
《U川设计》课程教学大纲 一、课程基本信息 课程代码:20110222 课程名称:UI设计 英文名称:User Interface Design 课程类别:专业课 时:32(实验学时16) 学 分:2 适用对象:电子商务专业、软件工程专业和计算机专业本科生 考核方式:考查 先修课程:计算机应用基础、网站设计与开发 二、课程简介 本课程面向设计师和前端工程师的职业选择,运用以用户为中心的设计原则、 理念、方法,以用户体验为目标,遵循软件工程的开发流程和方法论,基于产品生命 周期的产品思维,系统地探索设计和前端设计的知识体系建构、方法和技术,是 一门应用性、实践性较强的综合性应用开发类课程。主要内容包括工匠精神与UI设 计和开发、交互设计原理、基于任务流、信息流和用户旅程的人机交互、操作逻辑和 界面呈现设计与开发、UI原型设计基础与开发工具、I可视化设计与实现、1项目 管理与团队协作等。 本课程试图以交互设计为切入点,平衡技术设计、商业设计、人文设计和产品设 计,融合I设计与U以设计的设计理念、原则、方法和工具,构造聚焦交互设计的UI 设计方法论体系和技术路线图。 作为一门技术设计、商业设计、人文设计和产品设计交叉平衡,理论与实践并重 的综合性应用开发类课程,本课程理论教学强调案例导入、穿插和分析,实验教学强 调综合运用。实验教学内容包括Axure RP基本操作实验、可视化产品概念模型设计、 交互模式设计与可交付成果、可视化设计与呈现以及1产品设计与项目管理。 This course is oriented to the career choice of UI designers and front-end engineers,uses user-centered design principles,concepts and methods,takes user experience as the goal,follows the development process and methodology of software engineering,and systematically explores the knowledge system construction,methods and technologies of UI design and front-end design based on product life cycle product thinking.It is a comprehensive application development course with strong applicability and practicality.The main
1 《UI 设计》课程教学大纲 一、课程基本信息 课程代码:20110222 课程名称:UI 设计 英文名称:User Interface Design 课程类别:专业课 学 时: 32(实验学时 16) 学 分: 2 适用对象: 电子商务专业、软件工程专业和计算机专业本科生 考核方式:考查 先修课程:计算机应用基础、网站设计与开发 二、课程简介 本课程面向 UI 设计师和前端工程师的职业选择,运用以用户为中心的设计原则、 理念、方法,以用户体验为目标,遵循软件工程的开发流程和方法论,基于产品生命 周期的产品思维,系统地探索 UI 设计和前端设计的知识体系建构、方法和技术,是 一门应用性、实践性较强的综合性应用开发类课程。主要内容包括工匠精神与 UI 设 计和开发、交互设计原理、基于任务流、信息流和用户旅程的人机交互、操作逻辑和 界面呈现设计与开发、UI 原型设计基础与开发工具、UI 可视化设计与实现、UI 项目 管理与团队协作等。 本课程试图以交互设计为切入点,平衡技术设计、商业设计、人文设计和产品设 计,融合 UI 设计与 UX 设计的设计理念、原则、方法和工具,构造聚焦交互设计的 UI 设计方法论体系和技术路线图。 作为一门技术设计、商业设计、人文设计和产品设计交叉平衡,理论与实践并重 的综合性应用开发类课程,本课程理论教学强调案例导入、穿插和分析,实验教学强 调综合运用。实验教学内容包括 Axure RP 基本操作实验、可视化产品概念模型设计、 交互模式设计与可交付成果、可视化设计与呈现以及 UI 产品设计与项目管理。 This course is oriented to the career choice of UI designers and front-end engineers, uses user-centered design principles, concepts and methods, takes user experience as the goal, follows the development process and methodology of software engineering, and systematically explores the knowledge system construction, methods and technologies of UI design and front-end design based on product life cycle product thinking. It is a comprehensive application development course with strong applicability and practicality. The main

contents include craftsman spirit and UI design and development,interaction design principles,human-computer interaction based on task flow,information flow and user journey,operation logic and interface presentation design and development,UI prototype design basis and development tools,UI visualization design and implementation.UI project management and team collaboration.etc. This course attempts to take interactive design as the starting point, balance technical design,commercial design,humanistic design and product design,integrate the design concepts,principles,methods and tools of UI design and UX design,and construct a UI design methodology system and technical roadmap focusing on interactive design. As a comprehensive application and development course that integrates technology design,business design,humanistic design and product design,and pays equal attention to theory and practice,the theoretical teaching of this course emphasizes case introduction,intersperse and analysis,and the experimental teaching emphasizes comprehensive application.The experimental teaching content includes Axure RP basic operation experiment,visual product conceptual model design,interactive mode design and deliverables,visual design and presentation,and UI product design and project management. 三、课程性质与教学目的 本课程是面向电子商务本科生开设的方向性专业课程,也可以作为软件工程与计 算机相关专业本科生的专业选修课。 本课程教学坚持能力导向和目标导向,通过本课程的学习,学生具备自主学习和 创新的能力:掌握I设计和X设计的理念、原则、标准、目标、方法和技术,能够 利用Axure等主流原型设计工具和Java、Python等主流开发语言以及软件工程方法 设计和开发用户体验良好的UI原型和产品:能够理解和把握UI和Ⅸ设计领域的前 沿理念、理论和技术:能够借鉴领域经典实践、最佳实践和新兴实践,开拓设计视野 开展创新设计。 通过本课程的学习,学生能够以工匠精神从事设计和开发:深刻理解守正创 新并应用于开发实践:立足可用性标准和人本思想,融通合规性设计和UI产品设计。 四、教学内容及要求 第一章绪论 (一)目的与要求 1.深刻理解UI设计和前端开发的设计理念和原则 2
2 contents include craftsman spirit and UI design and development, interaction design principles, human-computer interaction based on task flow, information flow and user journey, operation logic and interface presentation design and development, UI prototype design basis and development tools, UI visualization design and implementation, UI project management and team collaboration, etc. This course attempts to take interactive design as the starting point, balance technical design, commercial design, humanistic design and product design, integrate the design concepts, principles, methods and tools of UI design and UX design, and construct a UI design methodology system and technical roadmap focusing on interactive design. As a comprehensive application and development course that integrates technology design, business design, humanistic design and product design, and pays equal attention to theory and practice, the theoretical teaching of this course emphasizes case introduction, intersperse and analysis, and the experimental teaching emphasizes comprehensive application. The experimental teaching content includes Axure RP basic operation experiment, visual product conceptual model design, interactive mode design and deliverables, visual design and presentation, and UI product design and project management. 三、课程性质与教学目的 本课程是面向电子商务本科生开设的方向性专业课程,也可以作为软件工程与计 算机相关专业本科生的专业选修课。 本课程教学坚持能力导向和目标导向,通过本课程的学习,学生具备自主学习和 创新的能力;掌握 UI 设计和 UX 设计的理念、原则、标准、目标、方法和技术,能够 利用 Axure 等主流原型设计工具和 Java、Python 等主流开发语言以及软件工程方法 设计和开发用户体验良好的 UI 原型和产品;能够理解和把握 UI 和 UX 设计领域的前 沿理念、理论和技术;能够借鉴领域经典实践、最佳实践和新兴实践,开拓设计视野, 开展创新设计。 通过本课程的学习,学生能够以工匠精神从事 UI 设计和开发;深刻理解守正创 新并应用于开发实践;立足可用性标准和人本思想,融通合规性设计和 UI 产品设计。 四、教学内容及要求 第一章 绪论 (一)目的与要求 1.深刻理解 UI 设计和前端开发的设计理念和原则

2.深刻理解以用户为中心的设计原则、理念、方法 3.掌握UI设计的概念和内涵 4.深刻体会工匠精神与UI设计和开发的关系 (二)教学内容 1.主要内容 1.1I设计和前端开发的设计理念 1.2U1的类型 1.3交互设计概念、原则和方法 1.4UI设计的研究内容 1.51设计的流程 1.6可用性标准的目标与度量 1.7I设计的基本原则 1.8尼尔森的十大可用性原则 1.9常用的设计工具 2.基本概念和知识点 UI设计:前端开发:交互设计:用户体验(UX):UCD:可用性 3.问题与应用(能力要求) 3.1以工匠精神进行U1设计与开发 (三)思考与实践 1.UI设计与开发中的守正创新、合规性设计与人文设计 2.平衡技术设计、商业设计、人文设计和产品设计 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第二章U虹原型设计基础 (·)目的与要求 1.理解原型设计的类型、目的、流程 2,堂握线框图的设计方法 3.理解以人为本的设计原则与用户体验导向的人文设计 (一)教学内容 1.主要内容 1.1原型设计的类型、目的、流程 1.2线框图的设计理念和方法 3
3 2.深刻理解以用户为中心的设计原则、理念、方法 3.掌握 UI 设计的概念和内涵 4.深刻体会工匠精神与 UI 设计和开发的关系 (二)教学内容 1.主要内容 1.1 UI 设计和前端开发的设计理念 1.2 UI 的类型 1.3 交互设计概念、原则和方法 1.4 UI 设计的研究内容 1.5 UI 设计的流程 1.6 可用性标准的目标与度量 1.7 UI 设计的基本原则 1.8 尼尔森的十大可用性原则 1.9 常用的设计工具 2.基本概念和知识点 UI 设计;前端开发;交互设计;用户体验(UX);UCD;可用性 3.问题与应用(能力要求) 3.1 以工匠精神进行 UI 设计与开发 (三)思考与实践 1. UI 设计与开发中的守正创新、合规性设计与人文设计 2. 平衡技术设计、商业设计、人文设计和产品设计 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第二章 UI 原型设计基础 (一)目的与要求 1.理解原型设计的类型、目的、流程 2.掌握线框图的设计方法 3.理解以人为本的设计原则与用户体验导向的人文设计 (二)教学内容 1.主要内容 1.1 原型设计的类型、目的、流程 1.2 线框图的设计理念和方法

1.3网站原型的设计方法 1.4原型设计的原则 l.5原型设计工具Axure 2.基本概念和知识点 流程图、线框图:原型:模型图:产品体验 3.问题与应用(能力要求】 3.1经典设计实践、最佳设计实践和新兴设计实践评估 3.2合规性设计与人文设计 (三)思考与实践 1.功能性需求、非功能性需求与用户体验 2.线框图(wireframe)、原型(protype)和实例模型(mockup)的关系 3.可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第三章UI交互设计进阶 (一)目的与要求 1,理解体验式设计,熟悉面向对象的用户界面交互模型、用户概念模型 2.掌握线框流图的分析与设计方法 3.掌握用户流图的分析与设计方法 (二)教学内容 第一节交互设计进阶 1.主要内容 1.1交互设计的内涵 1.2交互设计核心要素 1.3交互式设计的理念 1.4交互模式 1.5人机交互模型 2.基本概念和知识点 体验式设计、面向对象的用户界面交互模型、用户概念模型 3.问题与应用(能力要求) 3.1区分界面比拟和交互范式 第二节UI交互分析与设计工具 1.主要内容 1.1UI&UX交互术语
4 1.3 网站原型的设计方法 1.4 原型设计的原则 1.5 原型设计工具 Axure 2.基本概念和知识点 流程图、线框图;原型;模型图;产品体验 3.问题与应用(能力要求) 3.1 经典设计实践、最佳设计实践和新兴设计实践评估 3.2 合规性设计与人文设计 (三)思考与实践 1. 功能性需求、非功能性需求与用户体验 2. 线框图(wireframe)、原型(protype)和实例模型(mockup)的关系 3. 可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第三章 UI 交互设计进阶 (一)目的与要求 1.理解体验式设计,熟悉面向对象的用户界面交互模型、用户概念模型 2.掌握线框流图的分析与设计方法 3.掌握用户流图的分析与设计方法 (二)教学内容 第一节 交互设计进阶 1.主要内容 1.1 交互设计的内涵 1.2 交互设计核心要素 1.3 交互式设计的理念 1.4 交互模式 1.5 人机交互模型 2.基本概念和知识点 体验式设计、面向对象的用户界面交互模型、用户概念模型 3.问题与应用(能力要求) 3.1 区分界面比拟和交互范式 第二节 UI 交互分析与设计工具 1.主要内容 1.1 UI&UX 交互术语

1.2用户流的类型 1.3如何创建用户流图 2.基本概念和知识点 流与流程图(f1ow&f1 owchart)、用户体验流与用户接口流(UXF&UIF)、 客户旅程图和用户流(CJM&UI)、任务流、线框流 3.问题与应用(能力要求) 3.1江交互设计的思维 3.2守正创新:范式思维与创新设计 (三)思考与实践 1.面向行为和过程、事件驱动的设计思维 2.可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第四章可视化设计与实现 (一)目的与要求 1.熟悉并理解数据可视化的概念与类型 2.熟悉并理解数据看板(data board)原型设计方法。 3. 熟悉并理解界面可视化的概念与类型。 4.熟悉并理解控件的类型、作用与适用情形,能够运用Axue的容器控 件进行结构与布局设计 5.熟悉并理解信息交互可视化与任务交互可视化,能够利用Axure进行 可视设计 (二)教学内容 第一节数据可视化 1.主要内容 1.1变量、全局变量、局部变量与中继器 1.2数据可视化的概念与类型 1.3数据看板(data board)原型设计方法 2.基本概念和知识点 变量全局变量、局部变量:中继器:数据看板 3.问题与应用(能力要求) 3.1设计与调用JS实现数据看板原型设计 3.2守正创新:范式思维与创新设计 5
5 1.2 用户流的类型 1.3 如何创建用户流图 2.基本概念和知识点 流与流程图(flow &flowchart)、用户体验流与用户接口流(UXF&UIF)、 客户旅程图和用户流(CJM&UI)、任务流、线框流 3.问题与应用(能力要求) 3.1 UI 交互设计的思维 3.2 守正创新:范式思维与创新设计 (三)思考与实践 1. 面向行为和过程、事件驱动的设计思维 2. 可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第四章 可视化设计与实现 (一)目的与要求 1.熟悉并理解数据可视化的概念与类型。 2.熟悉并理解数据看板(data board)原型设计方法。 3.熟悉并理解界面可视化的概念与类型。 4.熟悉并理解控件的类型、作用与适用情形,能够运用 Axure 的容器控 件进行结构与布局设计 5.熟悉并理解信息交互可视化与任务交互可视化,能够利用 Axure 进行 可视设计。 (二)教学内容 第一节 数据可视化 1.主要内容 1.1 变量、全局变量、局部变量与中继器 1.2 数据可视化的概念与类型 1.3 数据看板(data board)原型设计方法 2.基本概念和知识点 变量全局变量、局部变量;中继器;数据看板 3.问题与应用(能力要求) 3.1 设计与调用 JS 实现数据看板原型设计 3.2 守正创新:范式思维与创新设计

第二节界面可视化 1.主要内容 1.1GUI界面设计 1.2控件 1.3布局 1.4视图 2.基本概念和知识点 GUI、组件、容器、控件、视图、自适应视图 3.问题与应用(能力要求) 3.1自适应的结构、布局与表现设计 3.2守正创新:范式思维与创新设计 第三节交互可视化 1.主要内容 1.1图形交互技术 1.2可视化信息交互 1.3可视化任务交互 1.4可视化导航设计 2.基本概念和知识点 人机交互的逻辑:图形交互的逻辑、可视化交互方法、可视化交互模型 3.问题与应用(能力要求) 3.1基于场景和状态的个性化设计 3.2守正创新:范式思维与创新设计 (三)思考与实践 1.可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第五章I原型设计基础 (一)目的与要求 1.熟悉软件项目和产品项目管理的方法和技术 2.领会团队协作的意义,能够利用Axure云平台开展团队协作 3.掌握I项目文档的制作 (二)教学内容 1.主要内容 1.1 Axure团队协作 6
6 第二节 界面可视化 1.主要内容 1.1 GUI 界面设计 1.2 控件 1.3 布局 1.4 视图 2.基本概念和知识点 GUI、组件、容器、控件、视图、自适应视图 3.问题与应用(能力要求) 3.1 自适应的结构、布局与表现设计 3.2 守正创新:范式思维与创新设计 第三节 交互可视化 1.主要内容 1.1 图形交互技术 1.2 可视化信息交互 1.3 可视化任务交互 1.4 可视化导航设计 2.基本概念和知识点 人机交互的逻辑;图形交互的逻辑、可视化交互方法、可视化交互模型 3.问题与应用(能力要求) 3.1 基于场景和状态的个性化设计 3.2 守正创新:范式思维与创新设计 (三)思考与实践 1. 可用性标准与度量 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 第五章 UI 原型设计基础 (一)目的与要求 1.熟悉软件项目和产品项目管理的方法和技术 2.领会团队协作的意义,能够利用 Axure 云平台开展团队协作 3.掌握 UI 项目文档的制作 (二)教学内容 1.主要内容 1.1 Axure 团队协作

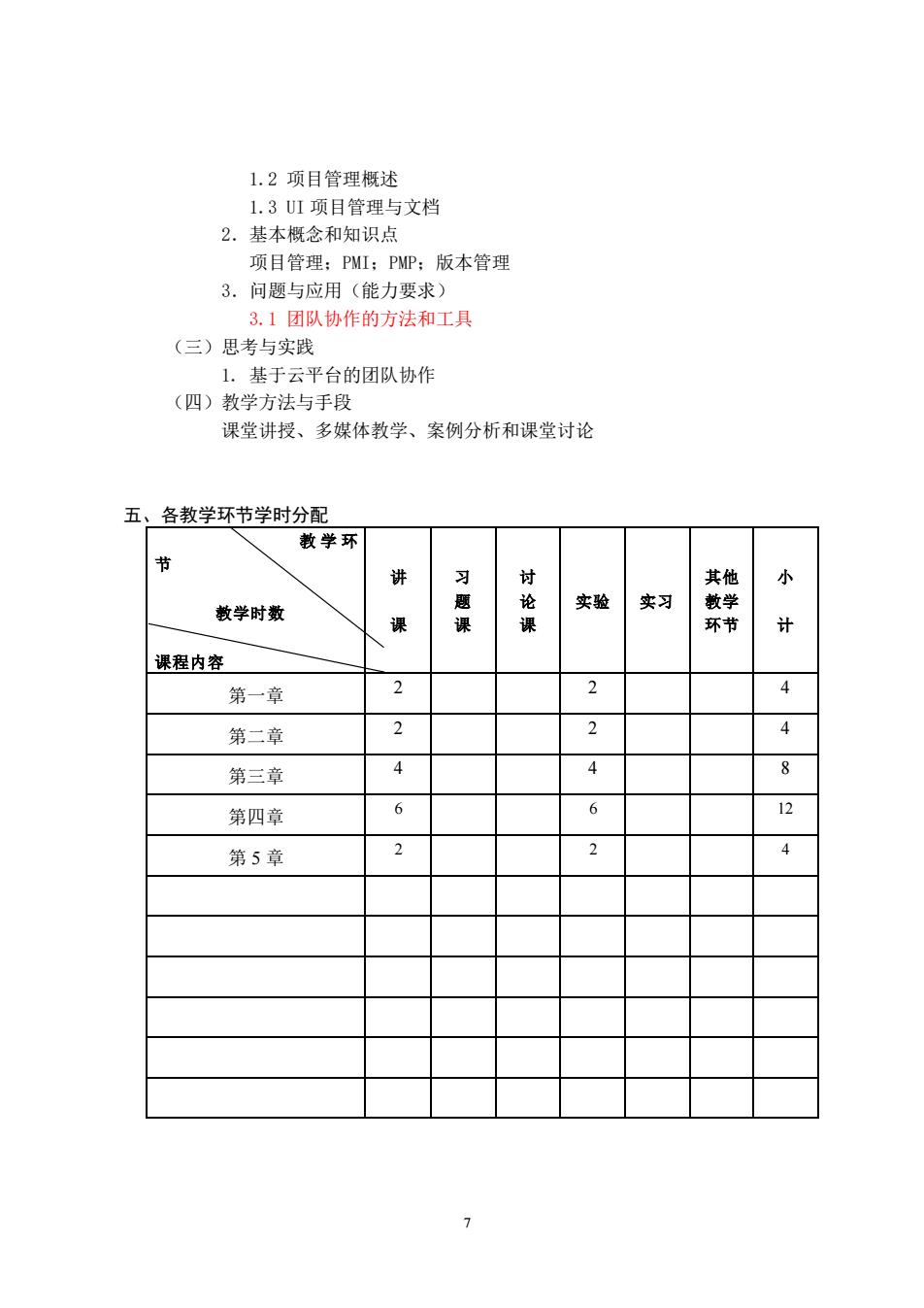
1.2项目管理概述 1.31项目管理与文档 2.基本概念和知识点 项目管理:PWI;PWP:版本管理 3.问题与应用(能力要求) 3.1团队协作的方法和工具 (三)思考与实践 1.基于云平台的团队协作 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 五、各教学环节学时分配 散学环 节 乡 少 女 其他 教学时数 课 论 实验 实习 教学 课 环节 课程内容 第一章 2 第二章 2 第三章 4 第四章 6 6 第5章 2 2
7 1.2 项目管理概述 1.3 UI 项目管理与文档 2.基本概念和知识点 项目管理;PMI;PMP;版本管理 3.问题与应用(能力要求) 3.1 团队协作的方法和工具 (三)思考与实践 1. 基于云平台的团队协作 (四)教学方法与手段 课堂讲授、多媒体教学、案例分析和课堂讨论 五、各教学环节学时分配 教学环 节 教学时数 课程内容 讲 课 习 题 课 讨 论 课 实验 实习 其他 教学 环节 小 计 第一章 2 2 4 第二章 2 2 4 第三章 4 4 8 第四章 6 6 12 第 5 章 2 2 4

合计 6 16 32 “各教学环节学时分配”中,“其它教学环节”主要指习题课、课堂讨论、课程设计、观看视 频、现场参观等教学环节。 六、课程考核 (一)考核方式 考查,题型为原型设计 (二)成绩构成 平时成绩占比:40% 考勤:10% 课程表现:10% 实验:20% 期末考试占比:60% (三)成绩考核标准 考核内容与评分 考核范围 考核标准 UI建模设计(25分) 第一章、第二章、第Wireframe设计方法 三章 Wireflow设计方法 保直度与可用性标准 界面可视化设计(28分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 创新性 可用性 数据可视化设计(15分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 创新性 可用性 交互可视化设计(24分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 新性 可用性
8 合计 16 16 32 “各教学环节学时分配”中,“其它教学环节”主要指习题课、课堂讨论、课程设计、观看视 频、现场参观等教学环节。 六、课程考核 (一)考核方式 考查,题型为原型设计 (二)成绩构成 平时成绩占比:40% 考勤:10% 课程表现:10% 实验:20% 期末考试占比:60% (三)成绩考核标准 考核内容与评分 考核范围 考核标准 UI 建模设计(25 分) 第一章、第二章、第 三章 Wireframe 设计方法 Wireflow 设计方法 保真度与可用性标准 界面可视化设计(28 分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 创新性 可用性 数据可视化设计(15 分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 创新性 可用性 交互可视化设计(24 分) 第三章、第四章 经典设计实践、最佳设计实践和 新兴设计实践 创新性 可用性

项目管理(8分) 第五章 软件项目和产品项目管理方法、 工 团队协作方法与工具 规范性、标准化 七、推荐教材和教学参考资源 推荐教材 1.吕云翔,杨婧玥.UI交互设计与开发实战.北京:机械工业出版社,2020 经典书目 1.[美]艾兰.库伯著,刘瑞挺等译.软件开发的创新思维.北京:电子工业出 版社,2003 2.[英]海伦·夏普(Helen Sharp),[美]詹妮·普瑞斯(Jenny, Pre著,刘伟等译.交互设计:超越人机交互(原书第5版),北京: 电子工业出版社,2003 3.董建明,傅利民,[美]沙尔文迪著.人机交互:以用户为中心的设计 和评估.北京:清华大学出版社,2003 4.[美]杰西·詹姆斯·加勒特(JesseJamesG著用户体验要素:以用户为中 心的产品设计(原书第2版)·北京:机械工业出版社 学习网站 L.Axure中文学习网-https:/www.axure.com.cn/ 2.Axure Docs.Documentation and tutorials for Axure Software's products and services-https://docs.axure.com/all-documentation/ 八、其他说明 大纲修订人: 许 修订日期:2023.2 大纲审定人: 审定日期: 9
9 项目管理 (8 分) 第五章 软件项目和产品项目管理方法、 工具 团队协作方法与工具 规范性、标准化 七、推荐教材和教学参考资源 推荐教材 1.吕云翔,杨婧玥.UI 交互设计与开发实战.北京:机械工业出版社,2020 经典书目 1. [美]艾兰.库伯著,刘瑞挺等译. 软件开发的创新思维. 北京:电子工业出 版社,2003 2. [英] 海伦·夏普(Helen Sharp),[美] 詹妮·普瑞斯(Jenny, Pree 著,刘伟等译.交互设计:超越人机交互(原书第 5 版). 北京: 电子工业出版社,2003 3. 董建明,傅利民,[美] 沙尔文迪 著.人机交互:以用户为中心的设计 和评估. 北京:清华大学出版社, 2003 4. [美]杰西·詹姆斯·加勒特(JesseJamesG 著用户体验要素:以用户为中 心的产品设计(原书第 2 版) .北京:机械工业出版社 学习网站 1. Axure 中文学习网 –https://www.axure.com.cn/ 2. Axure Docs · Documentation and tutorials for Axure Software's products and services-https://docs.axure.com/all-documentation/ 八、 其他说明 大纲修订人: 修订日期:2023.2 大纲审定人: 审定日期: