《网页设计与开发》课程教学大纲 课程名称:网页设计与开发 课程类别:专业选修课 适用专业:教育技术学 考核方式:考查 总学时、学分:48学时2学分 其中实践学时:32学时 一、课程教学目的 本课程是教育技术学专业的一门专业选修课程。主要介绍网站的 结构以及网页的基本构成,HTML语言的基本规则;说明HTML语言的 常用标签及其属性:介绍HTML5中的新标签以及结合CSS进行网页设 计的方法;介绍用JavaScript嵌入到网页中实现动效:最后结合案 例设计开发一个完整的静态网页。 二、课程教学要求 本课程重视理论与实践相结合,技术细节较多,要求学生通过课 程学习能够具备设计和开发符合要求的网页的能力:在给出网页高保 真图的情况下能够利用HTML语言进行代码的实现:能够熟练运用各 种标签和样式表进行页面效果的呈现。 在课程教学中,注意本课程与计算机基础、多媒体平面设计、摄 影基础等学科相关内容的分工与衔接、以免不必要的重复或遗漏:注 意讲清本课程中的基本概念和基本理论,在保持课程的科学性及系统 性的基础上,应突出重点、难,点,并努力反映本学科的新成就,新动 向。 教学过程中要充分利用不同的软件环境进行多角度软件应用,充 分表现浏览器的兼容性和可视化程度
《网页设计与开发》课程教学大纲 课程名称:网页设计与开发 课程类别:专业选修课 适用专业:教育技术学 考核方式:考查 总学时、学分: 48 学时 2 学分 其中实践学时: 32 学时 一、 课程教学目的 本课程是教育技术学专业的一门专业选修课程。主要介绍网站的 结构以及网页的基本构成,HTML 语言的基本规则;说明 HTML 语言的 常用标签及其属性;介绍 HTML5 中的新标签以及结合 CSS 进行网页设 计的方法;介绍用 JavaScript 嵌入到网页中实现动效;最后结合案 例设计开发一个完整的静态网页。 二、课程教学要求 本课程重视理论与实践相结合,技术细节较多,要求学生通过课 程学习能够具备设计和开发符合要求的网页的能力;在给出网页高保 真图的情况下能够利用 HTML 语言进行代码的实现;能够熟练运用各 种标签和样式表进行页面效果的呈现。 在课程教学中,注意本课程与计算机基础、多媒体平面设计、摄 影基础等学科相关内容的分工与衔接、以免不必要的重复或遗漏;注 意讲清本课程中的基本概念和基本理论,在保持课程的科学性及系统 性的基础上,应突出重点、难点,并努力反映本学科的新成就,新动 向。 教学过程中要充分利用不同的软件环境进行多角度软件应用,充 分表现浏览器的兼容性和可视化程度

课程内容各项目间即相互独立又综合交叉,课程并没有指定教材, 因此可以鼓励学生采取多种学习方法,将课堂教学与网络学习和自主 学习相结合,要求学生在项目实践中不断熟悉理论知识,最终通过实 践操作完成知识的内化过程。 三、先修课程 《计算机基础与应用》、《二维动画设计》、《多媒体平面设计》、 《摄影基础》 四、课程教学重、难点 课程重,点:使用HTML+CSS+JavaScr ipt进行网页设计。 课程难点:在网页设计中表现自己的布局思路,适当使用动效突 出网页效果。 五、课程教学方法与教学手段 采取课件讲授与案例实操演示方式进行,教学手段采用对比法, 演示法,示范法等。实践教学部分主要采用任务驱动式和项目驱动式 的个别化学习和小组协作学习方式。 六、课程教学内容 第1章HTML5基础知识(4学时) 1.教学内容 (I)HTML文档的基本结构: (2)HTML标签、元素和属性: (3)HTML5常用标签 2.重、难点提示 (I)重点:HTML元素和元素的形式: (2)难点:HTML5基础标签
课程内容各项目间即相互独立又综合交叉,课程并没有指定教材, 因此可以鼓励学生采取多种学习方法,将课堂教学与网络学习和自主 学习相结合,要求学生在项目实践中不断熟悉理论知识,最终通过实 践操作完成知识的内化过程。 三、先修课程 《计算机基础与应用》、《二维动画设计》、《多媒体平面设计》、 《摄影基础》 四、课程教学重、难点 课程重点:使用 HTML+CSS+JavaScript 进行网页设计。 课程难点:在网页设计中表现自己的布局思路,适当使用动效突 出网页效果。 五、课程教学方法与教学手段 采取课件讲授与案例实操演示方式进行,教学手段采用对比法, 演示法,示范法等。实践教学部分主要采用任务驱动式和项目驱动式 的个别化学习和小组协作学习方式。 六、课程教学内容 第 1 章 HTML5 基础知识(4 学时) 1.教学内容 (1)HTML 文档的基本结构; (2)HTML 标签、元素和属性; (3)HTML5 常用标签 2.重、难点提示 (1)重点:HTML 元素和元素的形式; (2)难点:HTML5 基础标签

第2章CSS基本语法和应用(4学时) 1.教学内容 (1)CSs层叠样式表: (2)CSS的基本语法: (3)CSS盒模型控制 2.重、难点提示 (1)重点:CSS的三种选择器: (2)难点:CSS的盒模型控制 第3章DIV+CSS网页基础布局(4学时) 1.教学内容 (1)div元素的基础知识: (2)DIV+CSS基础布局: (3)列表元素布局: (4)元素的非常规定位方式 2.重、难点提示 (1)重点:div的浮动方法: (2)难点:列表元素的布局方法 第4章JavaScript编程基础(2学时) 1.教学内容 (l)JavaScript应用基础: (2)JavaScript实现轮播图: 2.重、难点提示 (l)重点:网页中嵌入JavaScript: (2)难点:轮播图的实现方法 第5章HTML5+CSS+JavaScr ipt网页布局(2学时) 1.教学内容 (1)网站建设的流程介绍: (2)网页设计的全程实例:
第 2 章 CSS 基本语法和应用(4 学时) 1.教学内容 (1)CSS 层叠样式表; (2)CSS 的基本语法; (3)CSS 盒模型控制 2.重、难点提示 (1)重点:CSS 的三种选择器; (2)难点:CSS 的盒模型控制 第 3 章 DIV+CSS 网页基础布局(4 学时) 1.教学内容 (1)div 元素的基础知识; (2)DIV+CSS 基础布局; (3)列表元素布局; (4)元素的非常规定位方式 2.重、难点提示 (1)重点:div 的浮动方法; (2)难点:列表元素的布局方法 第 4 章 JavaScript 编程基础(2 学时) 1.教学内容 (1)JavaScript 应用基础; (2)JavaScript 实现轮播图; 2.重、难点提示 (1)重点:网页中嵌入 JavaScript; (2)难点:轮播图的实现方法 第 5 章 HTML5+CSS+JavaScript 网页布局(2 学时) 1.教学内容 (1)网站建设的流程介绍; (2)网页设计的全程实例;

(3)利用H5+CSS+JS布局页面 2.重、难点提示 (1)重点:页面框架的搭建: (2)难点:HTML5兼容浏览器问题的解决方案 2.实践教学内容 实践一HTML文档基础(10学时) 实践目的熟悉不同HTL编辑器的环境,能够编写一个完整的包含指定标签的网页文档并 在不同浏览器中查看效果。 实践内容 1.HTML文档的基本结构,打开不同的HTML编辑器: 2.HBuilder环境下网页的创建和编辑方式: 3.HTML中标签的概念,head元素和body元素的使用及主要作用: 4.使用段落标签书写自己的第一份网页文档,并用浏览器打开: 5.HTML当中的图像标签、链接标签、表格标签、列表标签等常用标签的使用方法,各种 标签常用属性进行设置。 实践二CSS样式表设计(10学时) 实践目的能够利用CSS对网页中元素进行样式设计,利用盒模型对网页进行布局,形成 良好的配色习惯,能够熟练运用HTML+CSS编写一个简单网页。 实践内容 1.CSS的基本语法结构,用CSS对TL中元素进行样式设计: 2.盒模型的使用原理,网页中的行级元素和块级元素及其转换: 3.利用DIV标签结合CSS对网页进行布局,DIV的浮动,列表元素布局的方法,元素的 定位方法。 实践三轮播图(4学时) 实践目的理解页面动效的实现原理,实现页面中的轮播图效果。 实践内容 l.JavaScript在HTML中的嵌入方法,JS实现动效的原理: 2.运用JS实现网页中的图片轮播效果
(3)利用 H5+CSS+JS 布局页面 2.重、难点提示 (1)重点:页面框架的搭建; (2)难点:HTML5 兼容浏览器问题的解决方案 2. 实践教学内容 实践一 HTML 文档基础(10 学时) 实践目的 熟悉不同 HTML 编辑器的环境,能够编写一个完整的包含指定标签的网页文档并 在不同浏览器中查看效果。 实践内容 1. HTML 文档的基本结构,打开不同的 HTML 编辑器; 2. HBuilder 环境下网页的创建和编辑方式; 3. HTML 中标签的概念, head 元素和 body 元素的使用及主要作用; 4. 使用段落标签书写自己的第一份网页文档,并用浏览器打开; 5. HTML 当中的图像标签、链接标签、表格标签、列表标签等常用标签的使用方法,各种 标签常用属性进行设置。 实践二 CSS 样式表设计(10 学时) 实践目的 能够利用 CSS 对网页中元素进行样式设计,利用盒模型对网页进行布局,形成 良好的配色习惯,能够熟练运用 HTML+CSS 编写一个简单网页。 实践内容 1. CSS 的基本语法结构,用 CSS 对 HTML 中元素进行样式设计; 2. 盒模型的使用原理,网页中的行级元素和块级元素及其转换; 3. 利用 DIV 标签结合 CSS 对网页进行布局, DIV 的浮动,列表元素布局的方法,元素的 定位方法。 实践三 轮播图(4 学时) 实践目的 理解页面动效的实现原理,实现页面中的轮播图效果。 实践内容 1. JavaScript 在 HTML 中的嵌入方法,JS 实现动效的原理; 2. 运用 JS 实现网页中的图片轮播效果

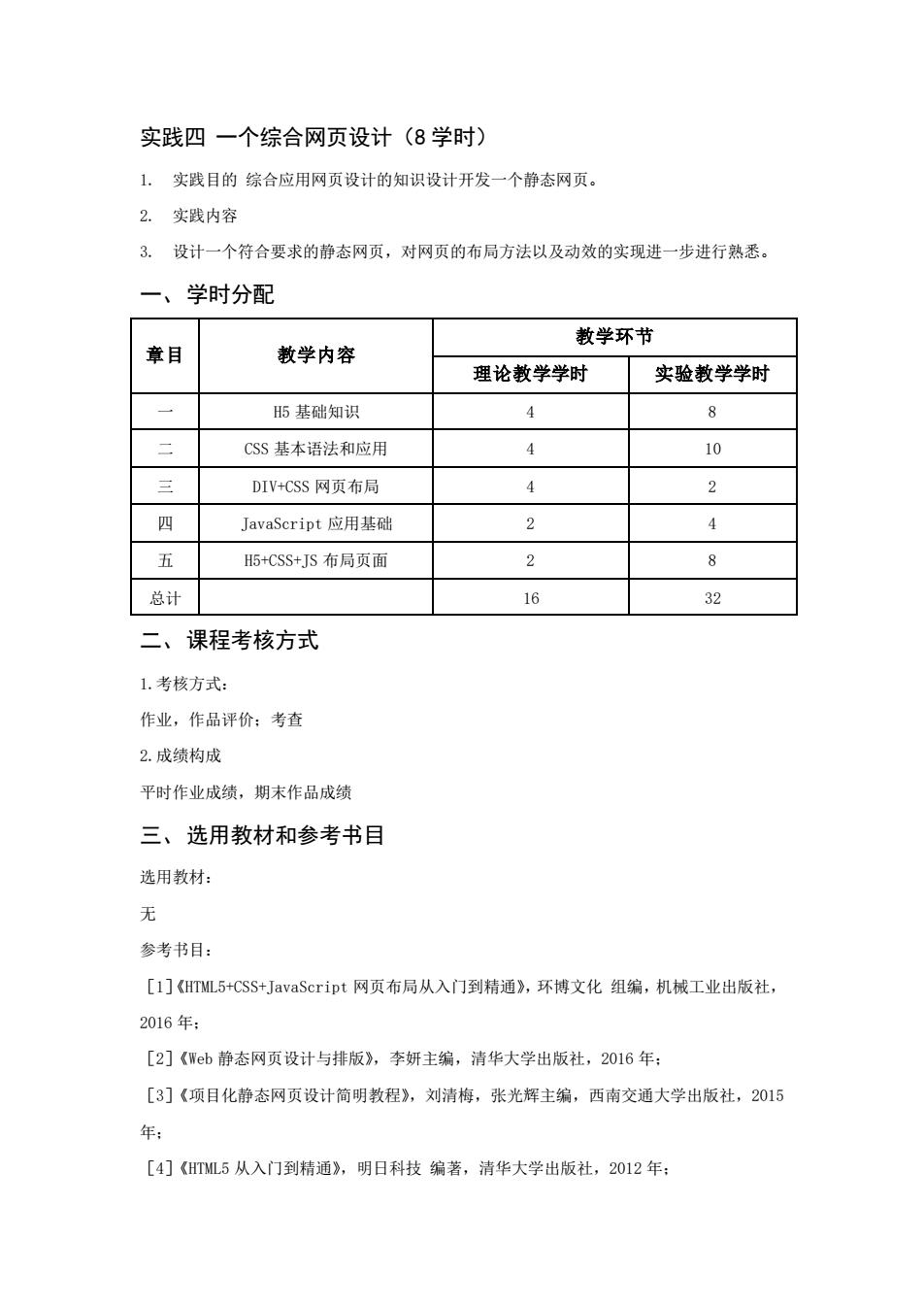
实践四一个综合网页设计(8学时) 1.实践目的综合应用网页设计的知识设计开发一个静态网页。 2.实践内容 3.设计一个符合要求的静态网页,对网页的布局方法以及动效的实现进一步进行熟悉。 一、学时分配 教学环节 章目 教学内容 理论教学学时 实验教学学时 5基础知识 4 8 二 CSS基本语法和应用 4 10 三 DIV+CSS网页布局 2 四 JavaScript应用基础 2 4 五 H5+CSS+JS布局页面 2 8 总计 16 32 二、课程考核方式 1.考核方式: 作业,作品评价:考查 2.成绩构成 平时作业成绩,期末作品成绩 三、选用教材和参考书目 选用教材: 无 参考书目: [1]《HTML5+CSS+JavaScript网页布局从入门到精通》,环博文化组编,机械工业出版社, 2016年: [2]《Wb静态网页设计与排版》,李妍主编,清华大学出版社,2016年: [3]《项目化静态网页设计简明教程》,刘清梅,张光辉主编,西南交通大学出版社,2015 年: [4]《TML5从入门到精通》,明日科技编著,清华大学出版社,2012年:
实践四 一个综合网页设计(8 学时) 1. 实践目的 综合应用网页设计的知识设计开发一个静态网页。 2. 实践内容 3. 设计一个符合要求的静态网页,对网页的布局方法以及动效的实现进一步进行熟悉。 一、学时分配 章目 教学内容 教学环节 理论教学学时 实验教学学时 一 H5 基础知识 4 8 二 CSS 基本语法和应用 4 10 三 DIV+CSS 网页布局 4 2 四 JavaScript 应用基础 2 4 五 H5+CSS+JS 布局页面 2 8 总计 16 32 二、课程考核方式 1.考核方式: 作业,作品评价;考查 2.成绩构成 平时作业成绩,期末作品成绩 三、选用教材和参考书目 选用教材: 无 参考书目: [1]《HTML5+CSS+JavaScript 网页布局从入门到精通》,环博文化 组编,机械工业出版社, 2016 年; [2]《Web 静态网页设计与排版》,李妍主编,清华大学出版社,2016 年; [3]《项目化静态网页设计简明教程》,刘清梅,张光辉主编,西南交通大学出版社,2015 年; [4]《HTML5 从入门到精通》,明日科技 编著,清华大学出版社,2012 年;

[5]《HTL5权威指南》,弗里曼(Adam Freeman)著,谢廷晟牛化成刘美英译,人民邮 电出版社,2014年
[5]《HTML5 权威指南》,弗里曼 (Adam Freeman)著, 谢廷晟 牛化成 刘美英译,人民邮 电出版社,2014 年