Research 2士15A Weeky HecapI9 New Reports Ipad:新邮件图标在右上角 Amazon.com Redfin 1 AM ToysRUs 23A Photography School 4A . ☑ Compose Mail:Bottom Right MAIL:IPAD Compose Mail:Top Right 中t 0e4
❑ 兼顾用户习惯 ◼ Mac OSX:新邮件 图标在正中间 ◼ Iphone:新邮件 图标在右下角 ◼ Ipad: 新邮件 图标在右上角