
《交互产品开发》课程教学大纲 一、课程基本信息 课程代码:18230463 课程名称:交互产品开发 英文名称:interactive product development 课程类别:专业课 学时:48 学分:3 适用对象:数字媒体艺术(佛山校区全学段) 考核方式:考查 先修课程:设计思维、数字媒体前沿科技、数字交互设计 二、课程简介 《交互产品开发》是围绕数字媒体艺术专业培养目标而设置的专业课程,该课程是在学 生必修完成《设计思维》、《数字媒体前沿科技》、《数字交互设计》等课程后,根据交互 设计师岗位任务要求设置教学内容,进行专业核心技能综合性训练的重要专业技能课程。《交 互产品开发》是一门融“教、学、做、评”于一体的项目化课程,通过本课程的学习,使学 生具备本专业高素质技能型人才所需要的设计与交互产品开发能力,为学生毕业后从事软 件界面设计与开发工作奠定基础。 "Interactive product development"is a professional elective course to cultivate talents in the field of digital media art.This course aims to develop professional skills for students to be qualified for the job of interaction design.Students attend the course after completing compulsory courses,including Design Thinking,Digital Media Cutting-edged Technology,Digital Interaction Design and so on.Interactive product development is a project-based course integrating Teaching,Learning,Doing and Evaluating.Through the study of this course,students can have the ability of UI design and interactive product development required by talents market,and lay the foundation for students to engage in interface design and digital product development after graduation
1 《交互产品开发》课程教学大纲 一、课程基本信息 课程代码:18230463 课程名称:交互产品开发 英文名称:interactive product development 课程类别:专业课 学 时:48 学 分:3 适用对象:数字媒体艺术(佛山校区全学段) 考核方式:考查 先修课程:设计思维、数字媒体前沿科技、数字交互设计 二、课程简介 《交互产品开发》是围绕数字媒体艺术专业培养目标而设置的专业课程,该课程是在学 生必修完成《设计思维》、《数字媒体前沿科技》、《数字交互设计》等课程后,根据交互 设计师岗位任务要求设置教学内容,进行专业核心技能综合性训练的重要专业技能课程。《交 互产品开发》是一门融“教、学、做、评”于一体的项目化课程,通过本课程的学习,使学 生具备本专业高素质技能型人才所需要的 UI 设计与交互产品开发能力,为学生毕业后从事软 件界面设计与开发工作奠定基础。 "Interactive product development" is a professional elective course to cultivate talents in the field of digital media art. This course aims to develop professional skills for students to be qualified for the job of interaction design. Students attend the course after completing compulsory courses, including Design Thinking, Digital Media Cutting-edged Technology, Digital Interaction Design and so on. Interactive product development is a project-based course integrating Teaching, Learning, Doing and Evaluating. Through the study of this course, students can have the ability of UI design and interactive product development required by talents market, and lay the foundation for students to engage in interface design and digital product development after graduation

三、实验教学的总体目的和要求 1.对学生的要求: ·了解交互设计的基本原理和软件操作技能、交互设计师创造和优化用户体验的过程和 方法、了解推动体验创新的交互技术、常见的人机交互模式:了解交互设计的原则 用户行为、概念模型和系统行为逻辑。 ·具有一定的综合创作能力,学会用例分析、用户体验分析、产品需求分析的基本方法, 使学生学会系统规划和全局思维 ·学握Axure交互原型设计工具,能够独立完成一整套交互原型设计作品。具有项目实 践创新能力,在项目实践中具有发现问题、解决问题能力。 2.对老师的要求: 本课程是一门实践性很强的课程,上机操作是必不可少的实践环节,通过“够用”的理 论知识和真实实践项目相结合,使学生熟悉Ⅵ创意、交互设计、产品开发和调试的全过程 加深对软件界面设计的理解,获得软件界面设计方法和开发技巧的基本训练,从而使学生能 零距离的接触企业真实项目。 在分析案例的同时,将弘扬民族文化、助力扶贫攻坚、打造特色村镇文化有机融入其中, 引导学生树立文化自觉和文化自信,培养设计责任感。 3.教学目标: (一)知识目标 1、了解手机1设计技巧、设计哲学和考量、UI框架特性和新的UI设计模式。 2、熟练运用Photoshop等图像处理软件知识进行手机UI交互界面创意和设计。 3、熟练运用Android系统中的界面布局、UI视图、TextView等常用控件以及基于监听 和回调的事件处理机制开发 (二)能力目标 1、熟练掌握图像绘图工具进行手机UI创意、设计的方法和技巧。 2、熟练掌握在Android手机操作系统下开发功能机、智能机UI交互界面。 (三)素质目标 1、具有团结协作、勇于创新的精神。 2、具有吃苦耐劳的工作精神和严谨的工作态度:
2 三、实验教学的总体目的和要求 1.对学生的要求: • 了解交互设计的基本原理和软件操作技能、交互设计师创造和优化用户体验的过程和 方法、了解推动体验创新的交互技术、常见的人机交互模式;了解交互设计的原则、 用户行为、概念模型和系统行为逻辑。 • 具有一定的综合创作能力,学会用例分析、用户体验分析、产品需求分析的基本方法, 使学生学会系统规划和全局思维。 • 掌握 Axure 交互原型设计工具,能够独立完成一整套交互原型设计作品。具有项目实 践创新能力,在项目实践中具有发现问题、解决问题能力。 2.对老师的要求: 本课程是一门实践性很强的课程,上机操作是必不可少的实践环节,通过“够用”的理 论知识和真实实践项目相结合,使学生熟悉 UI 创意、交互设计、产品开发和调试的全过程, 加深对软件界面设计的理解,获得软件界面设计方法和开发技巧的基本训练,从而使学生能 零距离的接触企业真实项目。 在分析案例的同时,将弘扬民族文化、助力扶贫攻坚、打造特色村镇文化有机融入其中, 引导学生树立文化自觉和文化自信,培养设计责任感。 3.教学目标: (一)知识目标 1、了解手机 UI 设计技巧、设计哲学和考量、UI 框架特性和新的 UI 设计模式。 2、熟练运用 Photoshop 等图像处理软件知识进行手机 UI 交互界面创意和设计。 3、熟练运用 Android 系统中的界面布局、UI 视图、TextView 等常用控件以及基于监听 和回调的事件处理机制开发。 (二)能力目标 1、熟练掌握图像绘图工具进行手机 UI 创意、设计的方法和技巧。 2、熟练掌握在 Android 手机操作系统下开发功能机、智能机 UI 交互界面。 (三)素质目标 1、具有团结协作、勇于创新的精神。 2、具有吃苦耐劳的工作精神和严谨的工作态度;

3、具备良好的服务意识和市场观念: 4、具备精益求精的工作态度和敬业精神。 4.对实验条件的要求: ·实验空间:配备电源插座、能放置电脑、开发板及其套件的课桌(1组1桌,1人1电源 ·硬件: 操作系统要求:Winl0(推荐)几inux/Win7Mac 内存:8GB(单系统) 硬盘(C盘)可用空间:一半以上 安装盘空间需求:1G以上 。软件:Axure8.0、Photoshop、Word、Mind map 四、教学内容及要求: 项目1:初识UI (一)内容:UI概念发展历史及未来趋势、UI设计原则及规范、UI设计师的工作职责 UI设计流程、UI设计师的自我提升方式、交互设计三部曲、著名的移动平台APP商业项 目。 (二)要求: 了解UI设计、交互设计的基本概念 了解UI设计的职责定位、学习方式 熟悉著名的UI设计网站、移动平台APP商业应用 项目2:图标设计 (一)内容:设计消息、音乐、时钟、记事本四个手机启动图标 (二)要求: 了解图标设计意义、设计原则 学握使用photoshop工具绘制精美图标的设计方法 掌握图层样式的使用方法
3 3、具备良好的服务意识和市场观念; 4、具备精益求精的工作态度和敬业精神。 4.对实验条件的要求: • 实验空间:配备电源插座、能放置电脑、开发板及其套件的课桌(1组1桌,1人1电源 ) • 硬件: 操作系统要求:Win10(推荐)/Linux/Win7 /Mac 内存:8GB (单系统) 硬盘(C盘)可用空间:一半以上 安装盘空间需求:1G以上 • 软件:Axure 8.0、Photoshop、Word、Mind map 四、教学内容及要求: 项目 1:初识 UI (一)内容:UI 概念发展历史及未来趋势、UI 设计原则及规范、UI 设计师的工作职责 UI 设计流程、UI 设计师的自我提升方式、交互设计三部曲、著名的移动平台 APP 商业项 目。 (二)要求: 了解 UI 设计、交互设计的基本概念 了解 UI 设计的职责定位、学习方式 熟悉著名的 UI 设计网站、移动平台 APP 商业应用 项目 2:图标设计 (一)内容:设计消息、音乐、时钟、记事本四个手机启动图标 (二)要求: 了解图标设计意义、设计原则 掌握使用 photoshop 工具绘制精美图标的设计方法 掌握图层样式的使用方法

掌握图层蒙版的使用方法 掌握滤镜效果的设置方法 掌握图层组的混合模式设置方法 掌握Alpha通道的特殊使用方法 项目3:手机主题界面设计 (一)内容:基于本土文化,进行文化创意设计(手机主题界面)。 (二)要求: 了解手机主题设计的意义。有意识地融入历史观、文化观、民族情怀与自信等元素,讲 好中国故事、本土文化,着力提升课程思政的育人功能。 熟悉常用的手机主题制作软件 掌握使用photoshop工具设计手机主题的流程 掌握不规则素材元素选区的建立方法 掌握钢笔工具进行形状绘制的方法和技巧 掌握Photoshop中绘图工具的使用方法 学握内置滤镜配置的使用方法 项目4:手机锁屏界面设计 (一)内容:设计手机锁屏界面,将助力扶贫攻坚、打造特色村镇文化有机融入其中。 (二)要求: 了解手机锁屏界面设计原则 掌握使用photoshop工具设计手机锁屏界面的思路 学握不规则素材元素选区的建立方法 掌握钢笔工具进行形状绘制的方法和技巧 掌握智能对象的编辑方法 掌握“模糊”滤镜的使用方法 项目5:U1常用基本控件 (一)内容:通过典型案例,灵活应用Android系统中的常用基本控件和界面布局方式, 开发手机I交互界面 (二)要求: 了解用户界面基本控件的使用方法 掌握UI界面布局的特点和使用方法 掌握TextView与EditText的功能和用法 掌握Button与ToggleButton的功能和用法 掌握ImageView与ImageButton的功能和用法 学握RadioButton与CheckBox的功能和用法 掌握DatePicker与TimePicker的功能和用法
4 掌握图层蒙版的使用方法 掌握滤镜效果的设置方法 掌握图层组的混合模式设置方法 掌握 Alpha 通道的特殊使用方法 项目 3:手机主题界面设计 (一)内容:基于本土文化,进行文化创意设计(手机主题界面)。 (二)要求: 了解手机主题设计的意义。有意识地融入历史观、文化观、民族情怀与自信等元素,讲 好中国故事、本土文化,着力提升课程思政的育人功能。 熟悉常用的手机主题制作软件 掌握使用 photoshop 工具设计手机主题的流程 掌握不规则素材元素选区的建立方法 掌握钢笔工具进行形状绘制的方法和技巧 掌握 Photoshop 中绘图工具的使用方法 掌握内置滤镜配置的使用方法 项目 4:手机锁屏界面设计 (一)内容:设计手机锁屏界面,将助力扶贫攻坚、打造特色村镇文化有机融入其中。 (二)要求: 了解手机锁屏界面设计原则 掌握使用 photoshop 工具设计手机锁屏界面的思路 掌握不规则素材元素选区的建立方法 掌握钢笔工具进行形状绘制的方法和技巧 掌握智能对象的编辑方法 掌握“模糊”滤镜的使用方法 项目 5:UI 常用基本控件 (一)内容:通过典型案例,灵活应用 Android 系统中的常用基本控件和界面布局方式, 开发手机 UI 交互界面 (二)要求: 了解用户界面基本控件的使用方法 掌握 UI 界面布局的特点和使用方法 掌握 TextView 与 EditText 的功能和用法 掌握 Button 与 ToggleButton 的功能和用法 掌握 ImageView 与 ImageButton 的功能和用法 掌握 RadioButton 与 CheckBox 的功能和用法 掌握 DatePicker 与 TimePicker 的功能和用法

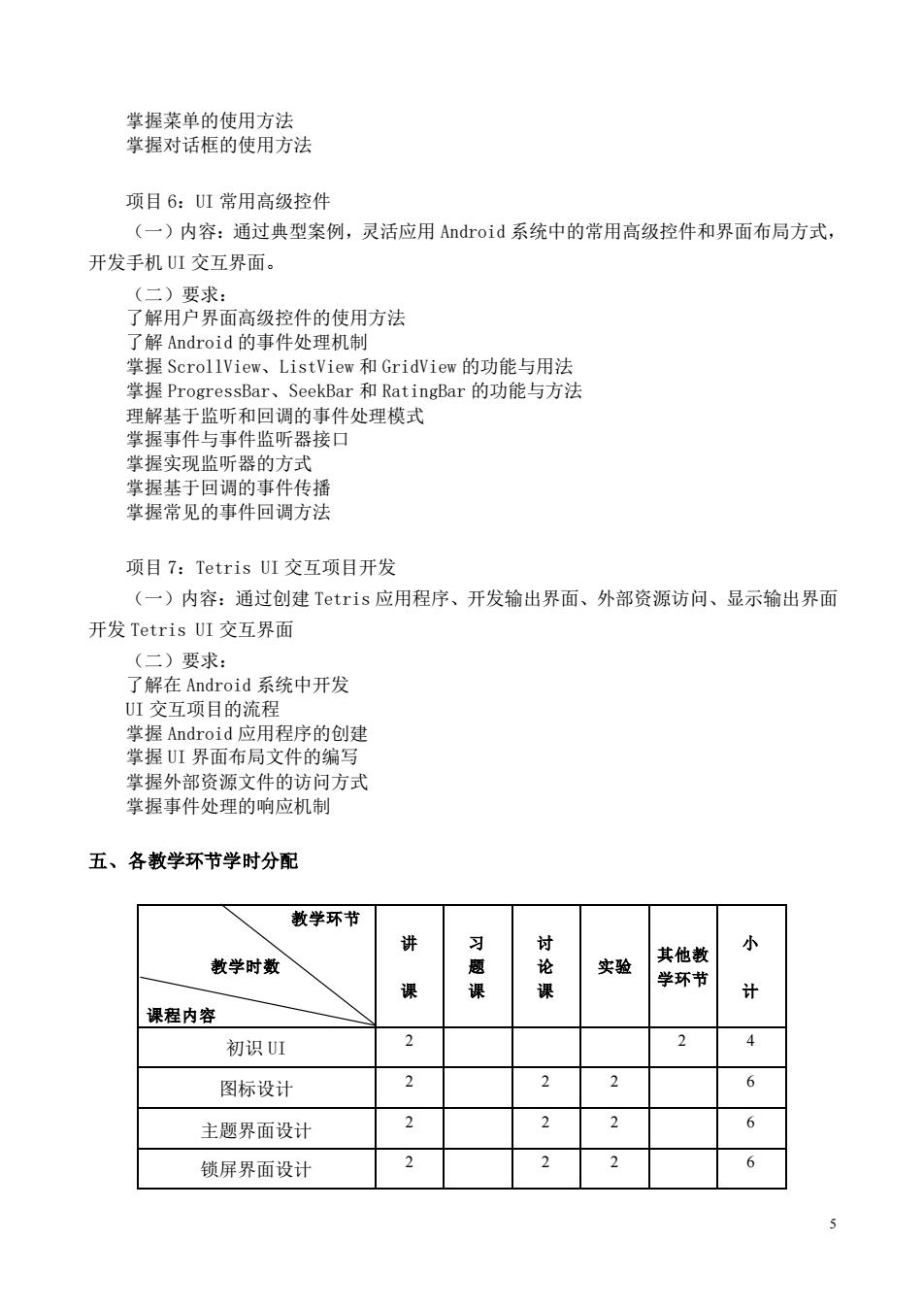
掌握菜单的使用方法 掌握对话框的使用方法 项目6:UI常用高级控件 (一)内容:通过典型案例,灵活应用Android系统中的常用高级控件和界面布局方式, 开发手机1交互界面 (一)要求, 了解用户界面高级控件的使用方法 了解Android的事件处理机制 掌握ScrollView、ListView和GridView的功能与用法 学握ProgressBar、SeekBar和RatingBar的功能与方法 理解基于监听和回调的事件处理模式 掌握事件与事件监听器接口 握实现监听器的方式 掌握基于回调的事件传播 掌握常见的事件回调方法 项目7:Tetris UI交互项目开发 (一)内容:通过创建Tetris应用程序、开发输出界面、外部资源访问、显示输出界面 开发Tetris UI交互界面 (二)要求: 了解在Android系统中开发 UI交互项目的流程 掌握Android应用程序的创建 掌握1界面布局文件的编写 掌握外部资源文件的访问方式 掌握事件处理的响应机制 五、各教学环节学时分配 教学环节 李 习 小 教学时数 安 实验 其他敕 课 学环节 计 课程内容 初识UI 图标设计 主题界面设计 锁屏界面设计
5 掌握菜单的使用方法 掌握对话框的使用方法 项目 6:UI 常用高级控件 (一)内容:通过典型案例,灵活应用 Android 系统中的常用高级控件和界面布局方式, 开发手机 UI 交互界面。 (二)要求: 了解用户界面高级控件的使用方法 了解 Android 的事件处理机制 掌握 ScrollView、ListView 和 GridView 的功能与用法 掌握 ProgressBar、SeekBar 和 RatingBar 的功能与方法 理解基于监听和回调的事件处理模式 掌握事件与事件监听器接口 掌握实现监听器的方式 掌握基于回调的事件传播 掌握常见的事件回调方法 项目 7:Tetris UI 交互项目开发 (一)内容:通过创建 Tetris 应用程序、开发输出界面、外部资源访问、显示输出界面 开发 Tetris UI 交互界面 (二)要求: 了解在 Android 系统中开发 UI 交互项目的流程 掌握 Android 应用程序的创建 掌握 UI 界面布局文件的编写 掌握外部资源文件的访问方式 掌握事件处理的响应机制 五、各教学环节学时分配 教学环节 教学时数 课程内容 讲 课 习 题 课 讨 论 课 实验 其他教 学环节 小 计 初识 UI 2 2 4 图标设计 2 2 2 6 主题界面设计 2 2 2 6 锁屏界面设计 2 2 2 6

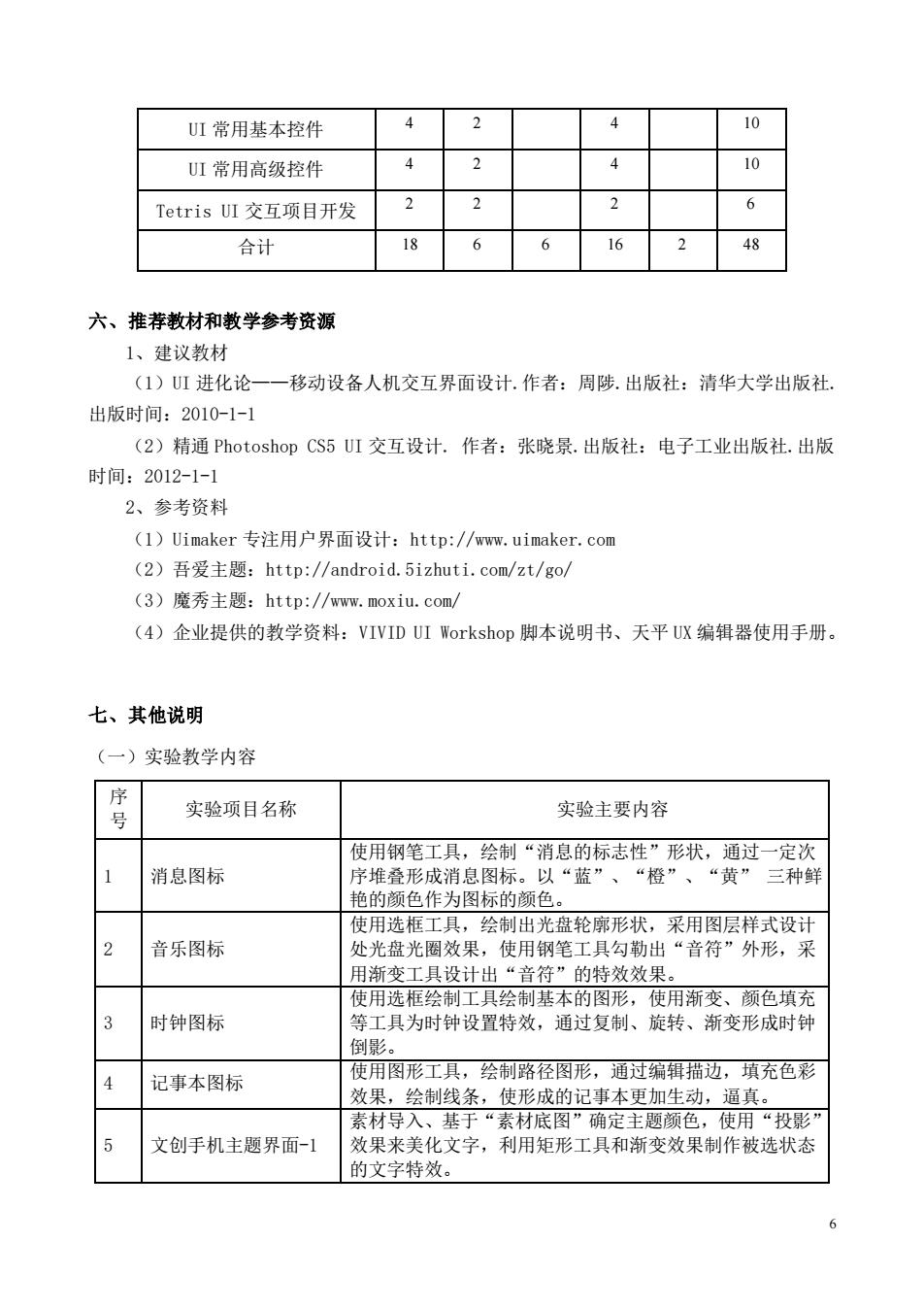
UI常用基本控件 I常用高级控件 Tetris UI交互项目开发 合计 六、推荐教材和教学参考资源 1、建议教材 (1)进化论 一移动设备人机交互界面设计.作者:周陟.出版社:清华大学出版社 出版时间:2010-1-1 (2)精通Photoshop CS5UI交互设计.作者:张晓景.出版社:电子工业出版社.出版 时间:2012-1-1 2、参考资料 (1)Uimaker专注用户界面设计:http:/ww.uimaker..com (2)吾爱主题:http:/android.5 izhuti.com/zt/go/ (3)魔秀主题:http:/ww.moxiu.com/ (4)企业提供的教学资料:VIVID UI Workshop脚本说明书、天平UX编辑器使用手册。 七、其他说明 (一)实验教学内容 序 实验项目名称 实验主要内容 使用钢笔工具,绘制“消息的标志性”形状,通过一定次 1 消息图标 序堆叠形成消息图标。以“蓝”、“橙”、“黄”三种鲜 艳的颜色作为图标的颜色。 使用洗框了且,绘制出光激轮哪形状,采用图层样式设计 2 音乐图标 处光盘光圈效果,使用钢笔工具勾勒出“音符”外形,采 用渐变工具设计出“音符”的特效效果。 使用选框绘制工具绘制基本的图形,使用渐变、颜色填充 3 时钟图标 等工具为时钟设置特效,通过复制、旋转、渐变形成时钟 到影 记事本图标 使用图形工具,绘制路径图形,通过编辑描边,填充色彩 效果,绘制线条,使形成的记事本更加生动,逼真。 素材导入、基于“素材底图”确定主题颜色,使用“投影 文创手机主题界面-1 效果来美化文字,利用矩形工具和渐变效果制作被选状态 的文字特效
6 UI 常用基本控件 4 2 4 10 UI 常用高级控件 4 2 4 10 Tetris UI 交互项目开发 2 2 2 6 合计 18 6 6 16 2 48 六、推荐教材和教学参考资源 1、建议教材 (1)UI 进化论——移动设备人机交互界面设计.作者:周陟.出版社:清华大学出版社. 出版时间:2010-1-1 (2)精通 Photoshop CS5 UI 交互设计. 作者:张晓景.出版社:电子工业出版社.出版 时间:2012-1-1 2、参考资料 (1)Uimaker 专注用户界面设计:http://www.uimaker.com (2)吾爱主题:http://android.5izhuti.com/zt/go/ (3)魔秀主题:http://www.moxiu.com/ (4)企业提供的教学资料:VIVID UI Workshop 脚本说明书、天平 UX 编辑器使用手册。 七、其他说明 (一)实验教学内容 序 号 实验项目名称 实验主要内容 1 消息图标 使用钢笔工具,绘制“消息的标志性”形状,通过一定次 序堆叠形成消息图标。以“蓝”、“橙”、“黄” 三种鲜 艳的颜色作为图标的颜色。 2 音乐图标 使用选框工具,绘制出光盘轮廓形状,采用图层样式设计 处光盘光圈效果,使用钢笔工具勾勒出“音符”外形,采 用渐变工具设计出“音符”的特效效果。 3 时钟图标 使用选框绘制工具绘制基本的图形,使用渐变、颜色填充 等工具为时钟设置特效,通过复制、旋转、渐变形成时钟 倒影。 4 记事本图标 使用图形工具,绘制路径图形,通过编辑描边,填充色彩 效果,绘制线条,使形成的记事本更加生动,逼真。 5 文创手机主题界面-1 素材导入、基于“素材底图”确定主题颜色,使用“投影” 效果来美化文字,利用矩形工具和渐变效果制作被选状态 的文字特效

素材导入,使用矩形选框工具,内村圆形的图案绘制,制 6 文创手机主题界面-2 作主题背景特效,采用灰色菜单的艺术字体效果设计主题 菜单界面。 7 文创手机主题界面-3 素材导入、图层的操作、图层样式的设置、文字工具和打 组效果设计一款卡通类型的手机主题界面。 素材的导入,采用图层操作、文字工具、参考线的设置和 文创手机主题界面-4 打组效果的创建等知识点设计一款简洁清爽的手机主题界 9 手机锁屏界面-1 使用毛线球从左边滚动到右边篮子中实现界面的解锁功 能。 10 手机锁屏界面-2 采用图层样式、渐变工具、自定形状工具以及一些不透明 度的调整来设计界面。 11 手机锁屏界面-3 采用三个背景图层的转场特效以及一系列小动画效果的综 合设计实现解锁功能。 12 手机锁屏界面-4 采用幸福恋人奔跑到最后相拥一系列小动画效果的综合设 计来完成解锁功能。 13 UI常用基本控件 通过典型案例,灵活应用Android系统中的常用基本控件 和界面布局方式,开发手机交互界面 14 UI常用高级控件 通过任务案例,灵活应用Android系统中的常用高级控件 和界面布局方式,开发手机1交互界面。 15 Tetris UI交互项目开 通过创建Tetris应用程序、开发输出界面、外部资源访问、 发 显示输出界面开发Tetris UI交互界面 (二)考核方法与要求: 1、考核方法: (1)过程考核:依据学生的掌握技能、学习态度、作业提交和提问情况等。 (2)自主项目考核:依据学生结合课程独立设计开发完成的手机应用软件、游戏或主题 UI界面。 (3)期末考核:依据试卷考核和实践作品考核 (4)总评考核:期末考核60%+过程考核30%(含技能30%,态度40%,作业20%,提问 10%)+自主项目考核10% 2、考核要求: (1)过程考核要求:按照学生平时上课表现情况、完成项目进度和质量的情况。 (2)自主项目考核要求:按照学生独立设计完成的作品进度和质量情况。 (2)期末考试要求:着重学生进行手机UI设计与开发的综合应用能力:
7 6 文创手机主题界面-2 素材导入,使用矩形选框工具,内衬圆形的图案绘制,制 作主题背景特效,采用灰色菜单的艺术字体效果设计主题 菜单界面。 7 文创手机主题界面-3 素材导入、图层的操作、图层样式的设置、文字工具和打 组效果设计一款卡通类型的手机主题界面。 8 文创手机主题界面-4 素材的导入,采用图层操作、文字工具、参考线的设置和 打组效果的创建等知识点设计一款简洁清爽的手机主题界 面。 9 手机锁屏界面-1 使用毛线球从左边滚动到右边篮子中实现界面的解锁功 能。 10 手机锁屏界面-2 采用图层样式、渐变工具、自定形状工具以及一些不透明 度的调整来设计界面。 11 手机锁屏界面-3 采用三个背景图层的转场特效以及一系列小动画效果的综 合设计实现解锁功能。 12 手机锁屏界面-4 采用幸福恋人奔跑到最后相拥一系列小动画效果的综合设 计来完成解锁功能。 13 UI 常用基本控件 通过典型案例,灵活应用 Android 系统中的常用基本控件 和界面布局方式,开发手机 UI 交互界面。 14 UI 常用高级控件 通过任务案例,灵活应用 Android 系统中的常用高级控件 和界面布局方式,开发手机 UI 交互界面。 15 Tetris UI 交互项目开 发 通过创建 Tetris 应用程序、开发输出界面、外部资源访问、 显示输出界面开发 Tetris UI 交互界面。 (二)考核方法与要求: 1、考核方法: (1)过程考核:依据学生的掌握技能、学习态度、作业提交和提问情况等。 (2)自主项目考核:依据学生结合课程独立设计开发完成的手机应用软件、游戏或主题 UI 界面。 (3)期末考核:依据试卷考核和实践作品考核 (4)总评考核:期末考核 60%+过程考核 30%(含技能 30%,态度 40%,作业 20%,提问 10%)+自主项目考核 10% 2、考核要求: (1)过程考核要求:按照学生平时上课表现情况、完成项目进度和质量的情况。 (2)自主项目考核要求:按照学生独立设计完成的作品进度和质量情况。 (2)期末考试要求:着重学生进行手机 UI 设计与开发的综合应用能力

大纲修订人:龚思颖 修订日期:2020年12月 大纲审定者: 审定日期:2020年12月
8 大纲修订人:龚思颖 修订日期: 2020 年 12 月 大纲审定者: 审定日期: 2020 年 12 月